Correction status:qualified
Teacher's comments:你这样全照抄不行呀, 看到帮我更正了课件错误的份上, 通过



CSS 盒模型规则,非常有意思是盒子模型样式。
学习感触,最重要一点就是,老外使用顺时针的方式来计算,上,右,下,左的边框及内边距的。
1、padding/margin :默认是透明的,只可以设置宽度属性
2、border :不透明,除了可以设置宽度外,还可以样式及前景色。
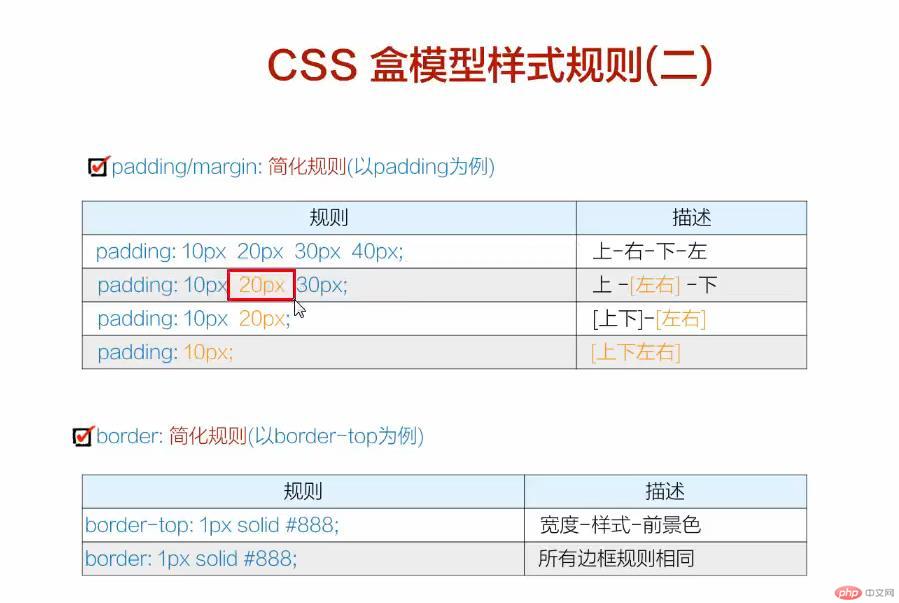
3、padding/margin:在实际开发中可以简化设置:
如:padding:10px 20px 30px;