Correction status:qualified
Teacher's comments:通过检查器来学习前端, 是一种比较高级的技巧, 恭喜你



iframe 的使用案例
可以配合a标签使用,iframe的name属性和a标签的target属性保持一致便可。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架标签</title> </head> <body> <!--内联框架:在当前页面中,加载另一个页面--> <!--<h1>内联框架的演示</h1>--> <h1>网站管理后台</h1> <ul> <li><a href="demo01.html" target="mamin">用户管理</a></li> <li><a href="demo02.html" target="mamin">分类管理</a></li> <li><a href="demo03.html" target="mamin">商品管理</a></li> </ul> <iframe srcdoc="<h2>cms欢迎你<h2>" frameborder="1" name="mamin" style="width: 500px;height: 500px;"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例
css的样式优先级,以及选择的优先级和应用



<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>常用的块级容器</title>
<!--外链样式表-->
<link rel="stylesheet" href="democss.css">
<style>
/*将元素的样式规则用style标签插入到当前的html文档中,只适用于当前页面(内部样式/文档样式)*/
p {
/*桃红色*/
color: mediumvioletred;
}
.p_css {
color: #008856;
/*绿色*/
}
#p_css {
/*蓝色*/
color: deepskyblue;
}
#p_css2 {
/*蓝色*/
color: deepskyblue;
}
</style>
</head>
<body>
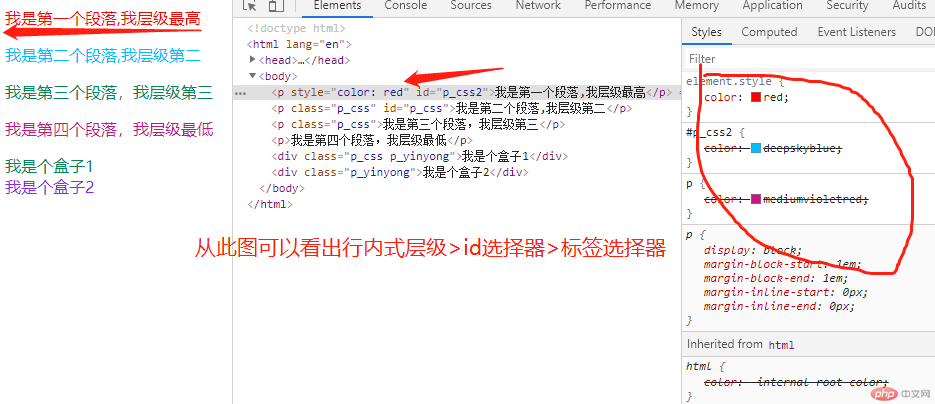
<p style="color: red" id="p_css2">我是第一个段落,我层级最高</p>
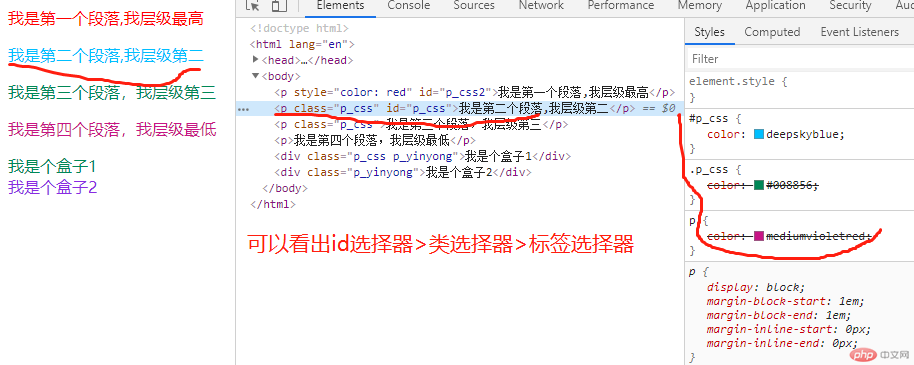
<p class="p_css" id="p_css">我是第二个段落,我层级第二</p>
<p class="p_css">我是第三个段落,我层级第三</p>
<p>我是第四个段落,我层级最低</p>
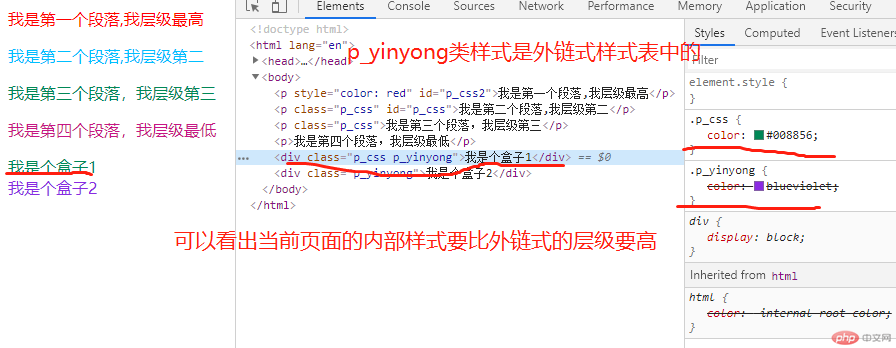
<div class="p_css p_yinyong">我是个盒子1</div>
<div class="p_yinyong">我是个盒子2</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
小结:可以得出结论 行内样式>(id选择器>类选择器>标签选择器)内部样式>外链式样式
盒模型的5要素演示

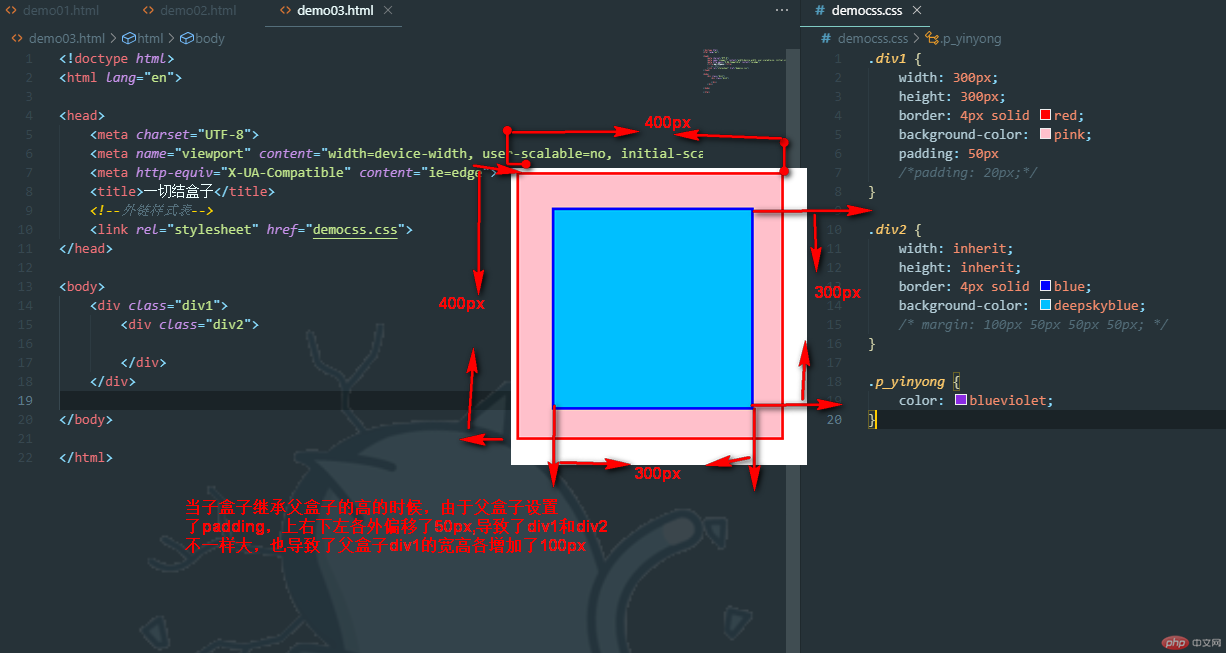
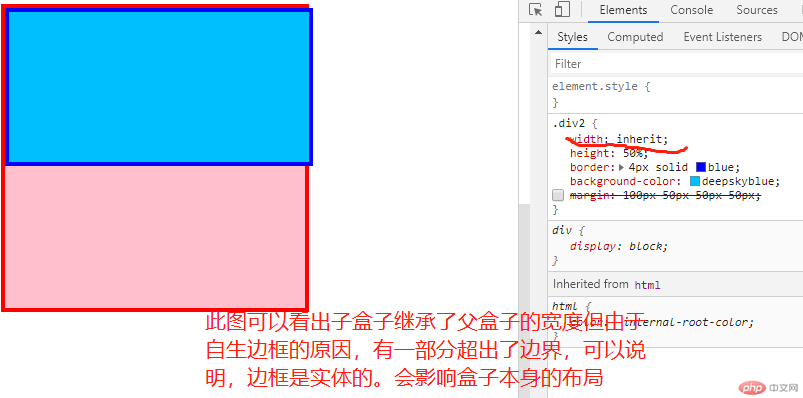
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>一切结盒子</title> <!--外链样式表--> <link rel="stylesheet" href="democss.css"> </head> <body> <div class="div1"> <div class="div2"> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
democss.css文件样式
.div1 {
width: 500px;
height: 500px;
border: 1px solid red;
background-color: pink;
/*padding: 20px;*/
}
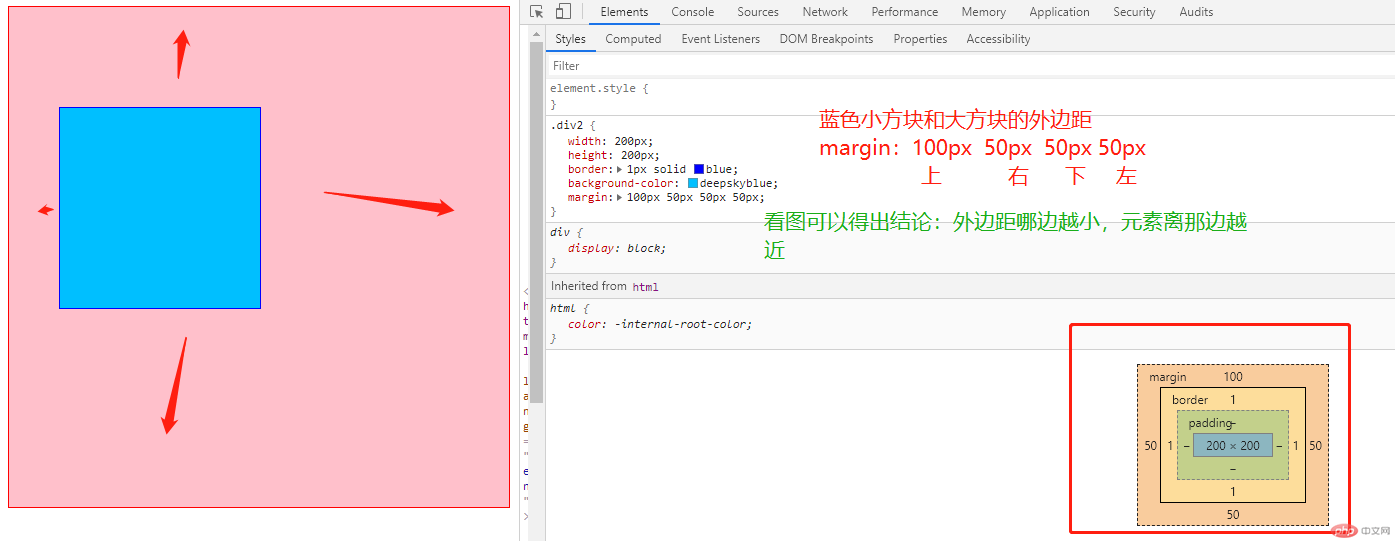
.div2 {
width: 200px;
height: 200px;
border: 1px solid blue;
background-color: deepskyblue;
margin: 100px 50px 50px 50px;
}点击 "运行实例" 按钮查看在线实例


由此可以看出,盒子的宽高是构成盒子的基本属性,而border边框是实体的,会影响盒子本身的外形大小和位置关系,padding边距,会改变盒子本身的大小,并且改变盒子内部元素的位置。margin内边距,只会相对的影响盒子本身相对外面父盒子的位置而不会改变盒子自己或父盒子的大小.