


<iframe>标签的使用
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>IFRAME标签的使用</title> </head> <body> <h1>IFRAME标签的使用</h1> <ul style="float: left"> <li><a href="https://baidu.com" target="main">百度</a></li> <li><a href="https://taobao.com" target="main">淘宝</a></li> <li><a href="https://jd.com" target="main">京东</a></li> <li><a href="https://pinduoduo.com" target="main">拼多多</a></li> </ul> <p> <iframe srcdoc="<h2>购物CMS欢迎你</h2>" frameborder="1" width="500" height="600" name="main" style="float: left"></iframe> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例
2.CSS样式优先级
CSS样式设置的优先级:内联样式 > 内部样式 > 外部样式
Style属性 <style>标签 .CSS文档
内联样式<p style=”color:green”></p>:将元素的样式使用style属性应用到当前元素上,只适用于当前标签。
内部样式<style>p{color:red;}</style>:将元素的样式规则用<style>标签插入到当前的html文档中,仅适用于当前的这个html文档。
外部样式<link rel=”stylesheet” href=”static/css/style.css”>:通过引用外部资源文件,适用于有需要的html文档。
a) .css文档
b) .html文档
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 外部样式-->
<link rel="stylesheet" href="static/css/style.css">
<!-- 内部样式,已经隐藏掉代码,可取消隐藏查看,内部样式优先级高于外部样式-->
<!-- <style>-->
<!-- p {-->
<!-- color: blue;-->
<!-- }-->
<!-- </style>-->
<!-- <title>CSS样式设置的优先级</title>-->
</head>
<body>
<!--<p style="color: green">内联样式优先级高于内部样式,内部样式优先级高于外部样式</p>-->
<p>内联样式</p>
<p>内部样式</p>
<p>外部样式</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
3.
css的id, class与标签选择器的使用规则
CSS基本选择器
总共3类:1.id选择器(#red) 2.class类选择器(.green) 3.标签选择器p{color:aqua;}
优先级: id > class >标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS的ID,CLASS和标签选择器的使用规则</title>
<style>
/*id选择器*/
#red {
color: red;
}
/*class类选择器*/
.green {
color: green;
}
/*标签选择器*/
p {
color: aqua;
}
/*优先级:id > class > 标签*/
</style>
</head>
<body>
<p class="green" id="red">我是id选择器</p>
<p class="green">我是class选择器</p>
<p>我是标签选择器</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
4.盒模型
盒模型五大元素分别是:width,height,padding,border,margin
1. 盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2. 盒子默认都是块级元素:独占一行,支持宽度设置
3. 盒子模型可以设置5个样式:宽高北京内外编剧与边框
1. width:宽度(水平方向)
2. Height:高度(垂直方向)
3. Background-color:背景(默认透明)
4. Padding:内边距,内容与边框之间的填充区域
5. Margin:外边距,决定当前盒子与其它盒子之间的位置与关系
6. (3)border:边框,位于内外边距之间,是可见元素,允许设置宽度,样式和颜色
4. 根据是否可见性可以分为二类:
1. 可见的:width,height,border
2. 透明的:background,padding,margin
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style2.css"> <title>盒模型</title> </head> <body> <h2>盒子</h2> <div class="box1"> <div class="box2"></div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.box1 {
width: 100px;
height: 200px;
background-color: aliceblue;
border-top: 10px solid red;
border-right: 20px dashed blue;
border-bottom: 10px dotted plum;
border-left: 20px double seagreen;
padding: 20px 30px;
}
.box2 {
height: inherit;
background-color: aquamarine;
}点击 "运行实例" 按钮查看在线实例
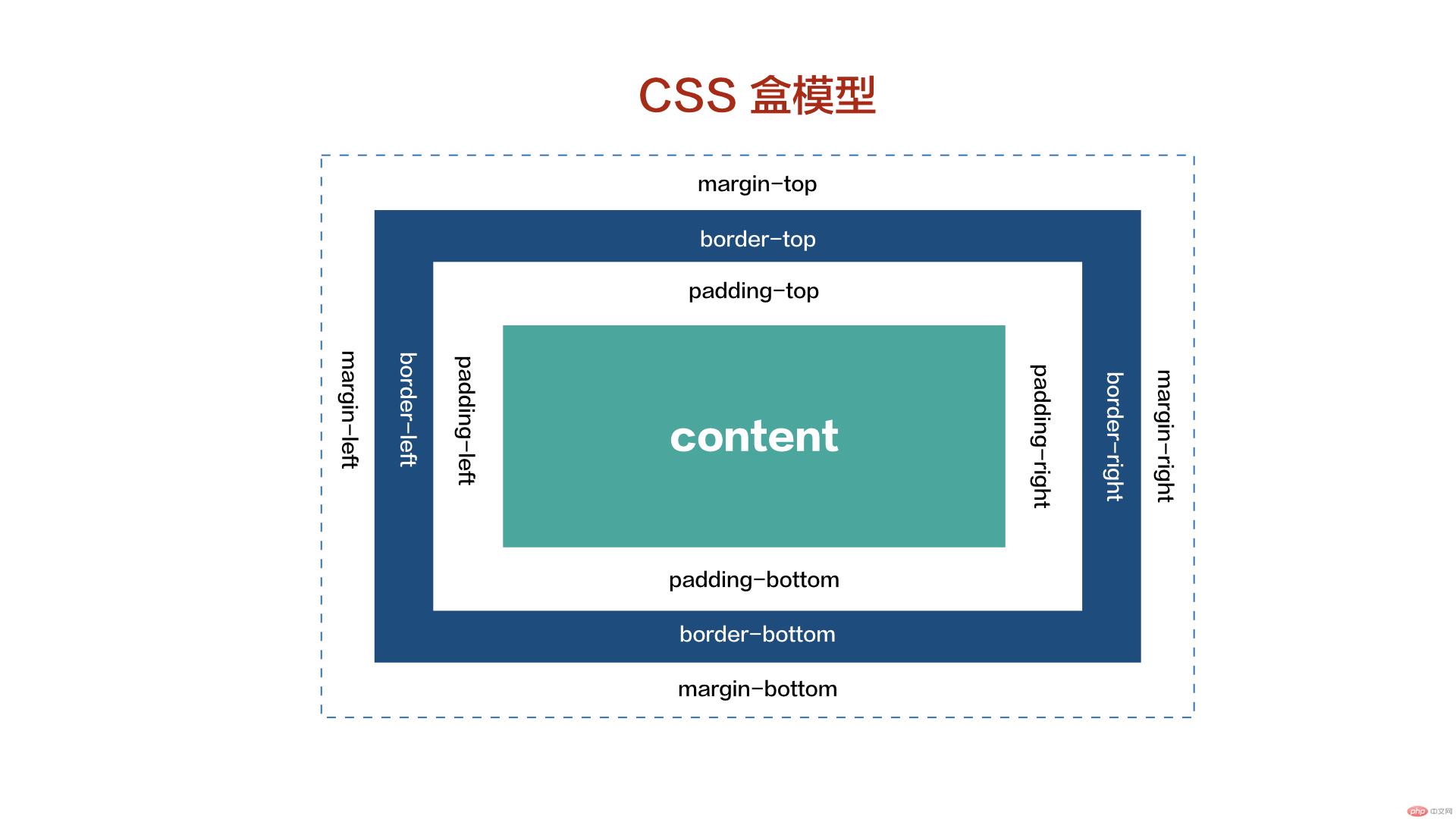
盒模型图示:

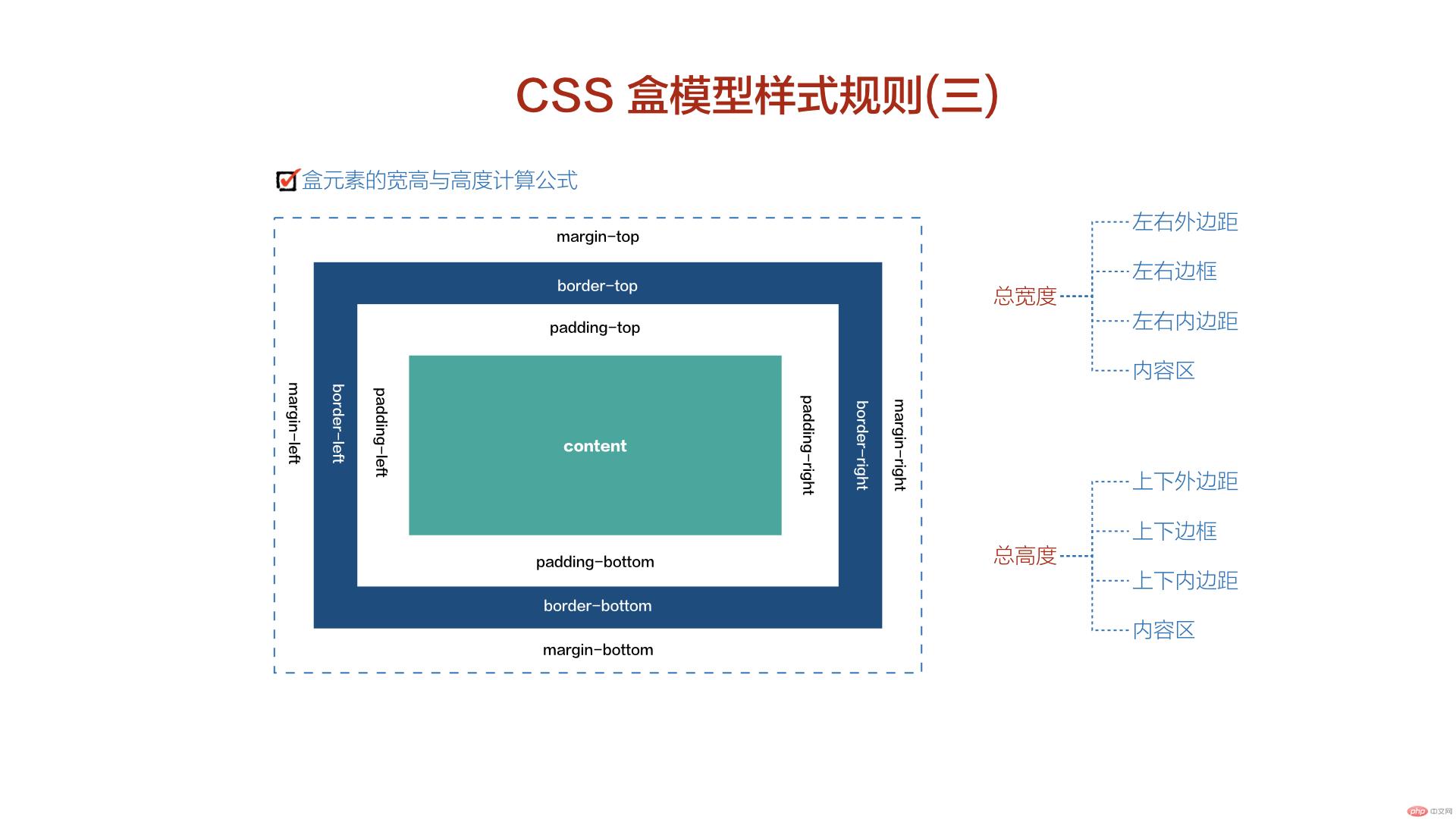
盒模型样式规则:



总结:
<iframe>标签很好用,比如在后台管理系统中会经常用到,属于比较实用的标签,一定要认真掌握。
CSS的优先级:内联样式(style属性)>内部样式(<style>标签)>外部样式(.css文档)
CSS基本选择器
总共3类:1.id选择器(#red) 2.class类选择器(.green) 3.标签选择器p{color:aqua;}
优先级: id > class >标签
盒模型五大元素分别是:width,height,padding,border,margin
1. 盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2. 盒子默认都是块级元素:独占一行,支持宽度设置
3. 盒子模型可以设置5个样式:宽高北京内外编剧与边框
1. width:宽度(水平方向)
2. Height:高度(垂直方向)
3. Background-color:背景(默认透明)
4. Padding:内边距,内容与边框之间的填充区域
5. Margin:外边距,决定当前盒子与其它盒子之间的位置与关系
6. (3)border:边框,位于内外边距之间,是可见元素,允许设置宽度,样式和颜色
4. 根据是否可见性可以分为二类:
1. 可见的:width,height,border
2. 透明的:background,padding,margin
如果多个页面需要用到同样的内容,可以优先考虑从外部引用 .css文档,可以一个文档,多次使用,更加实用