


子元素浮动对父元素的影响以及如何消除这类浮动的影响
一个块级元素div里面嵌套一个div元素。子元素浮动时,父元素会塌陷 子元素没有浮动之前代码和实际浏览图如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子元素浮动对父元素的影响</title>
<!-- <link rel="stylesheet" href="static/css/demo2.css"> -->
<style type="text/css">
.main {
width: 200px;
border: 1px dashed green;
}
.box1 {
width: inherit;
height: 200px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="main">
<div class="box1">
子元素区块
</div>
<div class="clear"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

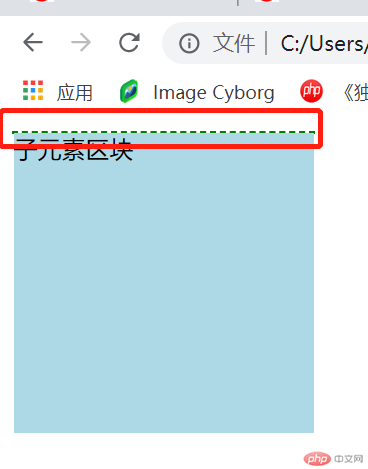
子元素向左浮动,代码和浮动后实际情况


遇到这类问题不要慌,解决方法很多。方法如下:
一:给父元素添加 overflow:hidden; 此类方法简单有效,最常用,最直接。
隐藏溢出,当内容超过其父元素时,可以使用该属性和值将溢出的部分裁剪掉,使页面更加美观
清除浮动,当子元素浮动时,给父元素添加overflow:hidden,
按照它的第一个特性,应该将子元素超出的部分截掉,但是因为子元素有浮动,
无法裁剪,所有只能由父元素增加高度去包裹住子元素,使得父元素拥有了高度,
而这个高度是跟随子元素自适应的高度,这样就把浮动的子元素包含在父元素内了


二:添加一个块级元素,并给此元素设置clear:both;清除浮动。
在很早之前用的就是这种解决办法,新建一个空的div,为这个div设置clear:both;
这样无疑是增加了无意义的标签,一个大型页面中,这种标签太多是不好的。
<div class="clear"></div>
.clear{clear:both}三:给父元素也添加float。这样让父元素与子元素一起脱离文档流浮动起来,保证子元素在父元素内,这样父元素就能自适应子元素的高度,但是此方法有一弊端,一定会影响父元素之后的元素排列,甚至影响布局。
四:给父元素一个固定高度,此方法适用于子元素高度已知并且固定的情况。
除了以上四种还有很多方法可以去除子元素的浮动对父元素的影响,比如说还有伪类。但是第一种方法是大家最为常用的们也是最有效的,最致命的,最简单的。
定位
定位:将元素在页面中重新排列
四大定位:1.静态定位,static,文档流定位,流动布局。
2.相对定位,relative,元素仍在文档流中,只是相对他原来的位置发生位移
3.绝对定位,absolute,元素脱离文档流,相对于离他最近的,具有定位属性的父级元素进行定位。
4.固定定位,fixed,始终相对于浏览器的窗口进行定位
使用绝对定位和浮动定位实现网页三列布局
1-1浮动定位
让左右两边部分浮动,脱离文档流后对中间部分使用margin来自适应
基本思路:
1.左右两列采用浮动加上宽度
2.间区域实际上margin挤出来的
3.dom顺序不能乱,必须先写左右两列,然后书写中间主体部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用浮动实现三列布局</title>
<style type="text/css">
.left {
height: 500px;
width: 200px;
background-color: #3fed;
float: left;
}
.right {
height: 500px;
width: 200px;
background-color: #7ace;
float: right;
}
.main {
background-color: pink;
margin-left: 210px;
margin-right: 210px;
height: 500px;
}
</style>
</head>
<body>
<!-- <h4>基本思路:</h4>
<p>左右两列采用浮动加上宽度</p>
<p>中间区域实际上margin挤出来的</p>
<p>dom顺序不能乱,必须先写左右两列,然后书写中间主体部分</p> -->
<div class="left">左侧</div>
<div class="right">右侧</div>
<div class="main">主体</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
1-2使用绝对定位是实现网页三列布局
左右两栏选择绝对定位,固定于页面的两侧,中间的主体选择用margin确定位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三列布局使用绝对定位</title>
<style type="text/css">
.container {
position: absolute;
left: 0;
right: 0;
}
.left {
width: 200px;
height: 600px;
background-color: green;
position: absolute;
top: 0;
left: 0;
}
.right {
width: 200px;
height: 600px;
background-color: lightcoral;
position: absolute;
top: 0;
right: 0;
}
.main {
height: 600px;
background-color: lightseagreen;
margin-left: 210px;
margin-right: 210px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左侧</div>
<div class="right">右侧</div>
<div class="main">主体</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:浮动和定位,看似简单,但是在实际运用中出现问题时还是很棘手的,。浮动和定位既是挑战有时助推器。浮动和定位在css中不可或缺。我们不仅要掌握他们,还要会合理运用。没事就要敲代码,多善用他们。