Correction status:qualified
Teacher's comments:作业图文并茂, 生动, 内容也正确



iframe框架
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。用<iframe></iframe>标签表示,常用的属性有src、width、height、frameborder,今天学到了几个新的属性:srcdoc,srcdoc="<h1>标题文档</h1>",可以在iframe中显示的页面的 HTML 内容。还有name属性,它规定 iframe 的名称。结合a标签的target值,可以直接将a标签链接在当前页的iframe框架中打开。
<ul> <li> <a href="https://www.baidu.com" target="baidu">百度iframe</a> </li> </ul> <iframe src="" frameborder="1" width="100%" height="600" name="baidu"></iframe>
点击 "运行实例" 按钮查看在线实例
CSS优先级
CSS中文名称是层叠样式表,可以控制网页的样式和布局,CSS有三种引入方式,分别是行内样式、内部样式表、外部样式表。他们的优先级是:行内样式>内部样式表>外部样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css.css">
<style>
p{ color: blue;}
</style>
</head>
<body>
<p style="color: red;">CSS中文名称是层叠样式表</p>
<p>CSS中文名称是层叠样式表</p>
<p>CSS中文名称是层叠样式表</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
CSS选择器
CSS选择器有三种,分别是标签选择器,类class选择器和id选择器,它们的优先级是id选择器>class选择器>标签选择器。id选择器在一个HTML文档中只能出现一次,表示唯一,class选择器可以有多个,表示某一类属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
color: blue;
}
#text,#text1 {
color: green;
}
.text {
color: red;
}
</style>
</head>
<body>
<p>CSS中文名称是层叠样式表</p>
<p class="text" id="text">CSS中文名称是层叠样式表</p>
<p class="text">CSS中文名称是层叠样式表</p>
<p class="text">CSS中文名称是层叠样式表</p>
<p class="text">CSS中文名称是层叠样式表</p>
<p class="text" id="text1" style="color:orange;">CSS中文名称是层叠样式表</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
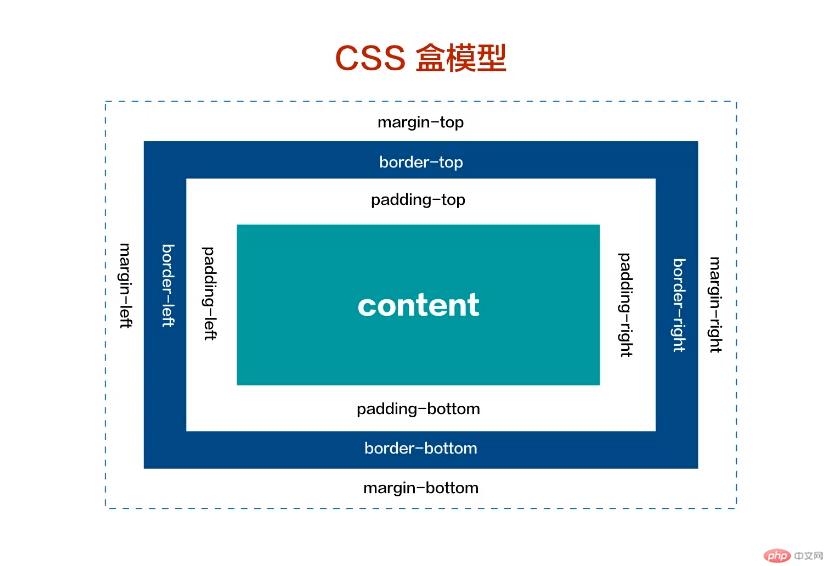
盒模型
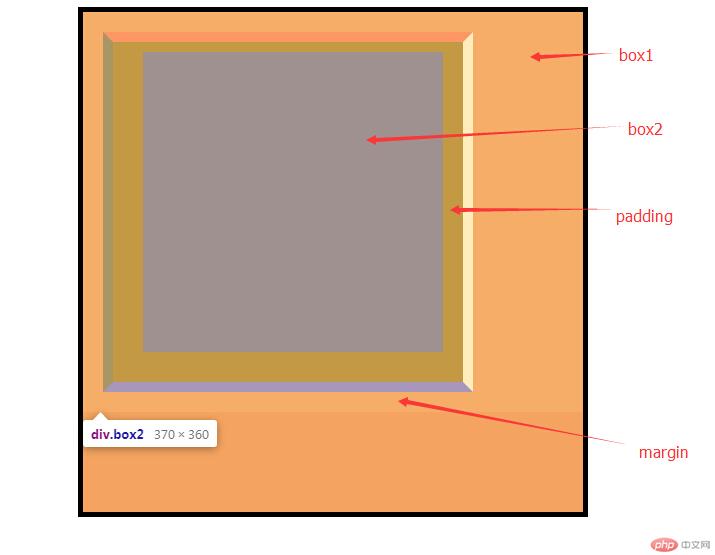
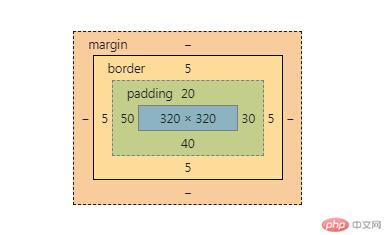
万物皆为盒子。html页面上的可见元素,都可以看做是一个有高宽的盒子。盒模型由外边距(margin)、内边距(padding)、边框(border)、内容(content)区域组成。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
width: 500px;
height: 500px;
background: sandybrown;
border: 5px solid #000;
margin: 0 auto;
}
.box2 {
width: 300px;
height: 300px;
background: #f60;
border-top: 10px solid red;
border-right: 10px solid white;
border-bottom: 10px solid blue;
border-left: 10px solid black;
padding: 10px 20px 30px 30px;
margin: 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例


总结
CSS的优先级上,行内样式>ID选择器>类选择器>标签选择器,padding表示盒子的内边距,可以按顺时针的方向简写,marign表示盒子的外边距,也可以按顺时针的方向简写。可以简单记为:上右下左。
