Correction status:qualified
Teacher's comments:作业写得很棒, 坚持 下去



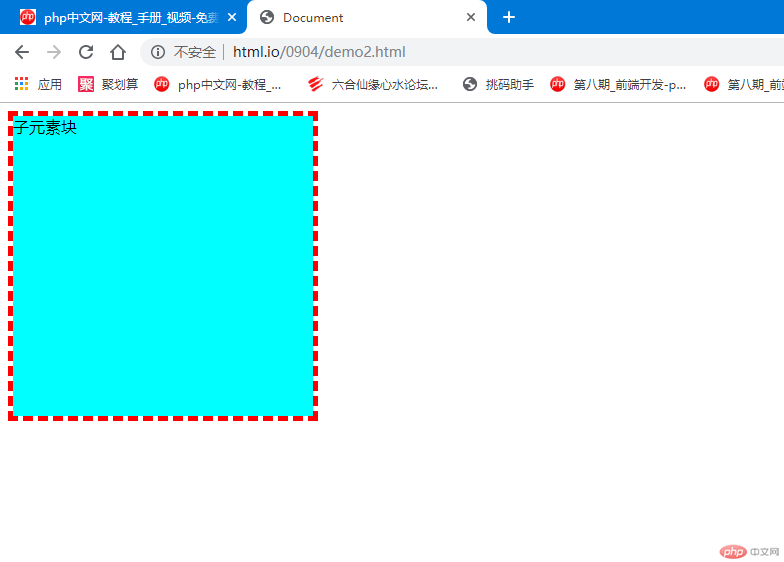
一作业:消除子元素浮动造成父元素高度折叠的影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.box1 {
width: 300px;
border: 5px dashed red;
}
.box2 {
width: inherit;
height: 300px;
background-color: aqua;
}
.box2 {
float: left;
}
.box1 {
overflow: hidden;
}
</style>
<body>
<div class="box1">
<div class="box2">子元素块</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

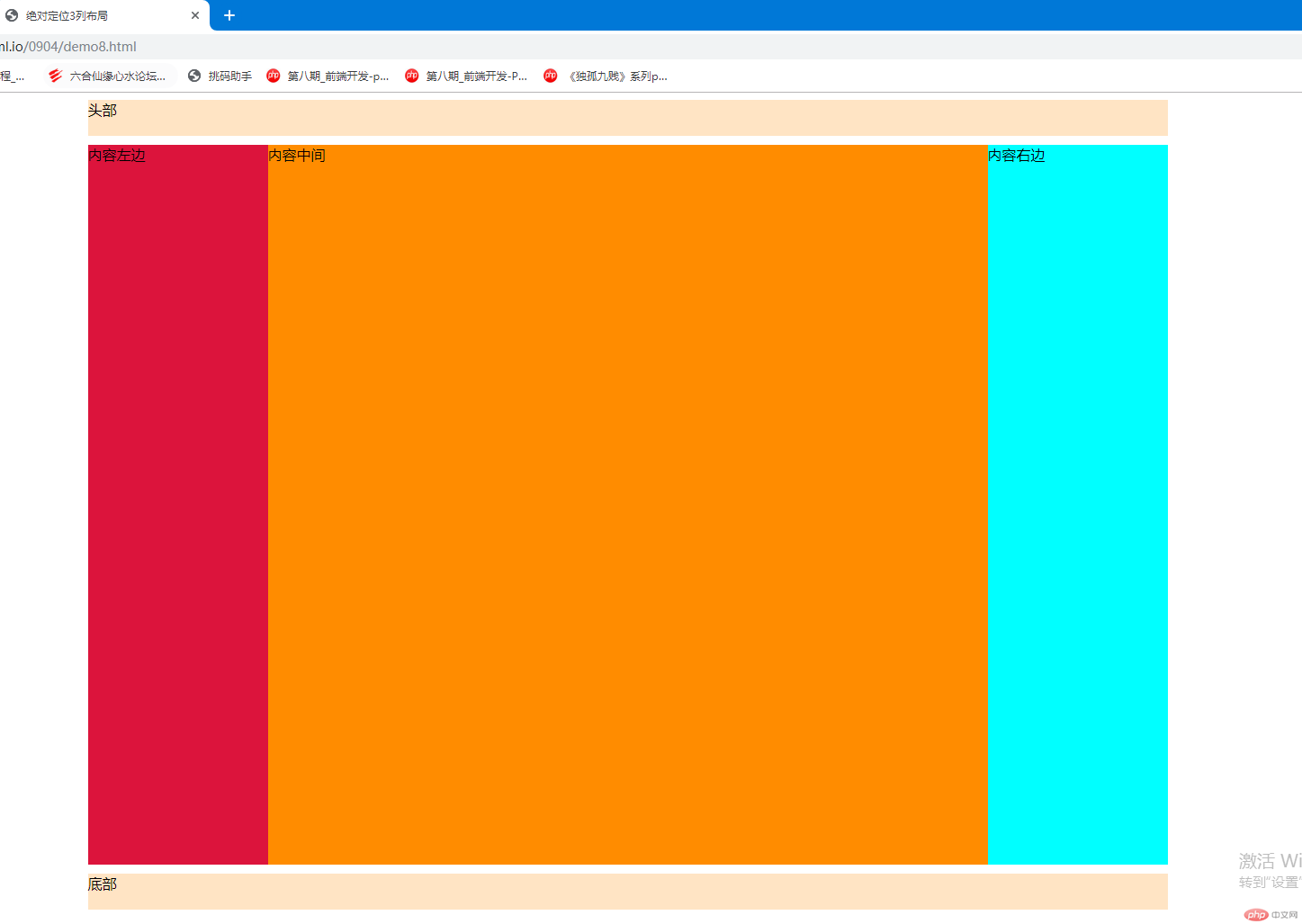
二、页面三列布局的实现原理
(绝对定位实现布局)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绝对定位3列布局</title>
</head>
<style>
.zuoye {
height: 1000px;
width: 1200px;
margin: 0 auto;
}
.top,
.footer {
height: 40px;
background-color: bisque;
}
.main {
height: 800px;
position: relative;
}
.zuo {
height: 800px;
width: 200px;
background-color: crimson;
position: absolute;
left: 0;
top: 0;
}
.zhong {
height: 800px;
width: 800px;
background-color: darkorange;
position: absolute;
left: 200px;
top: 0;
}
.you {
height: 800px;
width: 200px;
background-color: cyan;
position: absolute;
left: 1000px;
top: 0;
}
.top {
margin-bottom: 10px;
}
.footer {
margin-top: 10px;
}
</style>
<body>
<div class="zuoye">
<div class="top">头部</div>
<div class="main">
<div class="zuo">内容左边</div>
<div class="zhong">内容中间</div>
<div class="you">内容右边</div>
</div>
<div class="footer">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

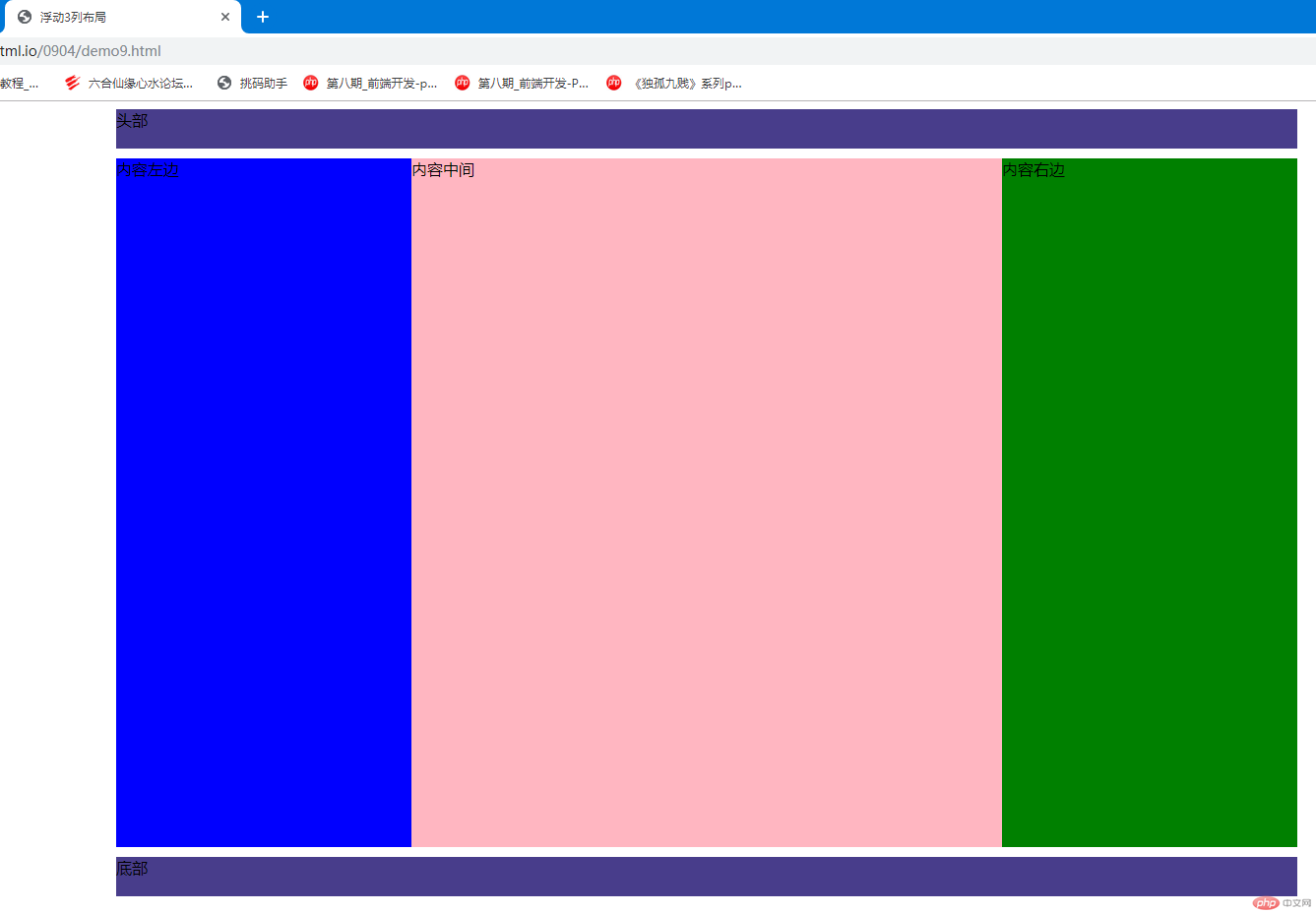
(浮动定位实现方法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动3列布局</title>
</head>
<style>
.zuoye {
margin: 0 auto;
height: 900px;
width: 1200px;
}
.top,
.footer {
height: 40px;
background-color: darkslateblue;
}
.top {
margin-bottom: 10px;
}
.footer {
margin-top: 10px;
}
.main {
margin: 5px auto;
overflow: hidden
}
.zuo {
height: 700px;
width: 300px;
background-color: blue;
float: left;
}
.zhong {
height: 700px;
width: 600px;
background-color: lightpink;
float: left;
}
.you {
height: 700px;
width: 300px;
background-color: green;
float: left;
}
</style>
<body>
<div class="zuoye">
<div class="top">头部</div>
<div class="main">
<div class="zuo">内容左边</div>
<div class="zhong">内容中间</div>
<div class="you">内容右边</div>
</div>
<div class="footer">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

请老师批改看看,按老师的原理,我自己布局方法不知道行不行?谢谢!