Correction status:qualified
Teacher's comments:好认真, 将之前的作业也补上了



1.谈谈你对html标签, 元素与属性的理解, 并举例说明
标签:在html代码中标签放在一对尖括号中(比如:<title>),大多数标签都是成对出现的,分成开始标签和结束标签,结束标签在开始标签之前添加斜杠(比如:</title>)。但是,也有一些标签不是成对出现使用,而是只有开始标签没有结束标签(比如:<meta>/<img>等标签);标签之间可以相互嵌套,比如:
<div> <p> <ul> <li></li> </ul> </p> </div>
元素:元素是浏览器在渲染网页时,把html代码解析为一个标签树,每一个标签都是一个节点,也称为网页元素。因此,元素和标签是一个同义词,只是使用在不同的场合。
属性:属性是用来给标签添加附加信息的,一般名称和值成对出现,比如:src=“girl.jpg”,并且属性总是配置在开始标签中。
2.列表有几种, 如何定义?
html中列表有三种分别为无序列表、有序列表和定义列表;分别由一下三种标签来进行定义:
<ul><li></li></ul> <ol><li></li></ol> <dl><dd></dd></dl>
3.列表和表格的区别和联系?什么时候用列表什么时候用表格,为什么?
列表可以看做是一个一列多行的表格,两个的定义标签不同。列表大多用于导航栏,表格用于一些多行多列的布局。
4.编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
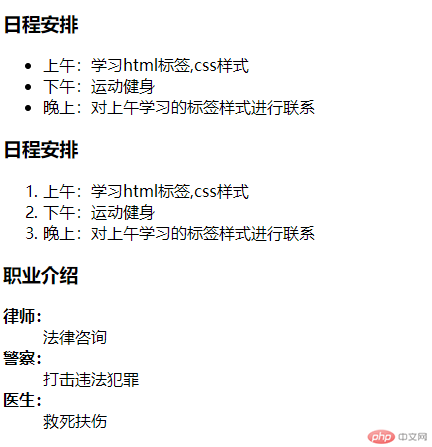
下面是对三种类型的列表进行了一个简单的应用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表标签</title> </head> <body> <!-- 无序列表 --> <h3>日程安排</h3> <ul> <li>上午:学习html标签,css样式</li> <li>下午:运动健身</li> <li>晚上:对上午学习的标签样式进行联系</li> </ul> <!-- 有序列表 --> <h3>日程安排</h3> <ol> <li>上午:学习html标签,css样式</li> <li>下午:运动健身</li> <li>晚上:对上午学习的标签样式进行联系</li> </ol> <!-- 定义列表 --> <h3>职业介绍</h3> <dl> <dt><strong>律师:</strong></dt> <dd>法律咨询</dd> <dt><strong>警察:</strong></dt> <dd>打击违法犯罪</dd> <dt><strong>医生:</strong></dt> <dd>救死扶伤</dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行结果如下图所示:

5.编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格</title> </head> <body> <table border="1px" cellspacing="0" width="400px"> <caption style="margin-bottom:10px;font-size:18px ">上新产品</caption> <tr bgcolor="lightgreen" align="center"> <td>类别</td> <td>序号</td> <td>名称</td> <td>价格</td> <td>数量</td> </tr> <tr align="center"> <td rowspan="2">上衣</td> <td>1</td> <td>衬衫</td> <td>100元</td> <td>100</td> </tr> <tr align="center"> <td>2</td> <td>短袖</td> <td>80元</td> <td>100</td> </tr> <tr align="center"> <td rowspan="2">裤子</td> <td>3</td> <td>长裤</td> <td>159元</td> <td>100</td> </tr> <tr align="center"> <td>4</td> <td>短裤</td> <td>69元</td> <td>100</td> </tr> <tr align="center"> <td colspan="4">总数:</td> <td>400</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例

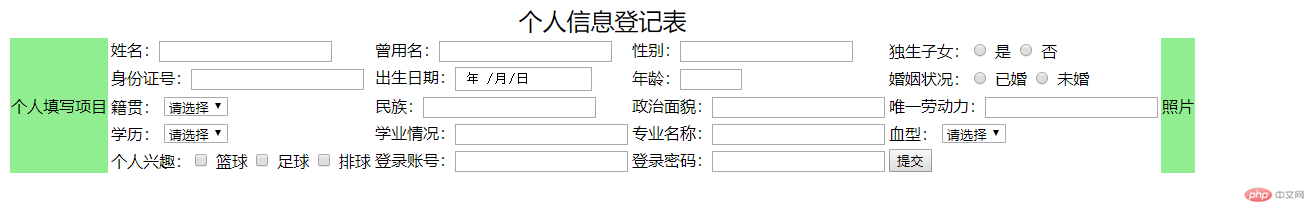
6.编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>table和form结合</title> </head> <body> <table> <caption value="" style="font-size: 24px">个人信息登记表</caption> <tr> <td rowspan="5" bgcolor="lightgreen">个人填写项目</td> <td>姓名:<input type="text"></td> <td>曾用名:<input type="text"></td> <td>性别:<input type="text"></td> <td>独生子女:<input type="radio" name="one" id="yes"> <label for="yes">是</label> <input type="radio" name="one" id="no"> <label for="no">否</label> </td> <td rowspan="5" bgcolor="lightgreen">照片</td> </tr> <tr> <td>***号:<input type="text"></td> <td>出生日期:<input type="date"></td> <td>年龄:<input type="number" min="18" max="26"></td> <td>婚姻状况:<input type="radio" name="marriage" id="y"> <label for="y">已婚</label> <input type="radio" name="marriage" id="n"> <label for="n">未婚</label> </td> <!-- <td colspan="3">照片</td> --> </tr> <tr> <td>籍贯: <select name="" id=""> <option value="">请选择</option> <option value="">北京</option> <option value="">上海</option> <option value="">新疆</option> <option value="">西藏</option> </select></td> <td>民族:<input type="text"></td> <td>政治面貌:<input type="text"></td> <td>唯一劳动力:<input type="text"></td> </td> </tr> <tr> <td>学历: <select name="" id=""> <option value="">请选择</option> <option value="">高中</option> <option value="">本科</option> <option value="">硕士</option> <option value="">专科</option> </select></td> <td>学业情况:<input type="text"></td> <td>专业名称:<input type="text"></td> <td>血型: <select name="blood" id=""> <option value="">请选择</option> <option value="A">A型</option> <option value="B">B型</option> <option value="C">C型</option> <option value="C">C型</option> </select> </td> </td> </tr> <tr> <td>个人兴趣:<input type="checkbox" name="hobby" value="basketball" id="basketball"> <label for="basketball">篮球</label> <input type="checkbox" name="hobby" value="soccer" id="soccer"> <label for="soccer">足球</label> <input type="checkbox" name="hobby" value="volleyball" id="volleyball"> <label for="volleyball">排球</label></td> <td>登录账号:<input type="email"></td> <td>登录密码:<input type="password"></td> <td><input type="submit"></td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行结果如下图所示: