Correction status:qualified
Teacher's comments:如果中间部分是自适应的, 而内容是固定宽度, 肯定会出问题, 这个可以后面要学习的媒体查询来解决



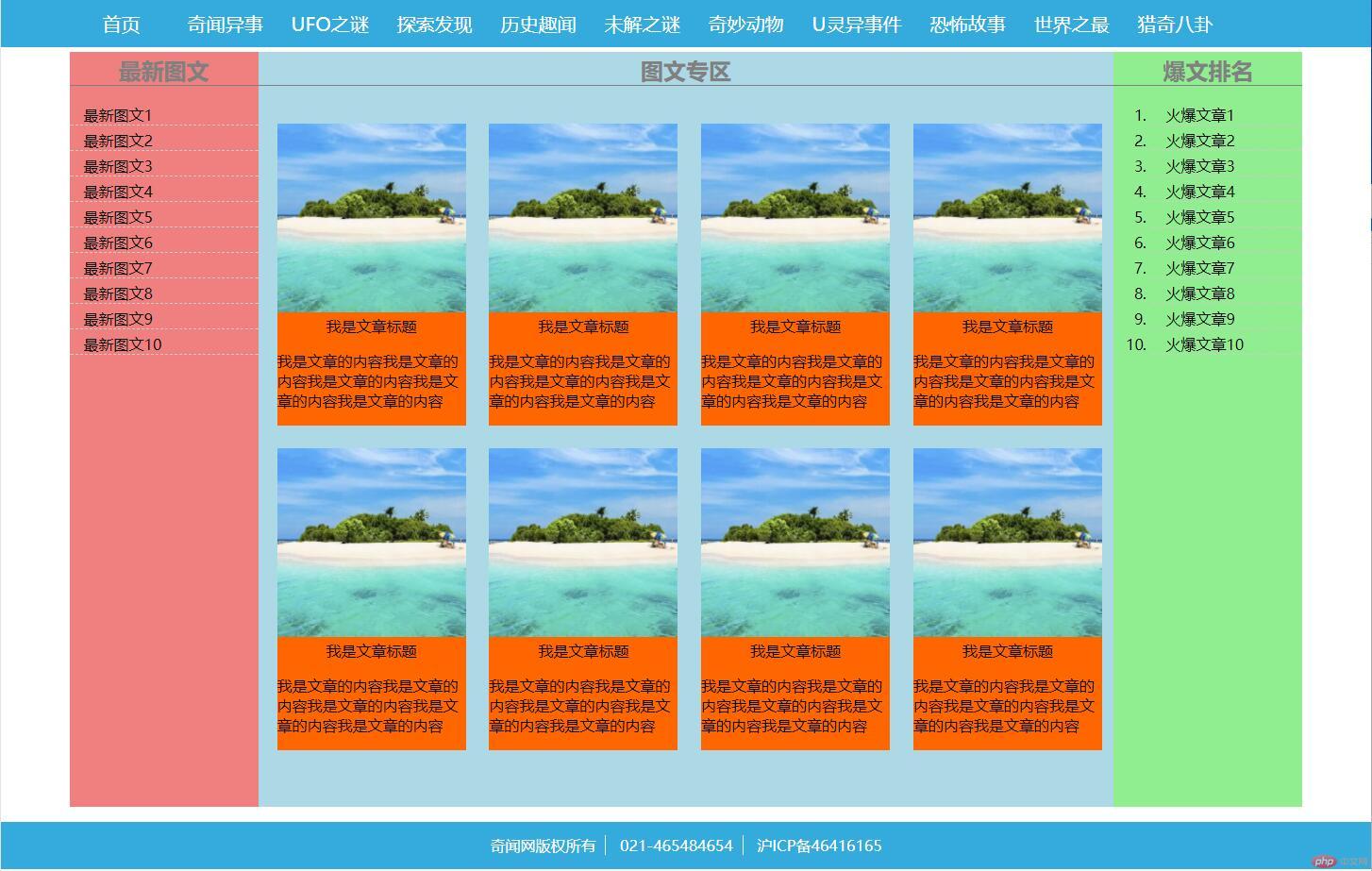
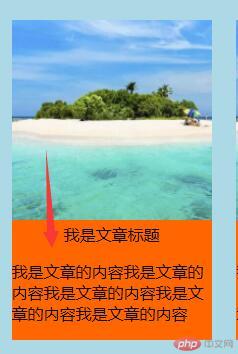
老师啊,我总觉得这样布局当中部分还是有点bug的,如果图文下面的摘要内容过多了,设定好200*300的div块就会自动加长,这个问题应该如何解决呢?


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="static/css/index.css">
<title>奇闻网作业</title>
<style>
body {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
cursor: pointer;
}
.header {
background: #35AADC;
}
.header .content {
width: 90%;
height: 50px;
background: #35AADC;
margin: 0 auto;
}
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .nav .item a {
float: left;
font-size: 20px;
color: #fff;
min-width: 80px;
min-height: 50px;
line-height: 50px;
text-align: center;
padding: 0 15px;
}
.header .content .nav .item a:hover {
background-color: #FF6600;
}
.container {
width: 90%;
background: lightslategray;
margin: 5px auto;
overflow: hidden;
}
.left {
width: 200px;
min-height: 800px;
background: lightcoral;
}
.right {
width: 200px;
min-height: 800px;
background: lightgreen;
}
.main {
width: 100%;
min-height: 800px;
background: lightblue;
}
.main,
.left,
.right {
float: left;
}
.main {
box-sizing: border-box;
padding: 0 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
.container h2 {
color: gray;
text-align: center;
margin-top: 4px;
border-bottom: 1px solid gray;
;
}
.left ul {
padding: 0;
}
.left li a {
color: #000;
display: block;
margin-top: 5px;
padding-left: 15px;
border-bottom: 1px dashed #ccc;
}
.main .box {
width: 100%;
min-height: 744px;
}
.main .box1 {
width: 200px;
min-height: 300px;
background: #FF6600;
display: inline-block;
margin-top: 20px;
margin-left: 20px;
overflow: hidden;
}
.main .box1 img {
width: 200px;
height: 200px;
}
.main .box1 .bt {
display: block;
text-align: center;
}
.right li a {
color: #000;
display: block;
margin-top: 5px;
padding-left: 15px;
border-bottom: 1px dashed #ccc;
}
.footer {
background: #35AADC;
}
.footer .content {
width: 90%;
height: 50px;
background: #35AADC;
margin: 0 auto;
}
.footer .content p {
line-height: 50px;
text-align: center;
}
.footer .content .fgf {
border-left: 1px solid #fff;
margin: 0 10px;
}
.footer .content a {
font-size: 16px;
color: #fff;
}
.footer .content a:hover {
color: #FF6600;
}
</style>
</head>
<body>
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">奇闻异事</a></li>
<li class="item"><a href="">UFO之谜</a></li>
<li class="item"><a href="">探索发现</a></li>
<li class="item"><a href="">历史趣闻</a></li>
<li class="item"><a href="">未解之谜</a></li>
<li class="item"><a href="">奇妙动物</a></li>
<li class="item"><a href="">U灵异事件</a></li>
<li class="item"><a href="">恐怖故事</a></li>
<li class="item"><a href="">世界之最</a></li>
<li class="item"><a href="">猎奇八卦</a></li>
</ul>
</div>
</div>
<div class="container">
<div class="main">
<h2>图文专区</h2>
<div class="box">
<div class="box1">
<img src="static/images/1.jpg" alt="">
<span class="bt">我是文章标题</span>
<p class="nr">我是文章的内容我是文章的内容我是文章的内容我是文章的内容我是文章的内容</p>
</div>
<div class="box1">
<img src="static/images/1.jpg" alt="">
<span class="bt">我是文章标题</span>
<p class="nr">我是文章的内容我是文章的内容我是文章的内容我是文章的内容我是文章的内容</p>
</div>
<div class="box1">
<img src="static/images/1.jpg" alt="">
<span class="bt">我是文章标题</span>
<p class="nr">我是文章的内容我是文章的内容我是文章的内容我是文章的内容我是文章的内容</p>
</div>
<div class="box1">
<img src="static/images/1.jpg" alt="">
<span class="bt">我是文章标题</span>
<p class="nr">我是文章的内容我是文章的内容我是文章的内容我是文章的内容我是文章的内容</p>
</div>
<div class="box1">
<img src="static/images/1.jpg" alt="">
<span class="bt">我是文章标题</span>
<p class="nr">我是文章的内容我是文章的内容我是文章的内容我是文章的内容我是文章的内容</p>
</div>
<div class="box1">
<img src="static/images/1.jpg" alt="">
<span class="bt">我是文章标题</span>
<p class="nr">我是文章的内容我是文章的内容我是文章的内容我是文章的内容我是文章的内容</p>
</div>
<div class="box1">
<img src="static/images/1.jpg" alt="">
<span class="bt">我是文章标题</span>
<p class="nr">我是文章的内容我是文章的内容我是文章的内容我是文章的内容我是文章的内容</p>
</div>
<div class="box1">
<img src="static/images/1.jpg" alt="">
<span class="bt">我是文章标题</span>
<p class="nr">我是文章的内容我是文章的内容我是文章的内容我是文章的内容我是文章的内容</p>
</div>
</div>
</div>
<div class="left">
<h2>最新图文</h2>
<ul>
<li><a href="">最新图文1</a></li>
<li><a href="">最新图文2</a></li>
<li><a href="">最新图文3</a></li>
<li><a href="">最新图文4</a></li>
<li><a href="">最新图文5</a></li>
<li><a href="">最新图文6</a></li>
<li><a href="">最新图文7</a></li>
<li><a href="">最新图文8</a></li>
<li><a href="">最新图文9</a></li>
<li><a href="">最新图文10</a></li>
</ul>
</div>
<div class="right">
<h2>爆文排名</h2>
<ol>
<li><a href="">火爆文章1</a></li>
<li><a href="">火爆文章2</a></li>
<li><a href="">火爆文章3</a></li>
<li><a href="">火爆文章4</a></li>
<li><a href="">火爆文章5</a></li>
<li><a href="">火爆文章6</a></li>
<li><a href="">火爆文章7</a></li>
<li><a href="">火爆文章8</a></li>
<li><a href="">火爆文章9</a></li>
<li><a href="">火爆文章10</a></li>
</ol>
</div>
</div>
<div class="footer">
<div class="content">
<p>
<a href="">奇闻网版权所有</a><span class="fgf"></span>
<a href="">021-465484654</a><span class="fgf"></span>
<a href="">沪ICP备46416165</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
还有不太明白双飞翼和圣杯布局的好处是什么?当中部分因为100%自适应了,但是感觉也没有太大的用处。。。不太明白