Correction status:qualified
Teacher's comments:猪哥出的题超出了教学进度, 暂做不对没关系的, 好好听下面的课程



1. 实例演示iframe
<h3>1.2内联框架展示</h3> <ul style="float: left;" type="none"> <!--多点编辑:Alt+选择内容,然后编辑即可 --> <li><a href="http://blog.sina.com.cn/" target="main">新浪博客</a></li> <li><a href="https://auto.sina.com.cn/" target="main">新浪汽车</a></li> <li><a href="http://photo.sina.com.cn/" target="main">新浪图片</a></li> </ul> <p> <!-- <iframe src="http://blog.sina.com.cn/" frameboder="1" width="500" height="768"></iframe>--> <iframe srcdoc="<h2>这是个网页浏览窗口</h2>" frameboder="1" width="500" height="768" name="main"></iframe> </p>
点击 "运行实例" 按钮查看在线实例

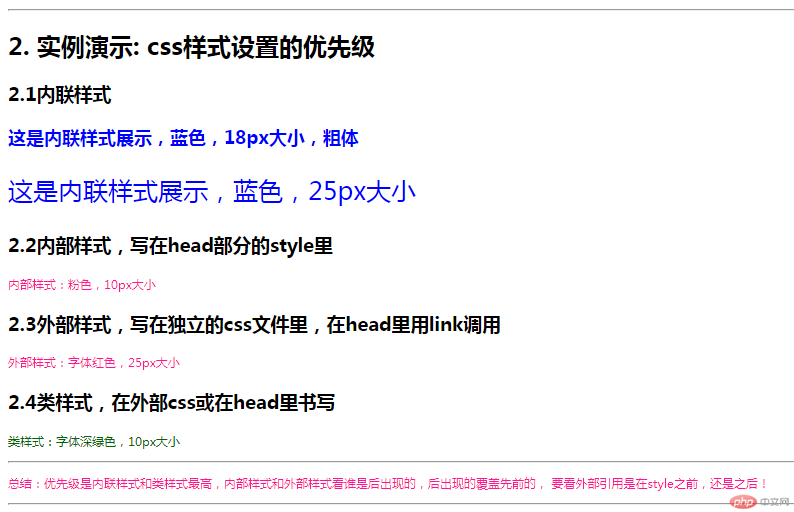
2. 实例演示: css样式设置的优先级
<h2>2. 实例演示: css样式设置的优先级</h2> <h3>2.1内联样式</h3> <p style="color: blue; font-size: 18px;font-weight: bold">这是内联样式展示,蓝色,18px大小,粗体</p> <p style="color: blue; font-size: 25px">这是内联样式展示,蓝色,25px大小</p> <h3>2.2内部样式,写在head部分的style里</h3> <p>内部样式:粉色,10px大小</p> <h3>2.3外部样式,写在独立的css文件里,在head里用link调用</h3> <p>外部样式:字体红色,25px大小</p> <h3>2.4类样式,在外部css或在head里书写</h3> <p class="p_style">类样式:字体深绿色,10px大小</p> <hr> <p>总结:优先级是内联样式和类样式最高,内部样式和外部样式看谁是后出现的,后出现的覆盖先前的, 要看外部引用是在style之前,还是之后!</p> <hr>
点击 "运行实例" 按钮查看在线实例

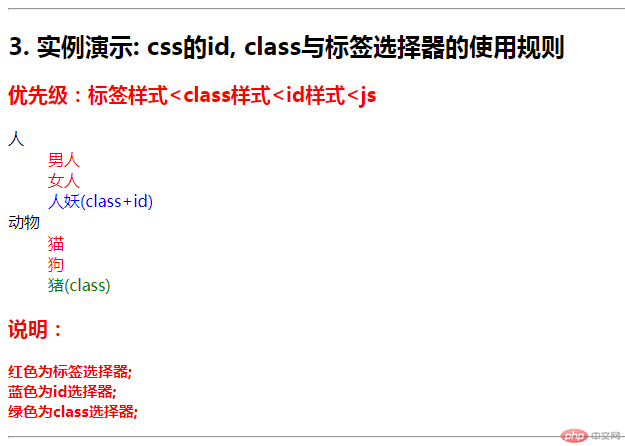
3. 实例演示: css的id, class与标签选择器的使用规则
<h2>3. 实例演示: css的id, class与标签选择器的使用规则</h2> <p style="color: red;font-size: 20px;font-weight: bolder"><strong>优先级:标签样式<class样式<id样式<js</strong></p> <dl> <dt>人</dt> <dd>***</dd> <dd>***</dd> <dd class="dd_style" id="dd">人妖(class+id)</dd> <dt>动物</dt> <dd>猫</dd> <dd>狗</dd> <dd class="dd_style">猪(class)</dd> </dl> <p style="color: red;font-size: 20px;font-weight: bolder"><strong>说明:</strong></p> <p style="color: red;font-size: 15px;font-weight: bolder">红色为标签选择器;<br> 蓝色为id选择器;<br> 绿色为class选择器;</p>
点击 "运行实例" 按钮查看在线实例

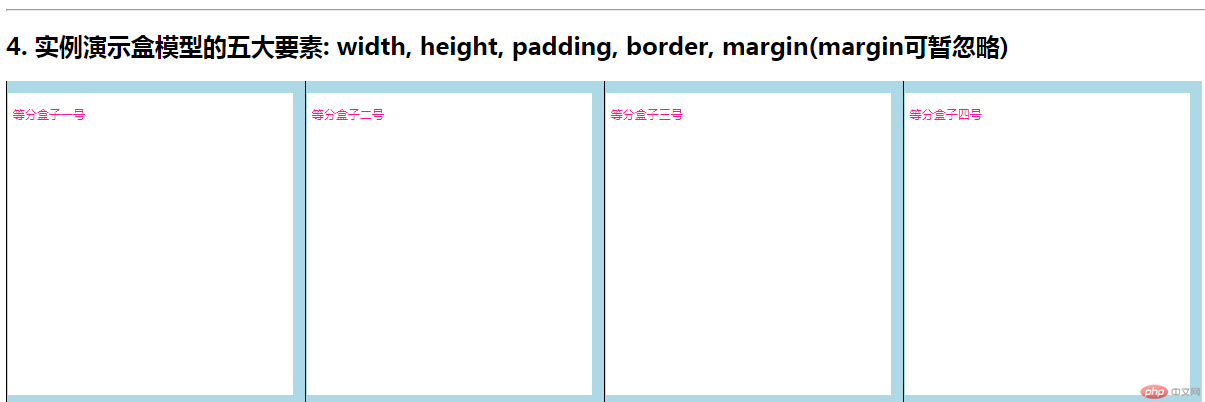
4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
<h2>4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)</h2> <div style="float: left; width: 1200px;border: black 1px;"> <div class="box1"><div class="box2"><p>等分盒子一号</p></div></div> <div class="box1"><div class="box2"><p>等分盒子二号</p></div></div> <div class="box1"><div class="box2"><p>等分盒子三号</p></div></div> <div class="box1"><div class="box2"><p>等分盒子四号</p></div></div> </div> <div> <p style="color: red;font-size: 20px;font-weight: bolder"><strong>说明:</strong></p> <p style="color: red;font-size: 15px;font-weight: bolder">这个盒模型的width,padding的尺寸上的设置还是没有搞的太清楚;</p> </div>
点击 "运行实例" 按钮查看在线实例

盒模型的width和padding的设置还是不大清楚,猪哥老师的题目做不出来,这样也不知道行不行!