Correction status:qualified
Teacher's comments:图片制作 的好用心



iframe内联框架
iframe是一个相当有用的标签,它可以实现在当前页面中加载其余页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>iframe学习</title>
<style>
li {
float: left;
margin: 0 20px;
}
</style>
</head>
<body>
<ul>
<!-- 利用 a标签的 traget 属性与 iframe的 name属性进行绑定实现内联内面的跳转 -->
<li><a href="https://www.baidu.com" target="main">首页</a></li>
<li><a href="https://www.taobao.com" target="main">淘宝</a></li>
<li><a href="https://www.163.com" target="main">京东</a></li>
<li><a href="https://www.jd.com" target="main">网易</a></li>
<li><a href="https://www.bilibili.com" target="main">B站</a></li>
</ul>
<!-- 内联框架:在当前页面中加载另一个页面,灰常厉害 -->
<!-- frameborder: 边框 -->
<!-- scrolling: yes/no 规定是否在 iframe 中显示滚动条。 -->
<!-- srcdoc: 规定在 <iframe> 中显示的页面的 HTML 内容。 -->
<iframe name="main" srcdoc="<h2>Hello Everyone!!!</h2>" frameborder="0" width="100%" height="800" scrolling="no"></iframe>
</body>
</html>点击 "运行实例" 按钮查看在线实例

CSS样式设置优先级
先下结论:内部样式 > 内联样式 > 外部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 3. 外部样式表-->
<link rel="stylesheet" href="./demo.css">
<title>CSS样式设置优先级</title>
<style>
/*2. 内部样式*/
/*将元素的样式规则用style标签插入到当前的html文档中*/
/*这个样式规则, 仅适用于当前的这个html文档*/
p {
color: green;
}
</style>
</head>
<body>
<!--1. 内联样式: 将元素的样式使用styel属性应用到当前元素上,只适用于当前标签-->
<!-- 这个样式优先级最高的,不过扩展性不高,只能针对当前元素-->
<p>这是第一行文字</p>
<p>这是第二行文字</p>
<p style="color: blue;">这是第三行文字</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
demo.css:
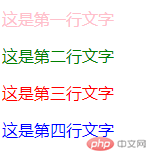
看到页面展示的效果,即可得出以上结论。
CSS选择器的优先级
CSS中最常用的三大选择器分别是 id 选择器,class选择器,标签选择器。
优先级:标签 < class < id < style < js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css基本选择器</title>
<style>
/*标签选择器*/
p {
color: pink;
}
/*类选择器:可以对应多个元素*/
.green {
color: green;
}
/*id选择器: id具有唯一性,一般一个id只对应一个元素*/
#red {
color: red;
}
</style>
</head>
<body>
<p>这是第一行文字</p>
<p class="green">这是第二行文字</p>
<p class="green" id="red">这是第三行文字</p>
<p class="green" id="red" style="color: black">这是第四行文字</p>
<script>
// js 拥有最高优先级
document.getElementsByTagName('p').item(3).style.color = 'blue';
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

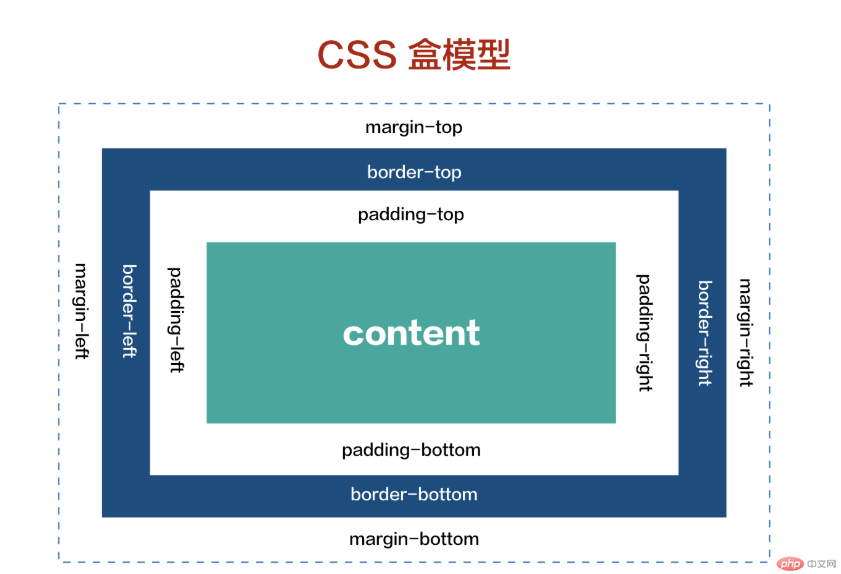
盒模型
盒模型是所有布局的基础,所以学好盒子至关重要。
先上图:

盒模型允许设置的5个基本样式:宽,高,内外边距,边框,背景。
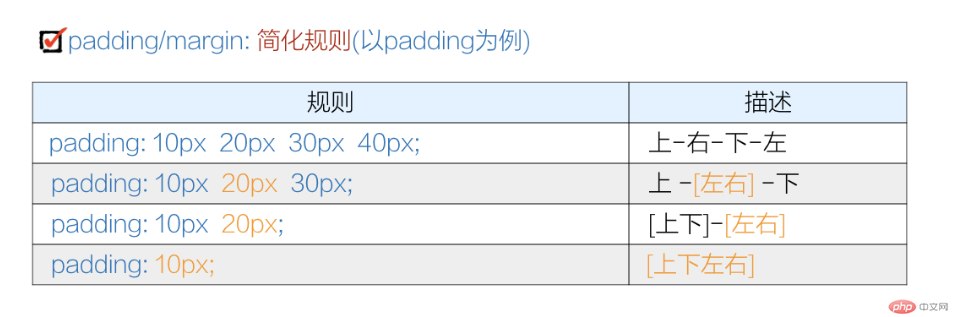
对于盒模型中的 border, padding, margin,有多种设置方式,以padding为例,其余都基于此规则 ( 背下来吧 ):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/style2.css">
<title>盒模型</title>
<style>
.box1 {
width: 400px;
height: 400px;
border: 10px solid green;
padding: 50px 20px 20px 60px;
}
.box2 {
width: 200px;
height: 200px;
border: 20px solid pink;
background: yellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">这是一个盒子</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

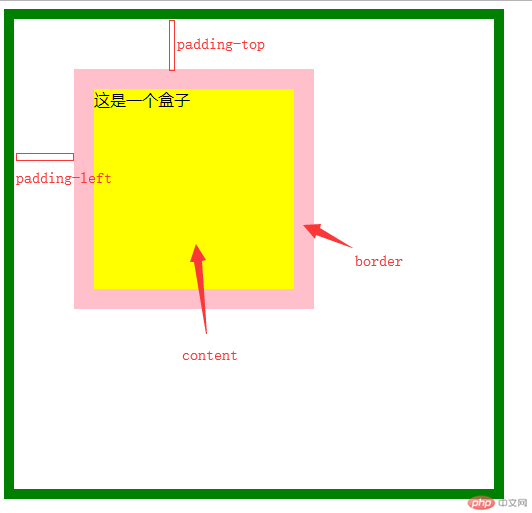
以上实例可以直观地看到盒子模型的基本构造。
总结: CSS选择器是很强大的功能,选择器之间的结合使用可以让元素的样式控制变得非常灵活; 盒模型我认为是要重点掌握的,对于 padding, margin这种无法直观看清的属性只能通过慢慢地摸索去熟悉它们。