


一、子元素浮动对父元素高度的影响
首先创建一个嵌套盒子,将子元素设置一个浮动。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="style.css"> -->
<title>Document</title>
</head>
<style>
body {
margin: 0;
padding: 0;
}
.father {
width: 500px;
border: 2px dashed red
}
.son {
width: 300px;
height: 300px;
background: yellow;
/* 子元素浮动 */
float: left;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果如下:

子元素浮动后脱离了信息流,造成父元素里面没有内容,高度没有了。在实际布局编写中很可能忽略掉这个细节,导致下面的排列布局混乱还很难排查出来,这是新手面临的一个坑。
消除子元素浮动带来的父元素高度折叠的影响一般使用两种方法:
1、给子元素下方添加一个空元素并清除浮动。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="style.css"> -->
<title>Document</title>
</head>
<style>
body {
margin: 0;
padding: 0;
}
.clear {
clear: both;
}
.father {
width: 500px;
border: 2px dashed red
}
.son {
width: 300px;
height: 300px;
background: yellow;
/* 子元素浮动 */
float: left;
}
</style>
<body>
<div class="father">
<div class="son"></div>
<!-- 方法1:添加空元素并清除浮动 -->
<div class="clear"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果如下:

解决问题。
带来的问题是,完整页面DOM结构中又无端地添加了很多div块,但是效果明显,也有很多人在用,只能说四个字“不够优雅”!
2.给父元素添加一个overflow属性
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="style.css"> -->
<title>Document</title>
</head>
<style>
body {
margin: 0;
padding: 0;
}
.clear {
clear: both;
}
.father {
width: 500px;
border: 2px dashed red;
/* 方法2:打上预防针 */
overflow: hidden;
}
.son {
width: 300px;
height: 300px;
background: yellow;
/* 子元素浮动 */
float: left;
}
</style>
<body>
<div class="father">
<div class="son"></div>
<!-- 方法1:添加空元素并清除浮动 -->
<!-- <div class="clear"></div> -->
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果:

达成效果,不用额外添加代码,只用在父元素类上添加css属性,优雅的代码大家都喜欢。
提前打好预防针,有备无患!
二、两种常用的三列布局
1、浮动布局
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="style.css"> -->
<title>Document</title>
</head>
<style>
body {
margin: 0;
padding: 0;
}
.header,
.footer {
height: 100px;
background: rgba(0, 0, 0, 0.5)
}
.container {
margin: 0 auto;
width: 1000px;
}
.main {
overflow: hidden;
margin: 5px 0;
}
.left-side {
width: 250px;
min-height: 800px;
background: lightblue;
float: left;
}
.content {
float: left;
width: 490px;
min-height: 800px;
margin-left: 5px;
background: lightcoral;
}
.right-side {
width: 250px;
min-height: 800px;
background: lightgreen;
float: right;
}
</style>
<body>
<div class="container">
<div class="header">头部</div>
<div class="main">
<div class="left-side">左边</div>
<div class="content">内容</div>
<div class="right-side">右边</div>
</div>
<div class="footer">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
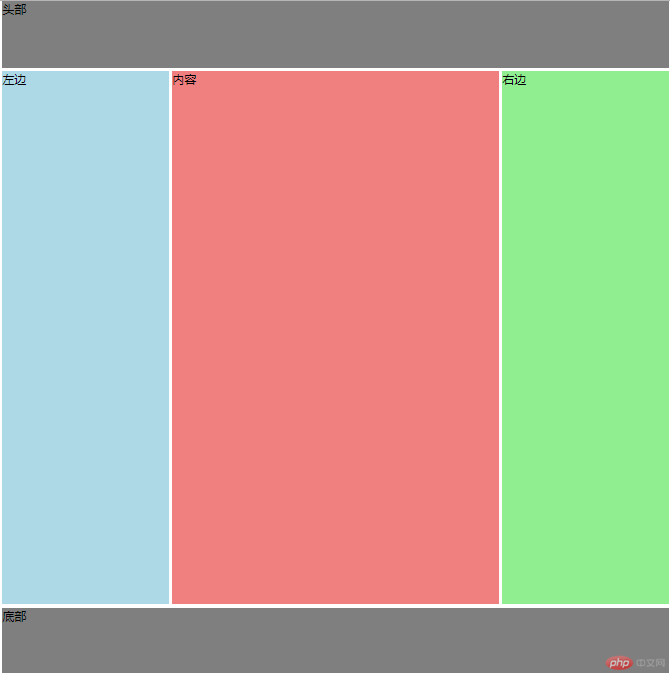
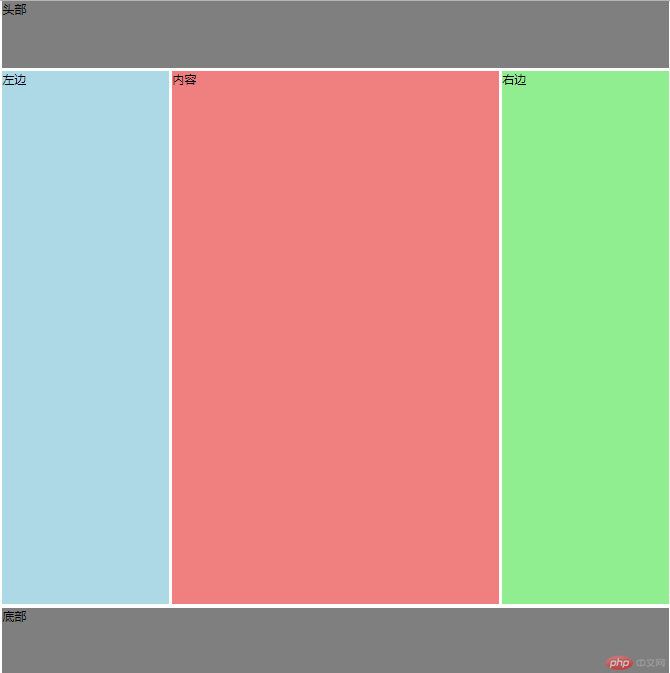
效果如下:

完成布局效果,仍然要注意,提前打好overflow的预防针,防止浮动元素下方的块级元素被浮动遮挡。中间部分宽度需精确计算。
二、定位布局
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="style.css"> -->
<title>Document</title>
</head>
<style>
body {
margin: 0;
padding: 0;
}
.header,
.footer {
height: 100px;
background: rgba(0, 0, 0, 0.5)
}
.container {
margin: 0 auto;
width: 1000px;
}
.main {
position: relative;
margin: 5px 0;
}
.left-side {
position: absolute;
width: 250px;
background: lightblue;
min-height: 800px;
left: 0;
top: 0;
}
.right-side {
position: absolute;
width: 250px;
min-height: 800px;
background: lightgreen;
right: 0;
top: 0;
}
.content {
min-height: 800px;
margin-left: 255px;
margin-right: 255px;
background: lightcoral;
}
</style>
<body>
<div class="container">
<div class="header">头部</div>
<div class="main">
<div class="left-side">左边</div>
<div class="content">内容</div>
<div class="right-side">右边</div>
</div>
<div class="footer">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果:

定位方法一定要选择好参考容器,给父元素添加一个position:relative的方式来避免采用绝对定位时以html为参考容器。
该方法的关键是中间内容部分的挤压成型,和绝对定位带来的脱离信息流的影响
三、总结
1.提前给父元素块加上overflow:hidden,打好预防针,提前解决可能出现的父元素高度折叠问题;
2.布局的两种方法都很实用,根据爱好选择适合自己的方法,两种方法共同的坑点为元素脱离信息流后,下方元素被覆盖的问题,浮动布局需清除浮动或者给父元素添加overflow属性,定位布局需给元素添加最小高度。