


作业1. 实例演示:<iframe>标签的使用
<iframe>标签用于一个网页中局域显示另外网页,可以设置宽度、高度、是否有进度条
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>iframe标签的使用</title> </head> <body> <h1>iframe标签</h1> <div style="float: left;width: 20%"> <ul> <li><a href="http://img1.juimg.com/140916/330483-140916064Z133.jpg" target="main">首页</a></li> <li><a href="https://cn.bing.com" target="main">必应</a></li> <li><a href="https://www.baidu.com" target="main">百度</a></li> </ul> </div> <div style="float: left;margin-left: 20px;"> <iframe src="http://img1.juimg.com/140916/330483-140916064Z133.jpg" name="main" width="600" height="450" scrolling="yes" frameborder="0"></iframe> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
图片没出来,点击首页效果:

2. 实例演示: css样式设置的优先级
css样式设置有三种方式:
内联样式(以元素属性的形式写出来,只适用于当前样式);
内部样式(将元素的样式规则用style标签形式插入到HTML文档,只适用于当前HTML文档);
外部样式(link标签引入css样式文件<link href="">,不同的HTML文档可共用一个css文件);
样式设置优先级:css外部样式<css内部样式<内联样式
<!DOCTYPE html>
<html>
<head>
<title>css样式优先级</title>
<link rel="stylesheet" type="text/css" href="/style.css">
<style type="text/css">
p {
color: #ff0000;
font-weight: 600;
}
</style>
</head>
<body>
<!--css外部样式<内部样式-->
<p>我是段落1</p>
<!--css内部样式<内联样式-->
<p style="color: #ff7901;font-weight: 500;">我是段落2</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
3. 实例演示: css的id, class与标签选择器的使用规则
ID 选择器, 使用规则如: #id{};id具有唯一性,一个HTML文档中,一个id只对应一个标签。
类选择器, class属性,使用规则如: .class{};类选择器允许以一种独立于文档元素的方式来指定样式,可以单独使用,也可以与其他元素结合使用。
标签选择器,就是html代码中的标签,样式声明规则:选择器{ 样式;},如: p{}。
下面以实例介绍这几种类的使用规则:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css的id, class与标签选择器的使用规则</title>
<style>
h1 {
font-size: 38px;
color: green;
}
#title1 {
font-size: 30px;
color: red;
}
h2 {
color: aquamarine;
font-weight: 600;
}
.box {
width: 200px;
border: 1px dashed #ccc;
}
.style1 {
color: blue;
font-size: 16px;
}
.style1 {
color: orange;
font-size: 16px;
}
.center {
text-align: center;
}
</style>
</head>
<body>
<!--标签选择器-->
<h1>这是一个主标题</h1>
<!--id选择器-->
<h1 id="title1">这是一个主标题</h1>
<br/>
<h2>这是一个标题</h2>
<!--类选择器-->
<div class="box">
<p class="style1">这是段落1</p>
<p class="style1 center">这是段落2</p>
<p class="style2 center">这是段落3</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
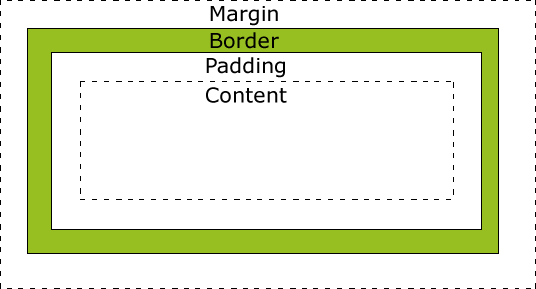
4.实例演示盒模型的五大要素: width, height, padding, border, margin
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。盒模型的组成:由里向外content(实际内容),padding(填充),border(边框),margin(边距)。

以下是盒子模型实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box1 {
width: 300px;
height: 200px;
border: 5px solid green;
margin: 20px 15px 10px
}
.text1 {
padding: 20px;
border: 3px solid #666;
margin-top:30px;
}
</style>
</head>
<body>
<div class="box1">
<img src="https://cdn.pixabay.com/photo/2019/08/26/08/42/nature-4431134__340.jpg" width="300">
</div>
<p class="text1">
远在远方的风比远方更远<br/>我的琴声呜咽 /泪水全无<br/>我把这远方的远归还草原
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:<iframe>标签我用过的场景不多,在引用地图时以及网站后台管理界面看到,具体使用场景还需要多观察和学习;css样式同样,看起来是能写出效果,其实还有很多不规范,了解了基础规则后要在实际场景中多练,另外用实例演示更能帮助理解这些概念。