Correction status:qualified
Teacher's comments:现在大家刚开发学习web开发, 基本上都是在复制或模仿课堂案例, 出错的概率不大, 但对于熟悉程序有要求, 一定要多写多看



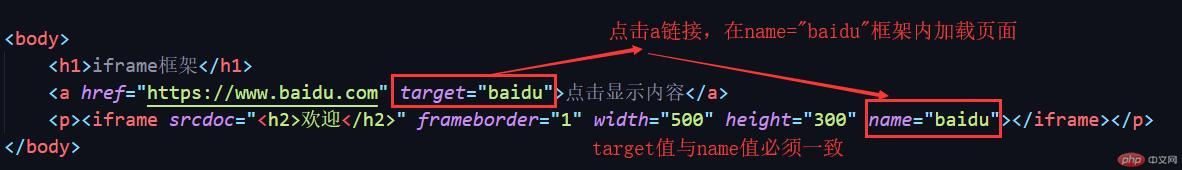
一、实例演示:<iframe>标签的使用

<h1>iframe框架</h1> <a href="https://www.baidu.com" target="baidu">点击显示内容</a> <p><iframe srcdoc="<h2>欢迎</h2>" frameborder="1" width="500" height="300" name="baidu"></iframe></p>
点击 "运行实例" 按钮查看在线实例
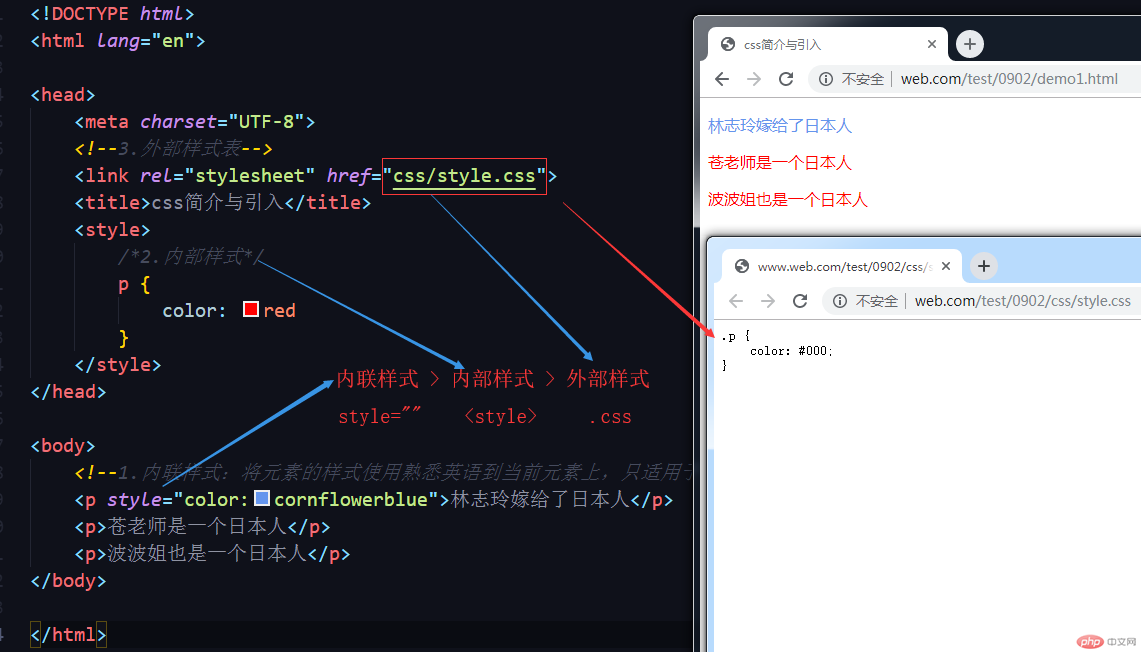
二、实例演示: css样式设置的优先级

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--3.外部样式表-->
<link rel="stylesheet" href="css/style.css">
<title>css简介与引入</title>
<style>
/*2.内部样式*/
p {
color: red
}
</style>
</head>
<body>
<!--1.内联样式:将元素的样式使用熟悉英语到当前元素上,只适用于当前标签-->
<p style="color:cornflowerblue">林志玲嫁给了日/本人</p>
<p>苍老师是一个日/本人</p>
<p>波波姐也是一个日/本人</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
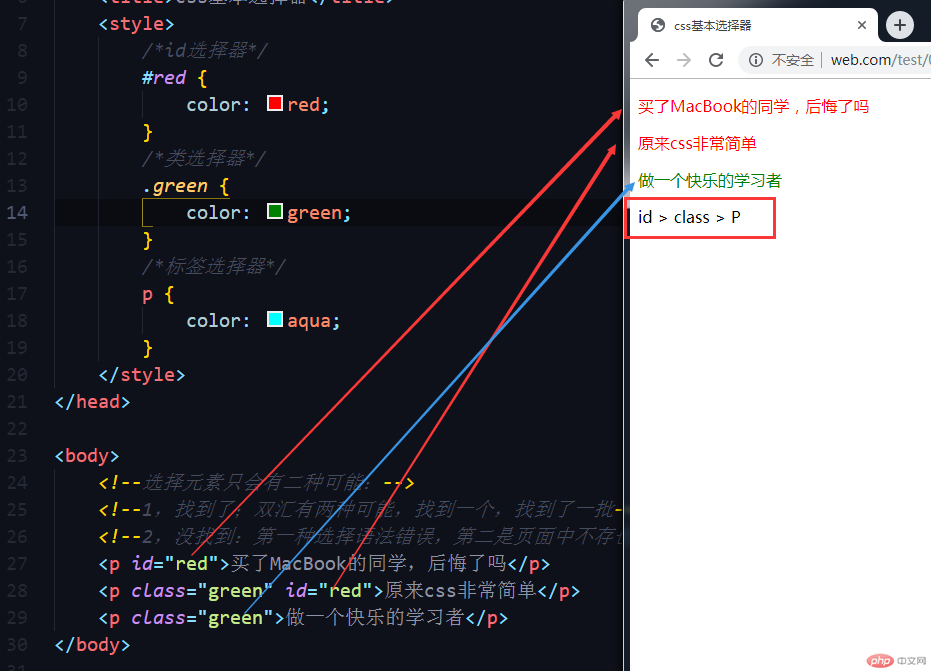
三、实例演示: css的id, class与标签选择器的使用规则

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css基本选择器</title>
<style>
/*id选择器*/
#red {
color: red;
}
/*类选择器*/
.green {
color: green;
}
/*标签选择器*/
p {
color: aqua;
}
</style>
</head>
<body>
<!--选择元素只会有二种可能:-->
<!--1,找到了;双汇有两种可能,找到一个,找到了一批-->
<!--2,没找到:第一种选择语法错误,第二是页面中不存也选择器匹配的元素-->
<p id="red">买了MacBook的同学,后悔了吗</p>
<p class="green" id="red">原来css非常简单</p>
<p class="green">做一个快乐的学习者</p>
</body>
</html>
id > class > P点击 "运行实例" 按钮查看在线实例
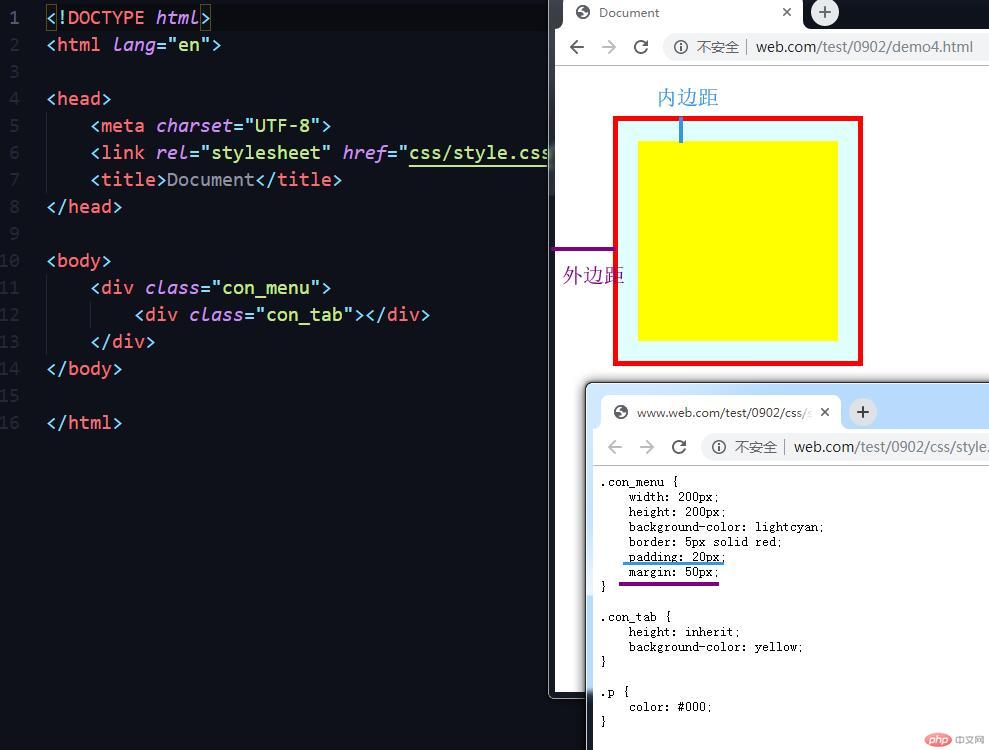
四、实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
width:宽;
height:高;
padding:内边距;
padding:10px 20px 30px 40px; //对应位置:上 右 下左
padding:10px 20px 30px; //对应位置:上 【左右】 下
padding:10px 20px; //对应位置:【上下】【左右】
padding:10px; //对应位置:上下左右
margin:外边距;
border:边框;
常用相关属性值:solid 实线,dotted 点状虚线,dashed 虚线,double 双线,none 无边框,inherit 继承父级元素值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.con_menu {
width: 200px;
height: 200px;
background-color: lightcyan;
border: 5px solid red;
padding: 20px;
margin: 50px;
}
.con_tab {
height: inherit;
background-color: yellow;
}
</style>
</head>
<body>
<div class="con_menu">
<div class="con_tab"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例