1.iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。通俗一点的说法就是在当前页面的某个元素当中调用另一个页面的内容!
2.iframe 元素的常用属性如下:
frameborder:规定是否显示框架周围的边框。
name: 规定 iframe 的名称。
height: 规定 iframe 的高度。
width: 定义 iframe 的宽度。
src: 规定在 iframe 中显示的文档的 URL。
srcdoc: 规定在 <iframe> 中显示的页面的 HTML 内容。
除此之外,<iframe> 标签也支持 HTML 中的其它全局属性。如:id.class,style等;
下面展示iframe 元素实际应用的小案例:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> </head> <body> <div style="float:left;width:250px;"> <ul> <li><a href="https://image.baidu.com/search/index?tn=baiduimage&ipn=r&ct=201326592&cl=2&lm=-1&st=-1&fm=result&fr=&sf=1&fmq=1567492089469_R&pv=&ic=&nc=1&z=&hd=&latest=©right=&se=1&showtab=0&fb=0&width=&height=&face=0&istype=2&ie=utf-8&sid=&word=%E6%B1%BD%E8%BD%A6%E5%9B%BE%E7%89%87" target="iframe">汽车</a></li> <li><a href="https://image.baidu.com/search/index?tn=baiduimage&ipn=r&ct=201326592&cl=2&lm=-1&st=-1&fm=result&fr=&sf=1&fmq=&pv=&ic=0&nc=1&z=0&hd=0&latest=0©right=0&se=&showtab=0&fb=0&width=&height=&face=0&istype=2&ie=utf-8&ctd=&sid=&word=%E9%A3%9E%E6%9C%BA%E5%9B%BE%E7%89%87" target="iframe">***器</a></li> <li><a href="https://image.baidu.com/search/index?tn=baiduimage&ipn=r&ct=201326592&cl=2&lm=-1&st=-1&fm=result&fr=&sf=1&fmq=1567490082913_R&pv=&ic=0&nc=1&z=0&hd=0&latest=0©right=0&se=1&showtab=0&fb=0&width=&height=&face=0&istype=2&ie=utf-8&sid=&word=%E8%BD%AE%E8%88%B9%E5%9B%BE%E7%89%87" target="iframe">轮船</a></li> </ul> </div> <div style="float: right;"> <iframe srcdoc="<h3>欢迎你来到图片空间</h3>" frameborder="1" name="iframe" width="1500px" height="600px"></iframe> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
二.css样式设置的优先级
内联样式
内联样式也可称为行内CSS或者行级CSS,它直接在标签内部引入,显著的优点是十分的便捷、高效;但是同时也造成了不能够重用样式的缺点,如果代码行数到达一定长度不建议采用。通常内联CSS作为测试使用,可以查找代码中bug。
内部样式
内部样式也可称为页级CSS,整体是放在head标签里边的,在style标签里边定义样式,作用范围和字面意思相同,***于本页面的元素;如果你写的代码超过了几百行,想想每次把代码页拉到最上边都很烦,所以它在可维护性方面较差。
外部样式
外部样式表也可称为外部CSS,在实际的项目中通常使用此种方式,它只在页面中使用link引入即可,可维护性好;并且外联CSS是一个单独的文件,可以作用于多个页面,在修改的时候可以针对性地修改某一块区域,达到多个页面样式同时变更,相较于内联CSS和页级CSS,省去了到每个页面修改的步骤,提高了开发效率,同时一定程度提高了性能。
上述三种样式在针对同一元素的同一属性均进行设置时,他们执行时的优先级如下:内联样式(style="") >内部样式(<style>..</style) >外部样式表(.css)
下面是三种样式设置效果应用小案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<style>
h1,h2 {
color: green;
}
</style>
<title>css样式设置的优先级</title>
</head>
<body>
<ol>
<li>
<h1 style="color: red">我应用的是内联样式里定义的字体颜色属性红色,虽然内联样式.内部样式和外部样式表都对我的标签"h1"分别进行了字体颜色属性定义,但是内联样式优先于内部样式,更优先于外部样式表,所以我显示红色</h1>
</li>
<li>
<h2>我应用的是内部样式里定义的字体颜色属性绿色,虽然内部样式和外部样式表分别对我的标签"h2"进行了字体颜色属性定义,但是内部样式优先于外部样式表,所以我显示绿色</h2>
</li>
<li>
<h3>我应用的是外部样式表里定义的字体颜色属性蓝色,因为内部样式跟内联样式都未对我的标签"h3"进行字体颜色属性定义,只有外部样式表对字体颜色属性定义为蓝色,所以我显示蓝色</h3>
</li>
</ol>
</body>
</html>点击 "运行实例" 按钮查看在线实例
三.css的id, class与标签选择器的使用规则
css的选择器常用的有如下三种:
1.id选择器,id="id"; 调用语法为:#id{......};
2.class选择器,class="class" 调用语法为:.class{......};
3.标签选择器,指html里的常用标签,如p,h1,a等,调用语法为:p{......};
上述三种选择器在针对同一元素的同一属性均进行设置时,他们执行时的优先级如下:id选择器>class选择器 >标签选择器
下面我们用一个小案例演示一下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS选择器的优先顺序</title>
<style>
p{
color: blue;
}
.class{
color:green
}
#id{
color: red;
}
</style>
</head>
<body>
<P class="class" id="id">我应用的是id选择器定义的字体颜色属性红色,虽然id选择器,class选择器和标签选择器都对我的标签进行了不同字体颜色属性定义,但idid选择器优先于class选择器和标签选择器,所以我显示红色</P>
<P class="class">我应用的是class选择器定义的字体颜色属性绿色,虽然class选择器和标签选择器都对我的标签进行了不同字体颜色属性定义,但class选择器优先于标签选择器,所以我显示绿色</P>
<P>我应用的是标签选择器定义的字体颜色属性蓝色,因为id选择器和class选择器都未对我进行字体颜色属性定义,只有标签选择器对字体颜色属性定义蓝色,所以我显示蓝色</P>
</body>
</html>点击 "运行实例" 按钮查看在线实例
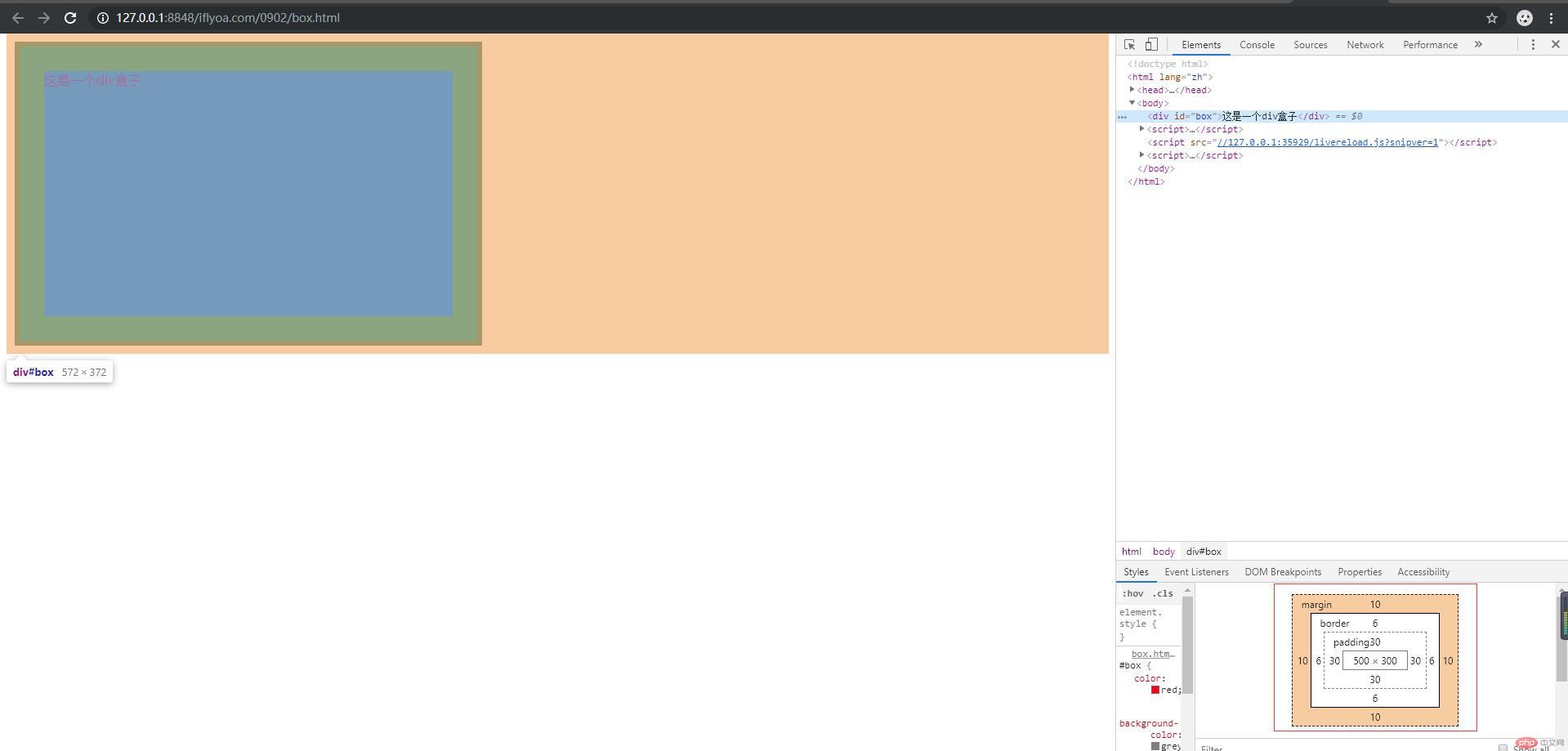
四.演示盒模型的五大要素: width, height, padding, border, margin
width,表示的是盒子的宽度;能设置大小。不可见
height,表示的是盒子的高度;能设置大小。不可见
border,表示的是盒子的边框;可以设置样式和颜色,是可见的
margin,表示的是盒子的外边距;能设置大小。不可见
padding,表示的是盒子的内边距;能设置大小。不可见
下面我们用一个小案例演示一下盒子各项参数的意义:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒模型演示</title>
<style>
#box{
color: red;
background-color: grey;
margin: 10px;
padding: 30px;
border: 6px solid black;
width: 500px;
height: 300px;
}
</style>
</head>
<body>
<div id="box">这是一个div盒子</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例