Correction status:qualified
Teacher's comments:对照控制台, 学得更好



一、iframe内联框架的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>iframe,css,盒模型</title> </head> <body> <table border="0" cellspacing="0" cellpadding="3"> <tr> <td valign="top" width="150px"> <ul> <li class="nav"> <a href="https://www.baidu.com" target="new">百度</a> </li> <li class="nav"> <a href="https://www.taobao.com" target="new">淘宝</a> </li> <li class="nav"> <a href="https://www.qq.com" target="new">腾讯</a> </li> </ul> </td> <td> <iframe src="https://www.baidu.com" frameborder="0" name="new" width="500px" height="800px"></iframe></td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
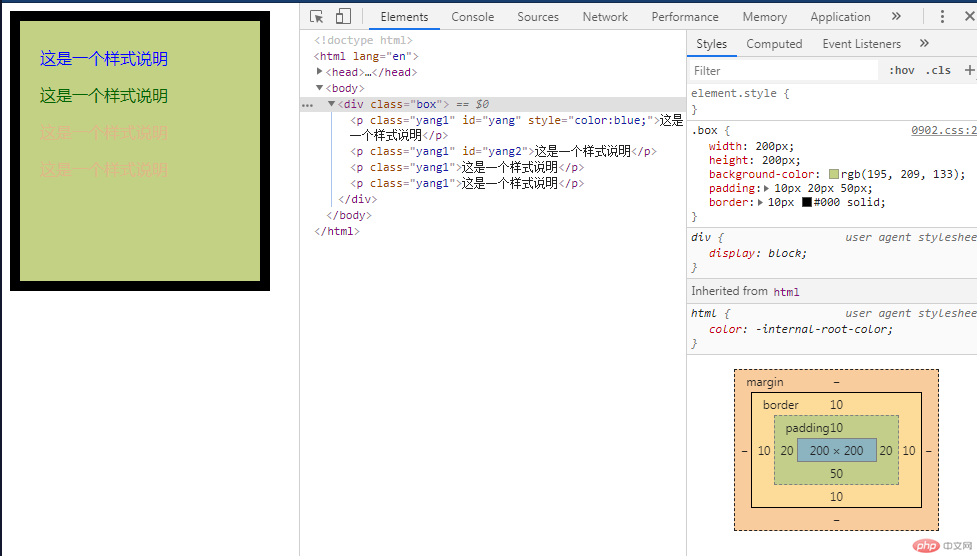
二、css选择器的优先级顺序
在css样式中,标签选择器的优先级是 js >内联样式>ID样式>class类样式>标签样式
css样式表中,内联样式只适用于当前标签, 内部样式适应用当前网页面,而样式文件可以被多个页面调用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css样式表的选择器</title>
<style>
p {
color: cyan;
}
.yang1 {
color: burlywood;
}
#yang {
color: blueviolet;
}
#yang2 {
color: darkgreen;
}
</style>
</head>
<body>
<p class="yang1" id="yang" style="color:blue;">这是一个样式说明</p>
<p class="yang1" id="yang2">这是一个样式说明</p>
<p class="yang1">这是一个样式说明</p>
<p class="yang1">这是一个样式说明</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
三、盒模型的基础知识
在html中,一切元素皆盒子
包括 属性的标签 都可以看作是一个盒子,一个盒子 包括的内容有:
背景色 background:属性包括颜色及引用图片
外边距 margin(上、右、下、左),属性值为 像素大小,没颜色属性(可通过盒子背景色及背景图片设置颜色)
内边距 padding (上、右、下、左),属性值为 像素大小,没颜色属性(可通过盒子背景色及背景图片设置颜色)
边线 border (上、右、下、左),属性值为 样式, 颜色, 大小
盒子大小,宽 width 高 height ,这里的宽高值,是指内容区大小,不包括外边距的大小,内边距在大小及边线的大小。
当有两个盒子嵌套时,有属性会向下继承,在设计时可以有效利用或规避