Correction status:qualified
Teacher's comments:图片制作的不错



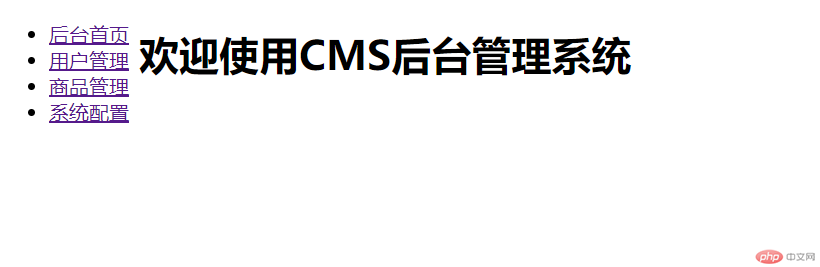
1、<iframe>标签的使用,代码演示如下
<ul style="float:left;"> <li><a href="demo3.html" target="main">后台首页</a></li> <li><a href="https://baidu.com" target="main">用户管理</a></li> <li><a href="https://taobao.com" target="main">商品管理</a></li> <li><a href="https://imooc.com" target="main">系统配置</a></li> </ul> <iframe src="demo3.html" frameborder="0" name="main" style="float:left;" width="600" height="400"></iframe>
点击 "运行实例" 按钮查看在线实例
其中iframe标签中的name属性尤为重要,效果截图如下图

2、css样式设置的优先级,演示代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css样式表的优先级</title>
<link rel="stylesheet" href="../static/style.css">
<style>
p{
color:blue;
}
</style>
</head>
<body>
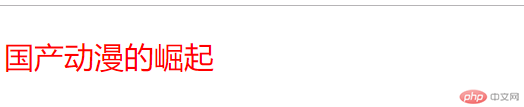
<p style="color:red;font-size: 1.5em;">国产动漫的崛起</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
演示效果图如下:

可以看到最终显示的文本颜色为红色,内联样式把前面设置的样式都给覆盖掉了,说明内联样式的优先级最高
优先级排列:外部样式表<内部样式表<内联样式表
3、css的id,class与标签选择器的使用,代码演示如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css标签选择器的使用</title>
<style>
/* 标签选择器 */
p{
color:green;
}
/* 类元素选择器 */
.blue{
color:blue;
}
/* id选择器 */
#red{
color:red;
font-size: 1.5em;
}
/* 其中id选择器的级别最高 标签选择器<类选择器<id选择器 */
</style>
</head>
<body>
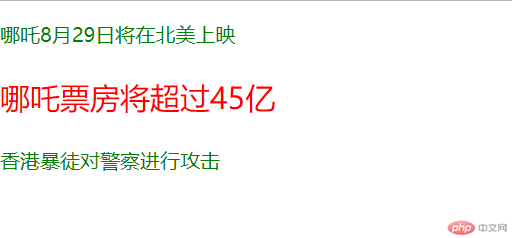
<p>哪吒8月29日将在北美上映</p>
<p class="blue" id="red">哪吒票房将超过45亿</p>
<p>***暴徒对警察进行攻击</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果如下图:

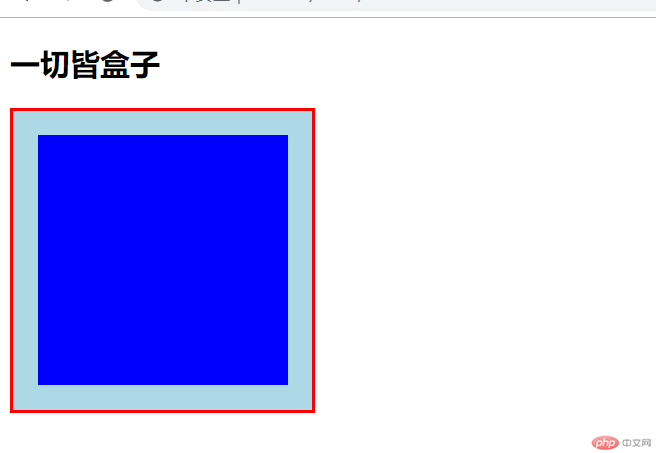
4、盒模型的五大要素:width,height,padding,border,margin,代码演示如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css盒模型</title>
<style>
.box1{
/* 设置盒子的宽度 */
width:200px;
/* 设置盒子的高度 */
height: 200px;
/* 设置盒子的背景色 */
background-color: lightblue;
/* 设置盒子的上下左右内边距 */
padding:20px;
/* 设置盒子的边框宽度、样式及颜色 */
border:2px solid red;
}
.box2{
height: inherit; /*这里继承父容器的高度,宽度会自动继承,所以只需要设置高度就可以了*/
background-color: blue;
}
</style>
</head>
<body>
<h2>一切皆盒子</h2>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果如下图所示: