


一.<iframe>标签的使用
iframe 用于在网页内显示网页。
网页显示实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架</title> </head> <body> <!-- 内联框架:在点前页面中,加载另一个页面 --> <h3>内联框架演示</h1> <ul> <li> <a href="http://www.baidu.com" target="main">百度</a> <a href="http://www.qq.com" target="main">腾讯</a> <a href="http://www.taobao.com" target="main">淘宝</a> </li> </ul> <iframe name="main" srcdoc="<h3>点击上面的百度、腾讯、淘宝,直接会在这里打开页面。</h3>" frameborder="1" width="500" height="200"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例。
二、CSS概述
CSS 指层叠样式表,样式定义如何显示 HTML 元素。
1、CSS样式引入方式与优先级
CSS样式引入方式分为:内联样式,内部样式,外部样式。这三种引入方式的优先等级为:内联样式>内部样式>外部样式。
网页实例展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 外部样式:通过CSS文档引入的方式,可以多页面同时引入 -->
<link rel="stylesheet" href="style.css">
<title>CSS引入与优先级</title>
<!-- 内部样式:将元素的样式用stle标签插入到当前的html文档中,仅使用于当前html文件 -->
<style>
h4 {
color: blue;
}
</style>
</head>
<body>
<!-- 内联样式:将元素的样式使用style属性应用到当前元素上,只适用于当前标签 -->
<h3 style="color: red">我是内联样式设置产生的效果</h3>
<h4>我是内部样式设置产生的效果</h4>
<h5>我是外部样式设置产生的效果</h5>
</body>
</html>点击 "运行实例" 按钮查看在线实例
2、CSS常用选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
class 选择器选取带有指定类 (class) 的元素。
ID 选择器允许以一种独立于文档元素的方式来指定样式。
网页实例展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS选择器</title>
<style>
p {
color: red;
}
.blue {
color: blue;
}
#green {
color: green
}
</style>
</head>
<body>
<p>我是元素选择器设置产生的效果</p>
<p class="blue">我是class选择器设置产生的效果</p>
<p id="green">我是id选择器设置产生的效果</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
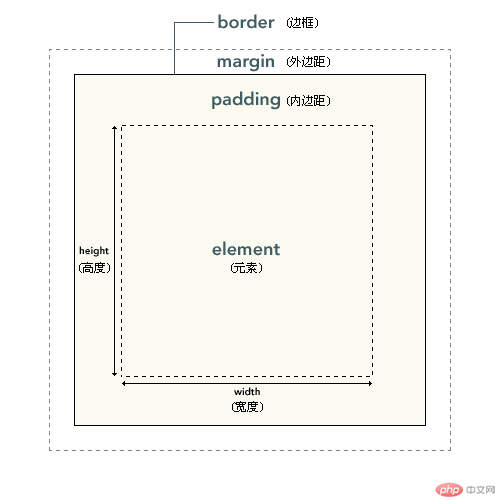
3、盒模型
CSS 盒模型规定了元素框处理元素内容、内边距、边框和外边距的方式。
盒模型是布局的基础,页面上的一切可见元素皆可看做盒子。
盒模型默认都是块级元素: 独占一行,支持宽度设置。
盒模型可以设置5个样式: 宽、高、背景、内外边距与边框。
(1): width: 宽度(水平方向);
(2): height: 高度(垂直方向);
(3): background-color: 背景 (默认透明);
(4): padding: 内边距, 内容与边框之间的填充区域;
(5): margin: 外边距,决定当前盒子与其它盒子之间的位置与关系;
(6): border: 边框, 位于内外边距之间, 是可见元素,允许设置宽度, 样式和颜色。
根据是可见性可以分为二类:
(1). 可见的: width, height, border;
(2). 透明的: background, padding, margin。
注: padding,margin 只允许设置宽度, 不允许设置样式与颜色。
盒模型示意图

CSS盒模型样式规则(一)

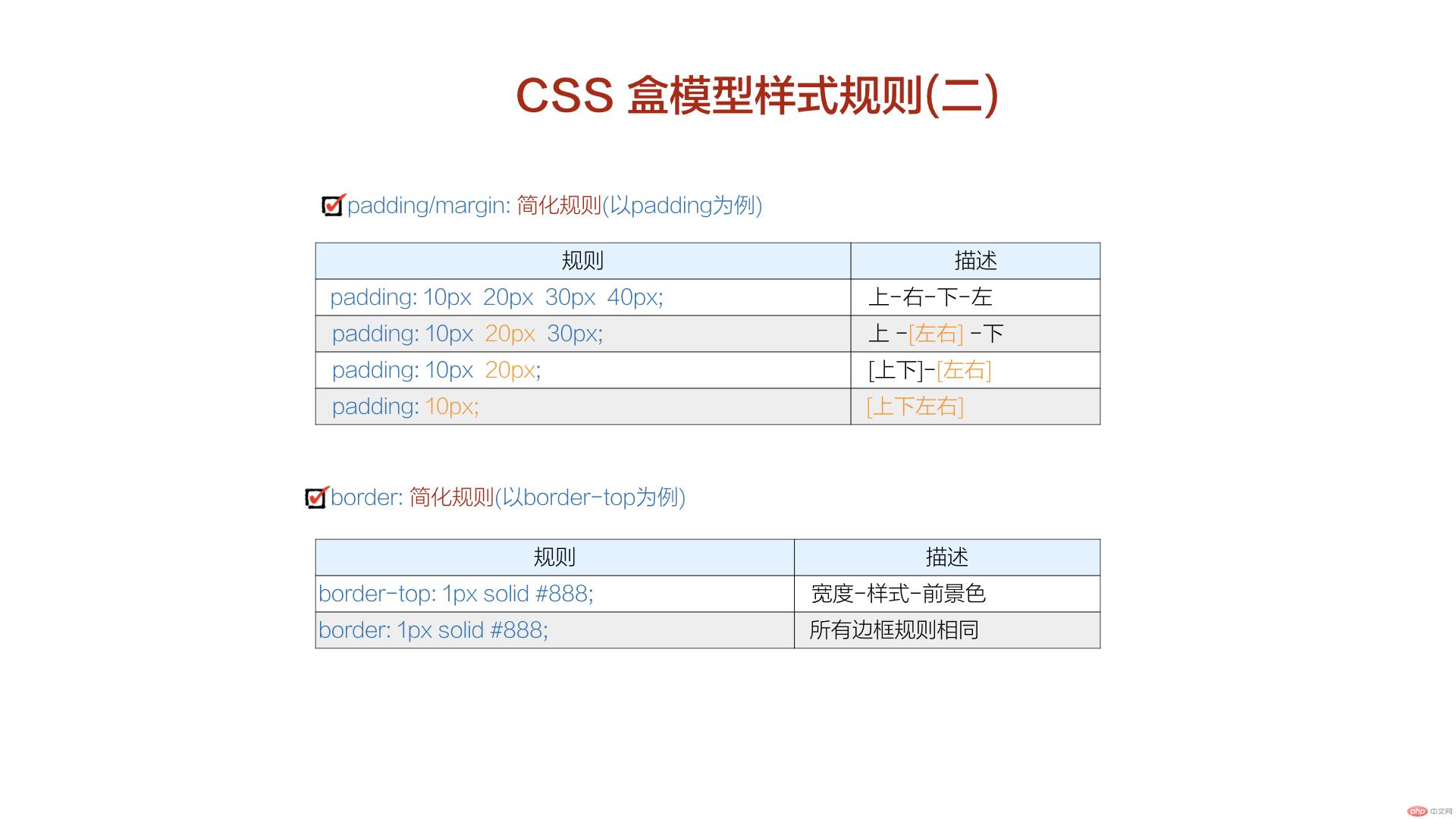
盒模型样式规则(二)

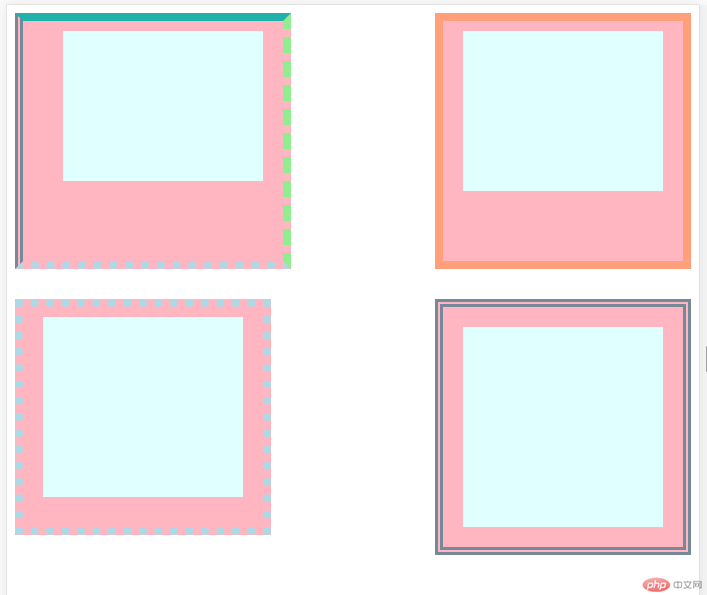
盒模型网页实例展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
float: left;
width: 200px;
height: 200px;
background: lightpink;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
/* 上边框 */
border-top: 8px solid lightseagreen;
/* 右边框 */
border-right: 8px dashed lightgreen;
/* 下边框 */
border-bottom: 8px dotted lightblue;
/* 左边框 */
border-left: 8px double lightslategray;
}
.box2 {
height: 150px;
background: lightcyan;
}
.box3 {
float: right;
width: 200px;
height: 200px;
background: lightpink;
padding: 10px 20px 30px;
border: 8px solid lightsalmon;
}
.box4 {
height: 160px;
background: lightcyan;
}
.box5 {
float: left;
margin-top: 30px;
width: 200px;
height: 200px;
background: lightpink;
padding: 10px 20px;
border: 8px dotted lightblue;
}
.box6 {
height: 180px;
background: lightcyan;
}
.box7 {
float: right;
margin-top: 30px;
width: 200px;
height: 200px;
background: lightpink;
padding: 20px;
border: 8px double lightslategray;
}
.box8 {
height: inherit;
background: lightcyan;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3">
<div class="box4"></div>
</div>
<div class="box5">
<div class="box6"></div>
</div>
<div class="box7">
<div class="box8"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例