Correction status:qualified
Teacher's comments:是的, 总是传递
当区块具有层级关系时, 建议用padding代替margin



9-3作业
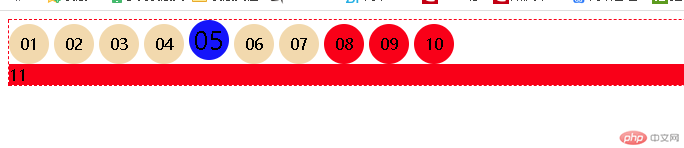
作业1. 相邻选择器与兄弟选择器
相邻选择器:给标签后一个同级元素添加样式
兄弟选择器:给标签后面所有元素添加样式
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
<li id="bg-blue">04</li>
<li>05</li>
<li>06</li>
<li id="color_red">07</li>
<li>08</li>
<li>09</li>
<li>10</li>
<div>11</div>
</ul>
<style>
/* 相邻选择器:给标签后一个同级标签添加样式 */
#color_red ~ *{
background-color:red;
}
/* 兄弟选择器: 给标签后面所有同级标签添加样式*/
#bg-blue + *{
background-color:blue;
font-size: 25px;
}
</style>
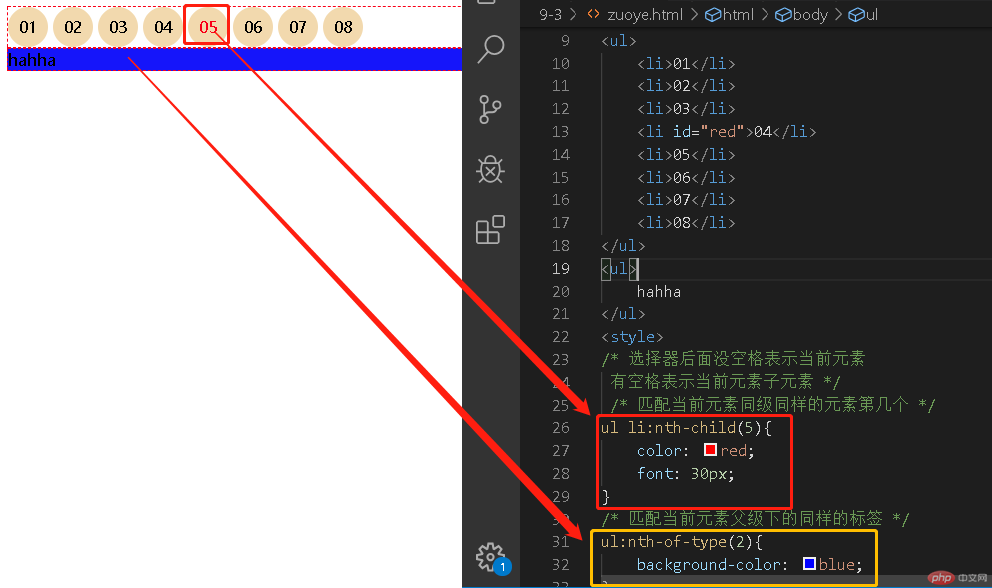
作业2. nth-child() 和 :nth-of-type()选择器,
nth-child():
nth-of-type():
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
<li id="red">04</li>
<li>05</li>
<li>06</li>
<li>07</li>
<li>08</li>
</ul>
<ul>
hahha
</ul>
<style>
/* 选择器后面,冒号前面。没空格表示当前元素,有空格表示当前元素子元素 */
/* 匹配当前元素同级同样的第几个标签 */
ul li:nth-child(5){
color: red;
font: 30px;
}
/* 匹配当前元素父级下的同样的标签 */
ul:nth-of-type(2){
background-color: blue;
}
</style>
作业3. padding 对盒子大小的影响与解决方案
宽度分离:设置宽度为padding撑开两边后的宽度
box-sizing:设置样式为border-box ,让padding或margin撑开的内外边距不影响父级宽度
<div class="warp">
<div class="box">
<img src="images/4578.jpg" width="500" alt="大风车">
</div>
</div>
<div class="yy">
<img src="images/00.jpg" width="500" alt="小姐姐">
</div>
<style>
/* 宽度分离 */
.warp{
width: 600px;
}
.warp .box{
background-color: blueviolet;
border: 2px solid red;
padding: 50px;
}
/* box-sizing 去除内外边距影响*/
.yy{
width: 700px;
/* box-sizing: border-box; */
background-color: burlywood;
border: 1px solid black;
padding: 100px;
}
</style>作业4. margin中的同级塌陷, 嵌套传递与自动挤压,
<!-- 同级塌陷:两外边距冲突时,以边距大的标签为准 -->
<div class="demo1"></div>
<div class="demo2"></div>
<!-- 嵌套传递:子级的外边距传递给父级 ,
解决方案:给父级加内边距-->
<ol>
<li>嵌套传递</li>
</ol>
<header>向中间自动挤压</header>
<style>
.demo1{
width: 300px;
height: 200px;
margin-bottom: 50px;
border: 1px solid lightcoral;
background-color: red;
}
.demo2{
width: 500px;
height: 100px;
margin-top: 30px;
border: 1px solid slateblue;
background-color: blueviolet;
}
ol{
border: 1px solid orangered;
margin: 0;
}
ol li{
width: 50px;
height: 200px;
margin-top: 100px;
/* */
background-color: blue;
}
header{
width: 1200px;
height: 80px;
background-color: aqua;
margin: 0 auto;
}
嵌套传递是否总是传递??