


# 8-30作业
## 1,html标签,属性
标签是角括号包含关键字,例:<div></div>
标签分为单标签和双标签
```
双标签:<div></div>,<ul></ul>
单标签:<img src="xxxx.jpg">
src是img标签的属性,功能是引用网络或本地图片
```
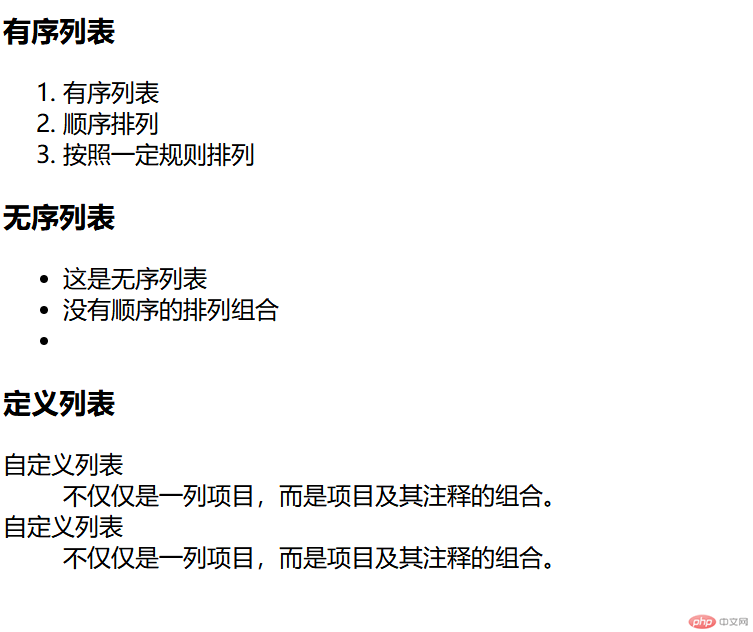
## 有序列表 无序列表 定义列表
```
有序列表
<ol>
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ol>
无序列表
<!-- 多用在导航栏-->
<ul>
<li>这是无序列表</li>
<li>没有顺序的排列组合</li>
<li></li>
</ul>
定义列表
<dl>
<dt>自定义列表</dt>
<dd>不仅仅是一列项目,而是项目及其注释的组合。</dd>
<dt>自定义列表</dt>
<dd>不仅仅是一列项目,而是项目及其注释的组合。</dd>
</dl>
```
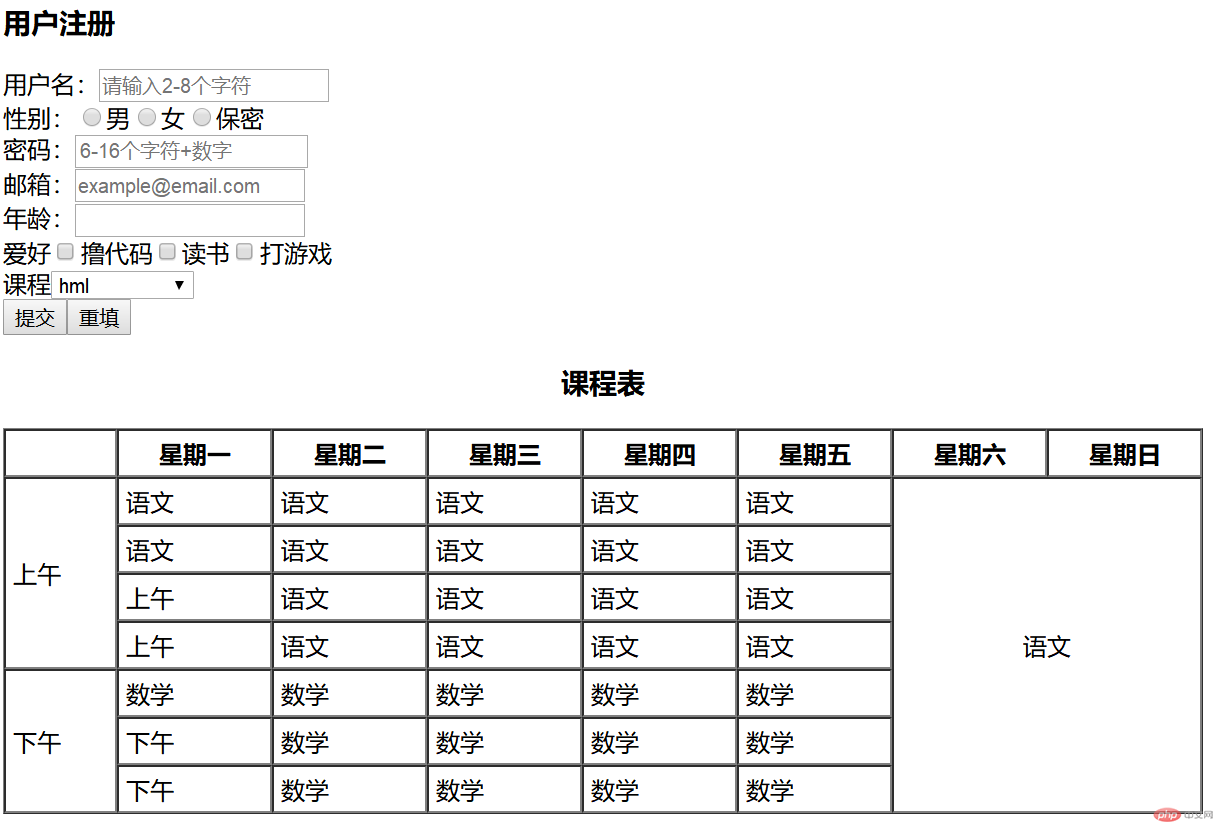
## 2、表格
```
<table width="800" border="1" cellspacing="0" cellpadding="5">
<caption><h3>课程表</h3></caption>
<thead>
<tr><th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td colspan="2" align="center" rowspan="7">休息</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>上午</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>上午</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td rowspan="3">下午</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>下午</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>下午</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
</thead>
```
## 3、表单
```
<h3>用户注册</h3>
<form action="">
<label for="user">用户名:</label>
<input type="text" name="user" id="user" placeholder="请输入2-8个字符">
<br>
<label for="">性别:</label>
<input type="radio" name="gender" id="nan"><label for="nan">男</label>
<input type="radio" name="gender" id="nv"><label for="nv">女</label>
<input type="radio" name="gender" id="baomi"><label for="baomi">保密</label>
<br>
<label for="pass">密码:</label>
<input type="pass" name="pass" id="pass" placeholder="6-16个字符+数字">
<br>
<label for="mail">邮箱:</label>
<input type="email" name="mail" id="mail" placeholder="example@email.com">
<br>
<label for="age">年龄:</label>
<input type="number" id="age" name="age">
<br>
<label for="box">爱好</label>
<input type="checkbox" id="box" name="box[]"><label for="box">撸代码</label>
<input type="checkbox" id="bos" name="box[]"><label for="bos">读书</label>
<input type="checkbox" id="boz" name="box[]"><label for="boz">打游戏</label>
<br>
<label>课程</label>
<select name="" id="">
<optgroup label="前端">
<option value="">hml</option>
<option value="">css</option>
<option value="">javasrcipt</option>
</optgroup>
<optgroup label="后端">
<option value="">php</option>
<option value="">java</option>
<option value="">C</option>
</optgroup>
</select>
<br>
<input type="submit" name="sub" value="提交">
<input type="reset" name="set" value="重填">
</form>
```


### 总结:
标签分为:单标签和双标签
a标签是是超链接标签,配合href属性实现跳转
img标签配合src属性加载图片
表单项多用于用户注册和登陆