


1.内联框架和通用布局容器
如果一次性需要输入多个无序列表,我们可以通过神奇简写的方式
比如输入 ul>li*5>a按回车就会获得5个带a标签的Li内容
ul>li*5>a 回车 <ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li>
点击 "运行实例" 按钮查看在线实例
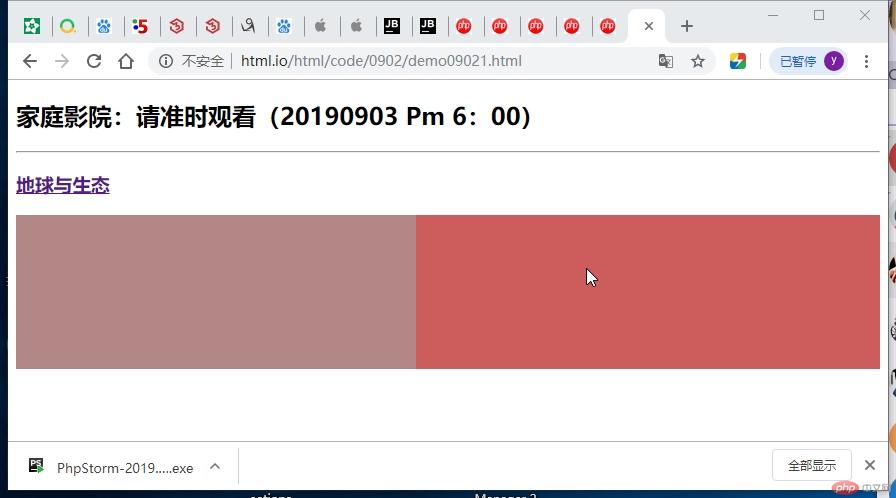
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架标签</title> </head> <body> <!-- 内联标签:在当前页面中,加载另一个页面 可以理解为画中画的功能 --> <!-- iframe标签 第一属性为src="",指出内联框架里面显示的内容 --> <!-- 第二个属性,name非常重要,他可以被a标签的 target属性参考引用 --> <h2>家庭影院:请准时观看(20190903 Pm 6:00)</h2> <!-- <ul> <li><a href="">用户管理</a></li> <li><a href="">分类管理</a> </li> <li><a href="">商品管理</a></li> <li><a href="">系统设置</a></li> </ul> --> <hr> <h3><a href="static/mp4/earth.mp4" target="earth">地球与生态</a></h3> <div style="background-color: indianred " "> <iframe name="earth " frameborder="0 " width="400 "></iframe> </div> <!-- <iframe name="earth " frameborder="0 " width="300 " width="400 "></iframe> --> </body> </html>
点击 "运行实例" 按钮查看在线实例

内联标签学习总结:
内联标签:在当前页面中,加载另一个页面,可以理解为画中画的功能
iframe标签 第一属性为src="",指出内联框架里面显示的内容
第二个属性,name非常重要,他可以被a标签的 target属性参考引用
内联标签iframe可以和 超级连接a标签配合使用, a标签的target属性值可以取iframe标签的name属性,这样两者就能关联起来配合使用。
以上学习案例,顺带复习了div块元素标签的使用,复习了a标签的两个重要的属性 href 以及target的使用。
2.css引入方式及优先级
上节课老师讲过了css是什么,css个人理解是一种针对元素装饰的一个文档,凡事引用的css文档的元素对象,只要能和css定义的选择器匹配,那么元素对象就通过各种优先级进行样式的匹配,一般情况下,是采取就近原则,元素对象里定义的元素属性(内联样式)>元素标签引入>外部资源样式引入。
以下为三个段落文字,其中第二个有内部元素自身的样式,同时在该文档中,定义了一个段落标签p样式,同时引入了外部的style.css样式文件。
首先定义一个外部css样式文件,文件名+.css后缀即为样式文件,样式文件的引入可以通过head部分中增加
link标签的href属性来引用.这是引用的一种方式姑且称之为A方式。
还有一种方式是定义style{
然后通过选择器的方式来匹配
} ,我们姑且称之为B方式
最后一种方式就是元素自身内部定义的方式,我们姑且称之为C方式。样式的引入大致为这三种方式.
实例中涉及了三种样式引入的方式,我们可以通过注销相关代码的方式,查看样式运行效果来检查样式的优先级。
CSS格式为
选择器名字{
样式内容 ;样式内容 ;样式内容 ;样式内容 ;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="static/style.css"> A通过外部样式表的方式引入
<title>CSS简介与引入</title>
<style>
p {
color: blue;
}
*
/* B将元素的样式规则用style标签插入到当前的html文档中,
这个样式规则仅适用于当前的这个html文档 */
</style>
</head>
<body>
<!-- C内联样式:将元素的样式使用style属性应用到当前元素上,只适用于当前标签 -->
<p>段落文字A</p>
<p style="color: darkgreen">元素自定义的样式文字</p>
<p>段落文字B</p>点击 "运行实例" 按钮查看在线实例

3.css选择器优先级
优先级最高:#id名{
}
.优先级其次类名{
}
优先级最低 标签名{
}
老师还提到一个未学的css,那就是JS,是这里优先级最高的。
标签选择器<class选择器<id选择器<JS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS基本选择器</title>
<style>
/* 以下为id选择器 */
#red {
color: red;
}
/* 以下为类选择器 */
.green {
color: green;
}
/* 以下为标签选择器 */
p {
color: hotpink;
}
div {
color: darkcyan;
width: 500px;
}
</style>
<!-- 类选择器 -->
<!-- 优先级最低的是标签选择器
然后是类选择器 然后是ID选择器 然后是JS JS是最高优先级 -->
</head>
<body>
<!-- 选择元素只会有2种可能:
1.找到了:会有两种可能,找到一个或找到了一批
2.没找到:选择器语法错误,第二是页面中不存在与选择器匹配的元素 -->
<p id="red">ID选择器A</p>
<div id="red">应用了ID选择器的DIV标签块 </div>
<p id="red">ID选择器B</p>
<p class="green">这是应用了类选择器A的文字</p>
<p class="green">这是应用了类选择器B的文字</p>
<div>应用了标签选择器的DIV标签块</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
4.盒模型的入门知识
一切皆盒子