Correction status:qualified
Teacher's comments:把总结写到代码中了, 不错的主意



实例演示相邻选择器与兄弟选择器,并分析异同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实例演示相邻选择器与兄弟选择器,并分析异同</title>
<style>
ul li {
font-size: 25px;
list-style-type: none;
}
li[class="red"] {
color: red;
}
.bg-1,
.bg-2 {
color: blue;
}
ul :nth-child(4)+li {
color: green;
}
ul :nth-child(6)~li {
color: pink;
}
</style>
</head>
<body>
<ul>
<li class="red">1、我属于属性选择器</li>
<li class="bg-1">2、我和我下面的一起受群组控制器控制</li>
<li class="bg-2">3、我和我上面的一起受群组控制器控制</li>
<li>4、我被用作相邻选择器使用,紧挨着我的5颜色会改变</li>
<li>5、我是4的邻居,我被设置为绿色,后面元素不发生变化</li>
<li>6、我被用作兄弟选择器使用,我后面的和我同处于一个父级元素的都会改变颜色</li>
<li>7、我是6的兄弟,我被设置为粉色</li>
<li>8、我是6的兄弟,我被设置为粉色</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
异同:相邻选择器,只对下面紧挨着元素进行操作,且具有相同的父级元素;兄弟选择器,会对下面的固定标签元素进行操作
2. 实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同</title>
<style>
ul li,
p {
font-size: 25px;
list-style-type: none;
}
ul :first-child {
color: red;
}
ul :last-child {
color: green;
}
ul p:first-of-type {
color: blue;
}
ul p:last-of-type {
color: lightblue;
}
ul :nth-child(7) {
color: aqua;
}
ul li:nth-of-type(3) {
color: chartreuse;
}
</style>
</head>
<body>
<ul>
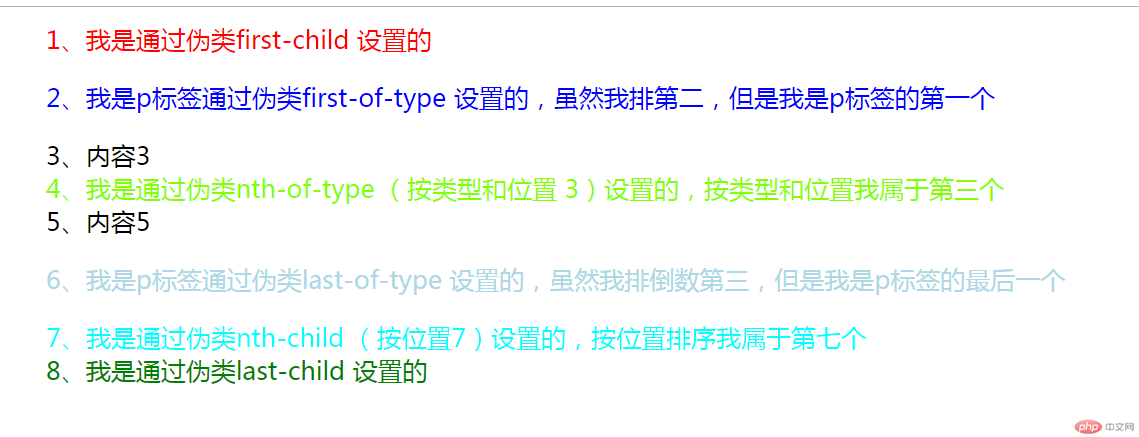
<li>1、我是通过伪类first-child 设置的</li>
<p>2、我是p标签通过伪类first-of-type 设置的,虽然我排第二,但是我是p标签的第一个</p>
<li>3、内容3</li>
<li>4、我是通过伪类nth-of-type (按类型和位置 3)设置的,按类型和位置我属于第三个</li>
<li>5、内容5</li>
<p>6、我是p标签通过伪类last-of-type 设置的,虽然我排倒数第三,但是我是p标签的最后一个</p>
<li>7、我是通过伪类nth-child (按位置7)设置的,按位置排序我属于第七个</li>
<li>8、我是通过伪类last-child 设置的</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例

3. 实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>3. 实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing</title>
<style>
.box {
border: 1px solid red;
width: 300px;
padding: 50px;
width: 200px;
}
.box1 {
border: 1px solid red;
width: 300px;
}
.box2 {
padding: 50px;
}
.box3 {
border: 1px solid red;
width: 300px;
box-sizing: border-box;
padding: 50px;
}
</style>
</head>
<body>
<p>第一个使图片居中,设置内边距后,盒子宽度不发生变化(过时的技术)</p>
<div class="box">
<img src="https://tpc.googlesyndication.com/simgad/3883678834175911542?sqp=4sqPyQQ7QjkqNxABHQAAtEIgASgBMAk4A0DwkwlYAWBfcAKAAQGIAQGdAQAAgD-oAQGwAYCt4gS4AV_FAS2ynT4&rs=AOga4qkDkJCcwmEizxmedqNkyCpnSvib0A" alt="" width="200">
</div>
</div>
<hr>
<p>第二个采用宽度分离方式,给图片外部加一个盒模型,设置内边距后,盒子宽度不发生变化</p>
<div class="box1">
<div class="box2">
<img src="https://tpc.googlesyndication.com/simgad/3883678834175911542?sqp=4sqPyQQ7QjkqNxABHQAAtEIgASgBMAk4A0DwkwlYAWBfcAKAAQGIAQGdAQAAgD-oAQGwAYCt4gS4AV_FAS2ynT4&rs=AOga4qkDkJCcwmEizxmedqNkyCpnSvib0A" alt="" width="200">
</div>
</div>
<hr>
<p>第三个采用box-sizing,设置内边距后,盒子宽度不发生变化</p>
<div class="box3">
<img src="https://tpc.googlesyndication.com/simgad/3883678834175911542?sqp=4sqPyQQ7QjkqNxABHQAAtEIgASgBMAk4A0DwkwlYAWBfcAKAAQGIAQGdAQAAgD-oAQGwAYCt4gS4AV_FAS2ynT4&rs=AOga4qkDkJCcwmEizxmedqNkyCpnSvib0A" alt="" width="200">
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
4. 实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>4. 实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景</title>
<style>
.wrap {
border:1px solid white;
}
.box {
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 20px;
}
.box1 {
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
/* float: left; */
}
.father {
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: red;
/* border: 1px solid white; */
padding-top: 50px;
/* height: 150px; */
}
.son {
width: 100px;
height: 100px;
background-color: green;
/* margin-top: 50px; */
}
.box3 {
margin: 0 auto;
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<p>1、同级塌陷问题</p>
<p>方法:1、按要求设置相距40px,各设置20px后发生塌陷,应设置一端最大40px实现;<br>
2、给一个盒子套一个大盒子设置边框白色,这样子盒子和同级盒子相对大盒子margin生效不会嵌套<br>
3、给第二个盒子设置为浮动脱离文本流
</p>
<div class="wrap">
<div class="box"></div>
</div>
<div class="box1"></div>
<hr>
<p>2、嵌套传递</p>
<p>方法:1、子盒子设置基于父盒子外上边距50px,给父级盒子设置白色边框,子盒子margin-top 生效<br>
2、换位考虑,父盒子基于子盒子内上边距50px,父级设置padding-top 生效,防止撑大可以从新设置height 或者 box-sizing 属性(推荐)
</p>
<div class="father">
<div class="son"></div>
</div>
<hr>
<p>3、自动挤压</p>
<p>方法:1、设置盒子margin 上下0px 左右 auto 实现自动居中<br>
</p>
<div class="box3"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例