iframe标签示例
<iframe></iframe>定义了包含另外一个文档的内联框架,iframe标签是行内元素,框架前后不会换行。
iframe标签的常用属性有:
src规定要显示文档的URL。
frameborder规定是否显示框架周围的边框。
height、width规则显示框架的高度和宽度。
name则是规定了该框架的名称。
HTML5新增的scrdoc属性则可以规定在框架中要显示的页面HTML内容,即框架还未加载其他文档的适合,默认显示的HTML代码。
iframe标签在制作网站管理后台非常有用,这边我们就需要利用的框架name属性。结合a标签的target属性,即可实现点击不同栏目,该框架实现该栏目要显示的页面。
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>iframe标签</title> </head> <body> <h1>博客后台:</h1> <ul style="float:left"> <li><a href="https://www.baidu.com" target="main">网站管理</a></li> <li><a href="" target="main">文章管理</a></li> <li><a href="" target="main">栏目管理</a></li> <li><a href="" target="main">SEO管理</a></li> </ul> <iframe name="main" frameborder="1" width="400" height="300" srcdoc="<h2>NNcms网站后台首页</h2>"></iframe> </body> </html>
上述案例,我们定义了一个name为main的框架,然后在a标签上的target属性设置相同的属性值main。即可实现,点击该标签,框架即可显示了,a标签href属性所指向的URL的文档内容。
CSS语法
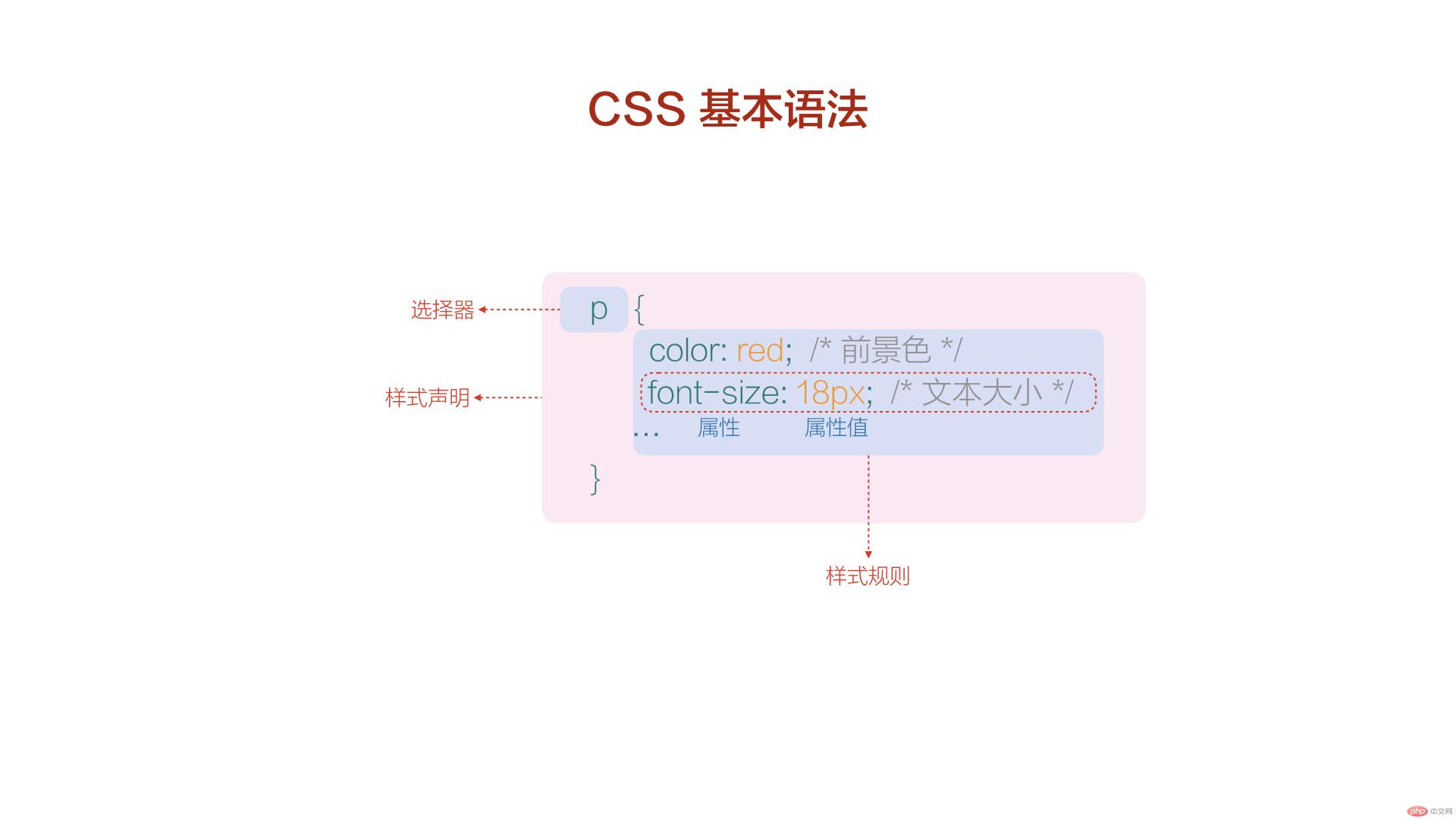
CSS 语法规则由两个主要的部分构成:选择器,以及一条或多条声明。
每条声明的格式:属性名:属性值;(名值对的形式,以分号结束),声明由大括号括起来。
具体语法如下:
选择器{属性名:属性值}
p{font-size:15px; color:red;}/*定义了一个字体大小为15个像素,字体颜色为红色的段落。*/

CSS引入到HTML文档生效,主要有3种方式:外部样式表,内部样式表,内联样式表。
1.外部样式表是在HTML的head头部声明,使用link标签,加载外部文件,其文件扩展名应为.css,
声明格式:
<link rel="stylesheet" type="text/css" href="mystyle.css">
2.内部样式表是在HTML的head头部声明,使用style标签。
声明格式:
<head>
<style>
hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");}
</style>
</head>3.内联样式表是在标签内部,在开始标签内部添加属性style声明。
声明格式:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
这3中引入方式的,其规则生效的优先级:外部样式表 < 内部样式表< 内联样式表
CSS选择器有:
id选择器,class选择器,标签选择器
id选择器是指,HTML元素可以通过id="pp"格式来设置id选择器,而CSS可以通过#pp来选取这个特定元素。在只有一个特定的值,才使用ID选择器。
HTML声明格式:
<p id="pp">这是一个段落</p>
CSS声明格式:
#pp {color:red;}上面就是声明了ID为“pp”的元素其前景色(字体颜色)为红色。在设置多个id选择器的时候,id的值不应该重复。
class选择器是指,HTML元素可以通过class="pp"格式来设置class选择器,而CSS可以通过.pp来选取这类元素。为了批量修改元素样式的,我们会选择class选择器
HTML声明格式:
<p class="pp">这是段落一</p> <p class="pp">这是段落二</p> <p class="pp">这是段落三</p>
CSS声明格式:
.pp {color:red;}上面就是声明了属于“pp”类的所有段落的前景色(字体颜色)为红色。就是段落一、二、三的字体都变成红色了。
标签选择器,就是直接通过选择HTML元素,来实现CSS规则。
HTML声明格式:
<h1>这是一级标题</h1> <h2>这是二级标题</h2> <p>这是段落一</p> <p>这是段落二</p> <p>这是段落三</p>
CSS声明格式:
h1{color:red;}
h2{color:green;}
p{color:black;}上面就是通过标签选择器来给HTML元素定义了不同的字体颜色。h1标签的文章是红色,h2标签的文本是绿色,p标签的文本是黑色。
这3类选择器的规则生效的优先级是:id选择器 > class选择器 > 标签选择器
CSS盒子模型

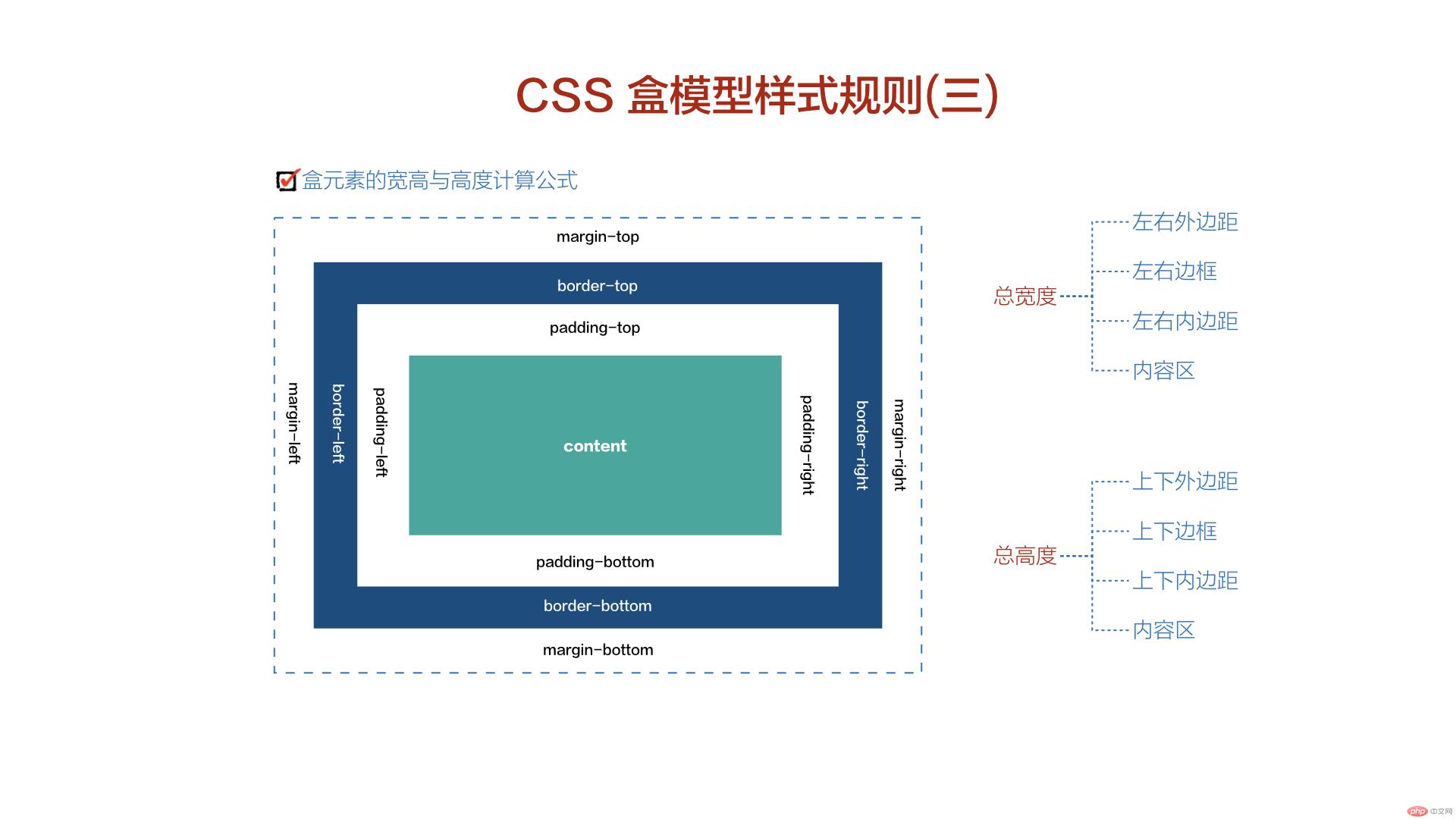
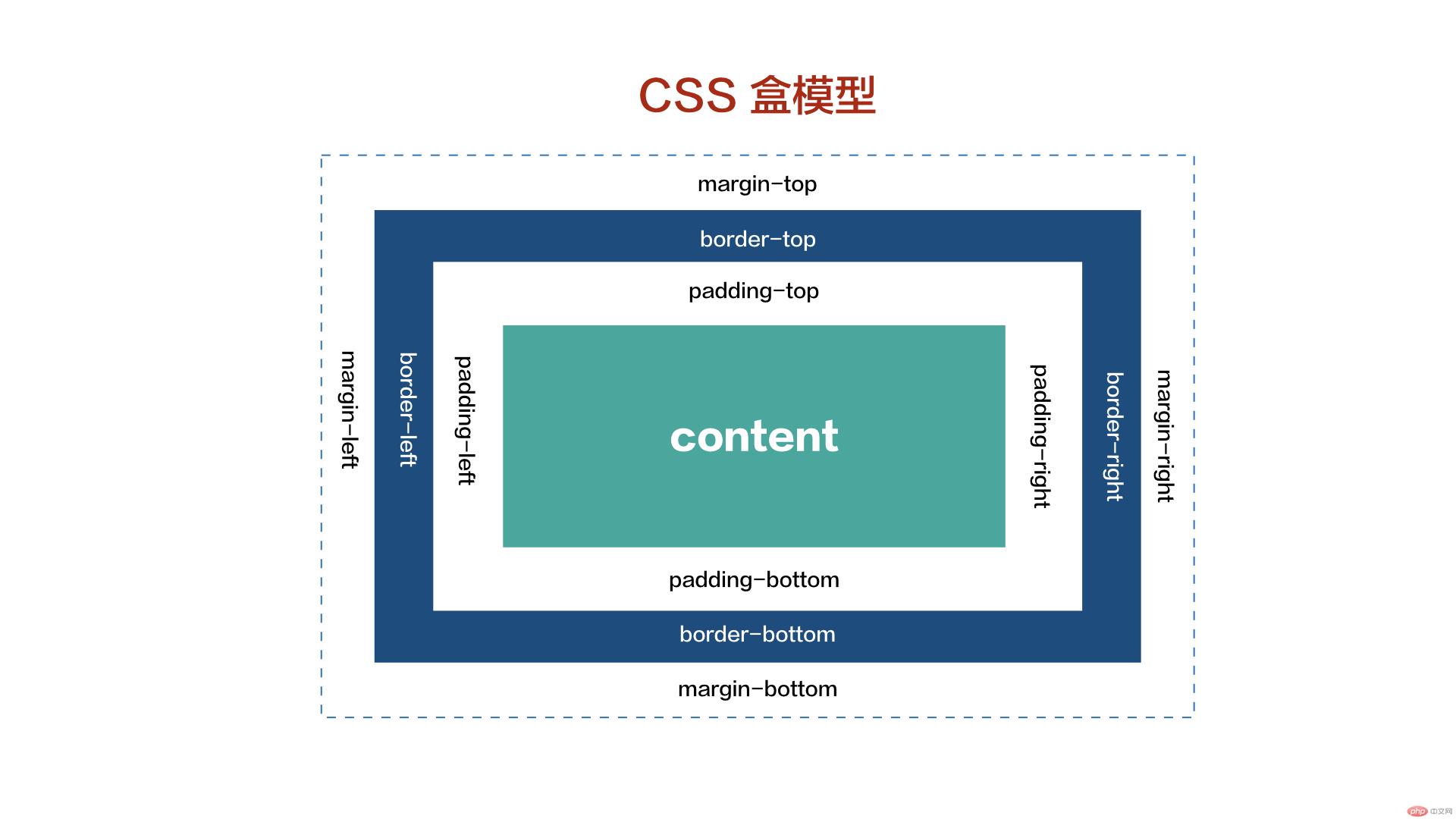
html文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒模型。盒模型通过四个边界来描述:margin(外边距),border(边框),padding(内边距),content(内容区域)
简单理解:HTML中的标题、段落、图片等元素,我们都可以看成一个盒子。在HTML文档中,一切皆是盒子。我们的网页其实就是由一个一个盒子模型组合起来的。
盒子模型,我们可以通过生活中的快递包裹来理解,比如你网上买了一台电脑,你拆开看可以知道,电脑放在包裹最内部,我们可以称之为content,电脑周围有填充东西来防止电脑损坏,这些填充物,可以抽象成padding。包装盒可以抽象成border。而margin外边距,我们可以抽象成2个包裹之间的距离。两个包裹挨得近,可以想象成两个元素的外边距小。如果两个包裹离得远,可以想象成两个元素的外边距大。
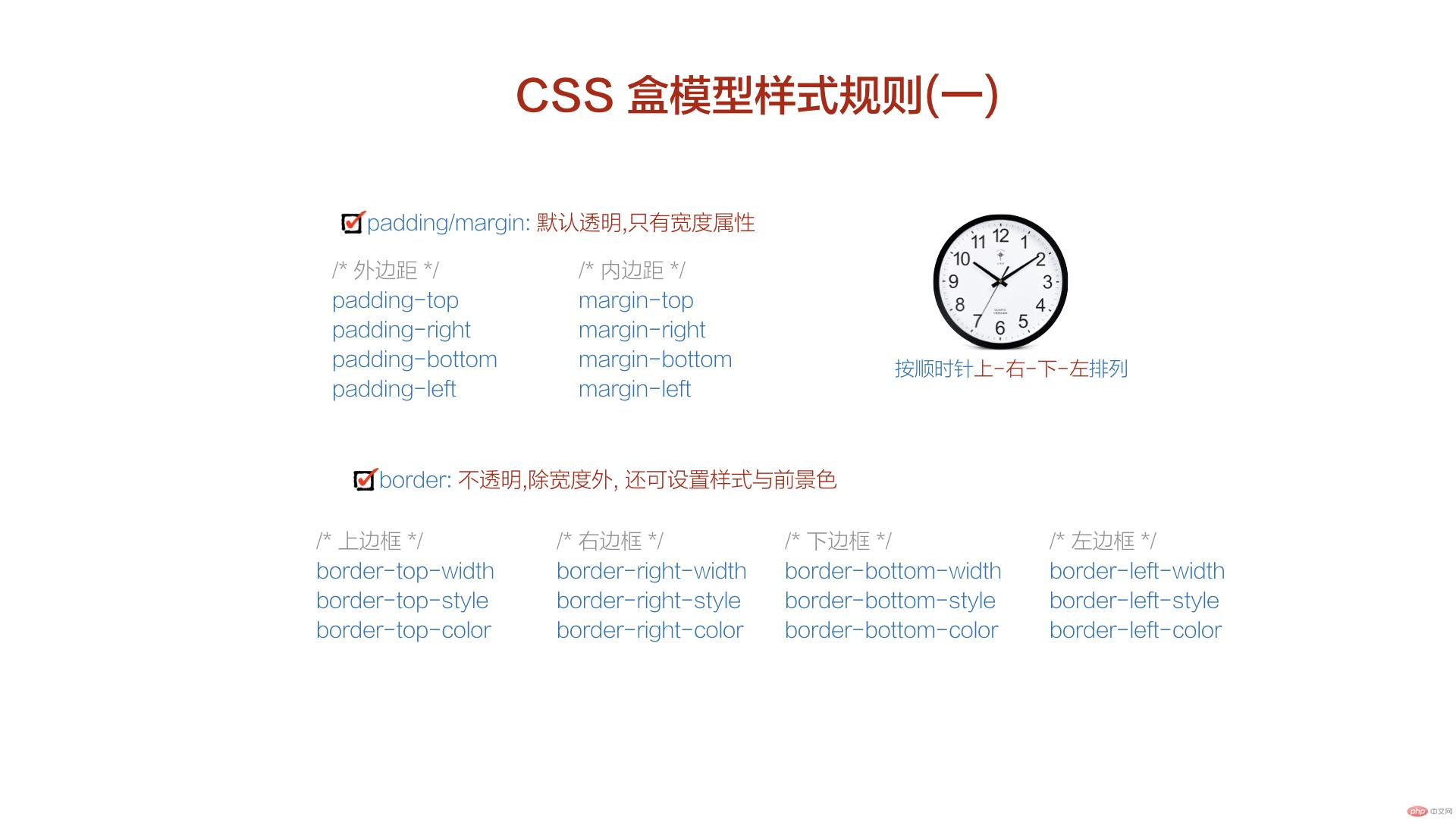
在盒模型中,margin和padding是透明的,只能声明距离的属性(只能设置宽度)。而content和border是不透明的,可以声明宽度、样式、颜色。比如border可以声明1px的宽度,样式可以是实线或者虚线或者双线等等,边框可以呈现红色或者绿色等等。