Correction status:qualified
Teacher's comments:还自己创建一个演示站, 辛苦了, 其实本站就自带了在线运行功能



本次作业的演示页面:演示页面
实例演示:iframe标签的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架</title> </head> <!-- 9月2日作业: 1. 实例演示:iframe标签的使用 2. 实例演示: css样式设置的优先级 3. 实例演示: css的id, class与标签选择器的使用规则 4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略) --> <body> <!-- 内联框架演示 --> <h2 style="text-align: 2em;padding: 2em;">内联框架演示:</h2> <h3> <ul style="float:left;margin: 1em;"> <li style="list-style: none;margin:1em;"><a href="http://group-z.top/course/homework/09-02/cssyxj.html" target="section">CSS优先级</a></li> <li style="list-style: none;margin:1em;"><a href="http://group-z.top/course/homework/09-02/cssxzq.html" target="section">CSS选择器</a></li> <li style="list-style: none;margin:1em;"><a href="http://group-z.top/course/homework/09-02/hzmx.html" target="section">盒子模型五大要素</a></li> </ul> </h3> <p> <iframe frameborder="1" width="700" height="700" name="section"></iframe> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例

2. 实例演示: css样式设置的优先级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="">
<title>css样式设置的优先级</title>
<link rel="stylesheet" href="http://group-z.top/course/homework/09-02/style.css">
<style>
h2 {
font-size: 1.25em;
color: blue;
}
h4 {
color: orange!important;
}
</style>
</head>
<body>
<header>
<h1>css样式设置的优先级</h1>
</header>
<main>
<!-- 内联样式 -->
<p>1.内联样式:</p>
<h3 style="color: red;">展示内联样式的h3元素</h3>
<!-- 内部样式 -->
<p>2.内部样式:</p>
<h2>展示单独内部样式(蓝色)的h2元素</h2>
<h2 style="color: red;">展示内部样式(蓝色)+内联样式(红色)的h2元素</h2>
<p><strong>结论:</strong>内联样式 > 内部样式</p>
<!-- 外部样式 -->
<p>3.外联样式:</p>
<h1>展示外联样式(绿色)的h1元素</h1>
<h2>展示外联样式(绿色)+内部样式(蓝色)的h2元素</h2>
<p><strong>结论:</strong>内部样式 > 外联样式</p>
<!-- !important -->
<p>4***portant</p>
<h4 style="color: red;">展示内联样式(红色)+内部样式with '!important'(橘色)的h4元素</h2>
<p><strong>结论:</strong>!important > 内联样式</p>
</main>
</body>
</html>点击 "运行实例" 按钮查看在线实例
(博客系统不支持外联样式?)
页面效果如下:

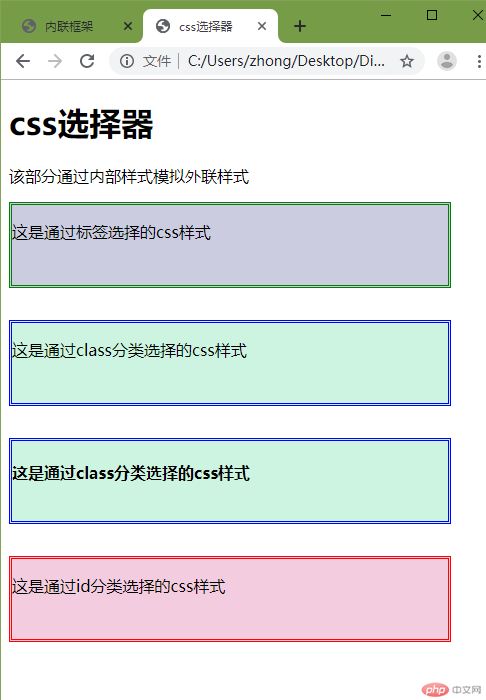
3. 实例演示: css的id, class与标签选择器的使用规则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="">
<title>css选择器</title>
<!-- <link rel="stylesheet" href="http://group-z.top/course/homework/09-02/style.css"> -->
<style>
div {
width: 90%;
height: 5em;
border: 3px double green;
background-color: rgba(0, 0, 100, 0.2);
margin-bottom: 2em;
}
.div_class_01 {
width: 90%;
height: 5em;
border: 3px double blue;
background-color: rgba(0, 200, 100, 0.2);
margin-bottom: 2em;
}
#div_id_02 {
width: 90%;
height: 5em;
border: 3px double red;
background-color: rgba(200, 0, 100, 0.2);
margin-bottom: 2em;
}
</style>
</head>
<!-- id, class与标签选择器 -->
<body>
<header>
<h1>css选择器</h1>
<p>该部分通过内部样式模拟外联样式</p>
</header>
<main>
<!-- 通过标签选择进行css样式设置 -->
<div>
<p>这是通过标签选择的css样式</p>
</div>
<!-- 通过class分类选择进行css样式设置 -->
<div class="div_class_01" name="div_name_01" id="div_id_01">
<p>这是通过class分类选择的css样式</p>
</div>
<aside class="div_class_01" name="div_name_01" id="div_id_01">
<h4>这是通过class分类选择的css样式</h4>
</aside>
<!-- 通过id分类选择进行css样式设置 -->
<div class="div_class_02" name="div_name_02" id="div_id_02">
<p>这是通过id分类选择的css样式</p>
</div>
</main>
</body>
</html>点击 "运行实例" 按钮查看在线实例

4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略) -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型五大要素</title>
<style>
div {
width: 40%;
height: 5em;
float: left;
clear: right;
box-sizing: border-box;
border: 1px solid red;
background-color: yellow;
margin: 1em;
}
#a {
width: 25%;
}
#b {
height: 6em;
}
#c {
border: 6px double green;
}
#d {
padding: 2em;
}
#e {
margin: 2em;
}
</style>
</head>
<body>
<header>
<h1>盒子模型五大要素</h1>
<p>该部分使用内部样式</p>
</header>
<main>
<div id="box">
<p>我是原装盒子</p>
</div>
<div id="a">
<p>我是盒子A:更改width</p>
</div>
<div id="box">
<p>我是原装盒子</p>
</div>
<div id="b">
<p>我是盒子B:更改height</p>
</div>
<div id="box">
<p>我是原装盒子</p>
</div>
<div id="c">
<p>我是盒子C:更改border</p>
</div>
<div id="box">
<p>我是原装盒子</p>
</div>
<div id="d">
<p>我是盒子D:更改padding</p>
</div>
<div id="box">
<p>我是原装盒子</p>
</div>
<div id="e">
<p>我是盒子E:更改margin</p>
</div>
</main>
</body>
</html>点击 "运行实例" 按钮查看在线实例

小结:
通过学习css样式,可以极大的丰富html页面的排版,在元素的大小、颜色、背景、布局等等方面将极其灵活!期待更多前段内容的学习。