Correction status:qualified
Teacher's comments:一入浮动深似海, 浮动对后面的元素产生的影响很难控制, 一定要小心



⒈实例演示如何消除子元素浮动造成父元素高度折叠的影响
为什么要清除浮动?
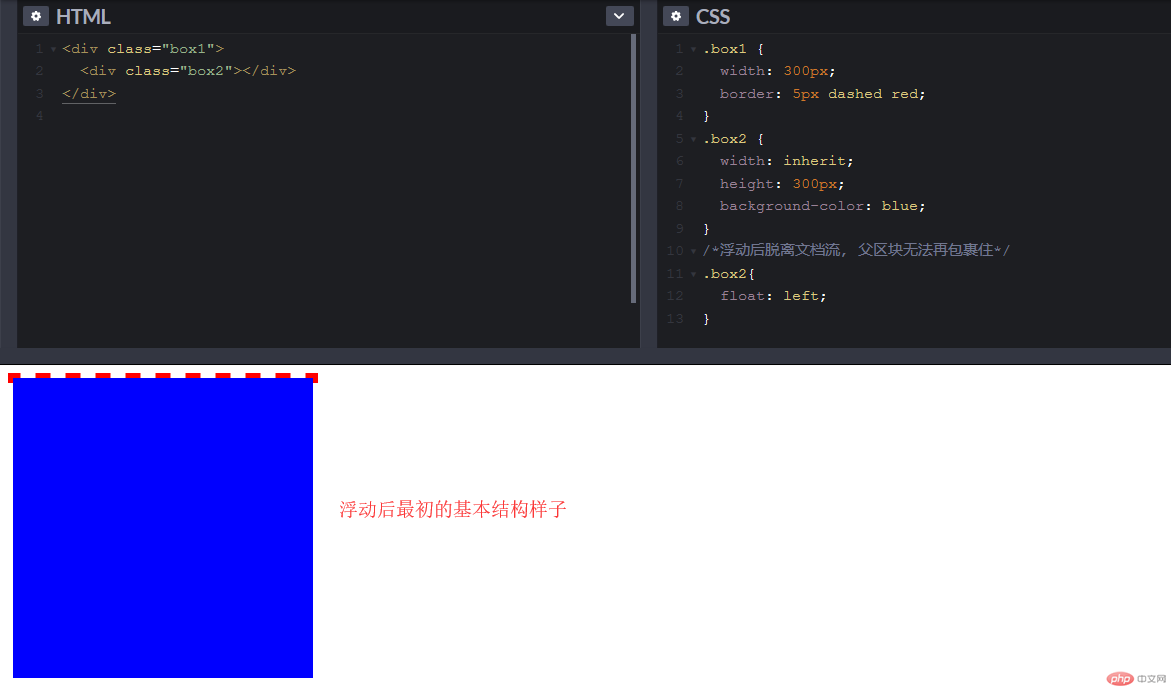
我们会发现子元素浮动会造成父级盒子高度坍塌,这样如果下面在进行继续布局的话会使页面布局错乱,如果想要继续布局就要清除浮动了,这里我介绍几种清除浮动的方法。标签和样子如下图

元素浮动后, 脱离了文档流,如果有父级区块,则父元素无法再包裹住。
解决清浮动的方式有几种:
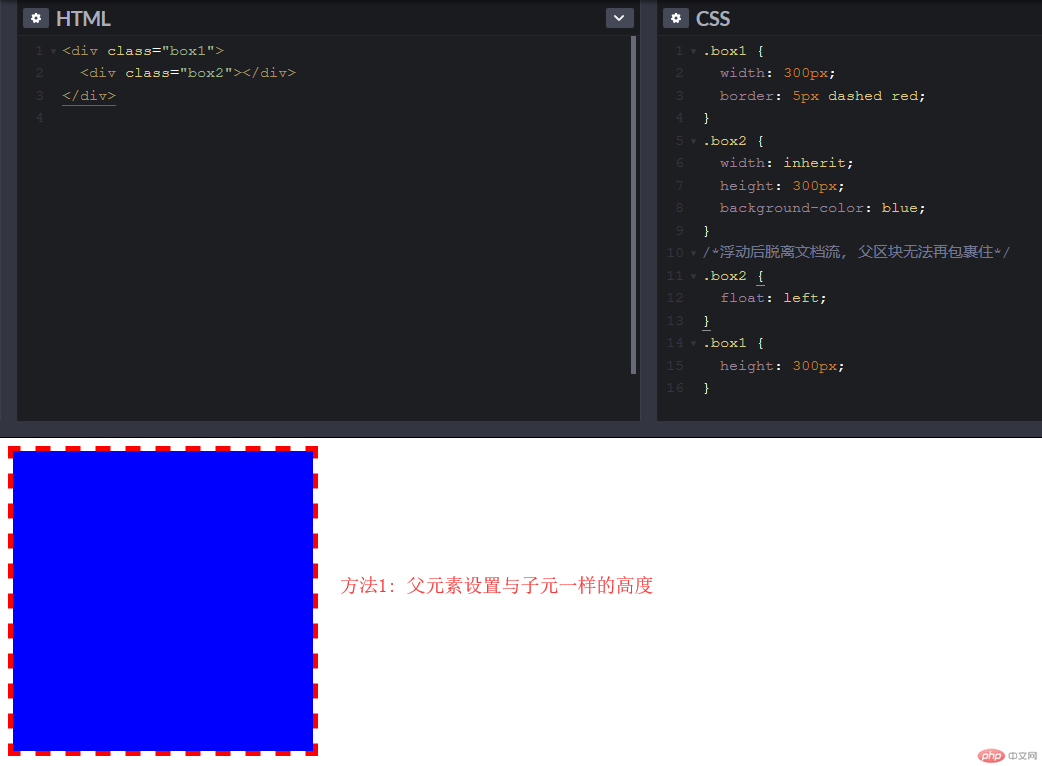
方法1:父元素设置与子元一样的高度(不建议推荐)
理由:如果子元素高度变化,则必须同步修改父元素高度,比较麻烦。

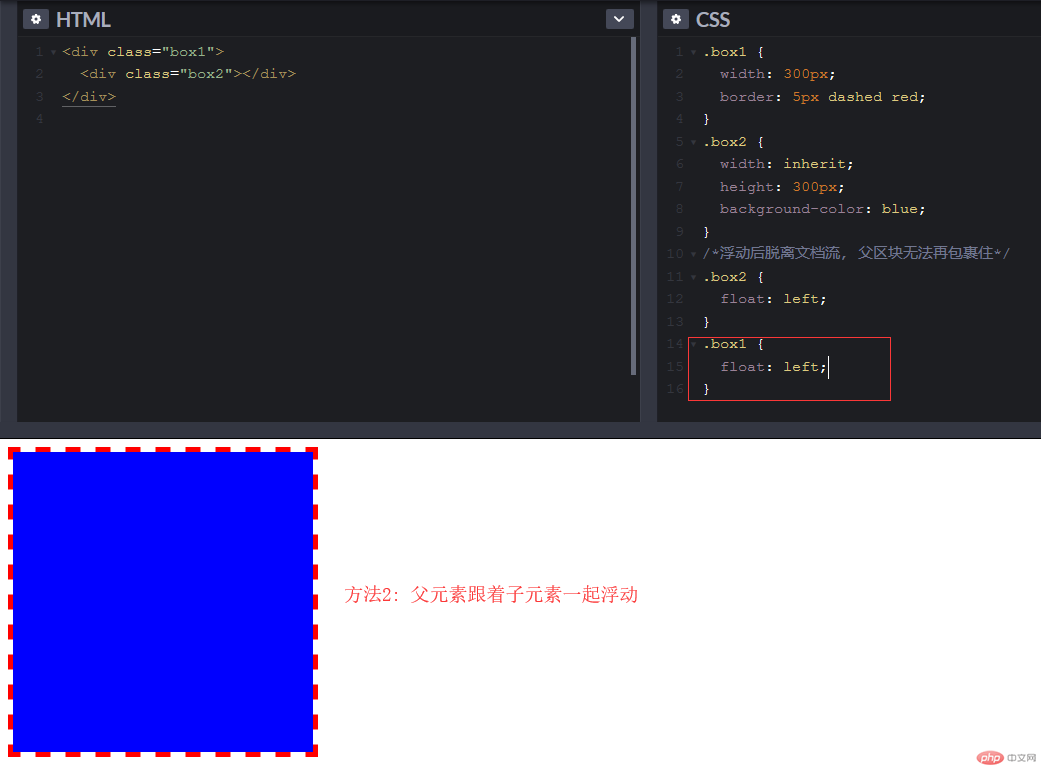
方法2:父元素跟着子元素一起浮动(不建议推荐)
理由:如果box1还有父元素, 那么也要添加float,一级一级往上走。

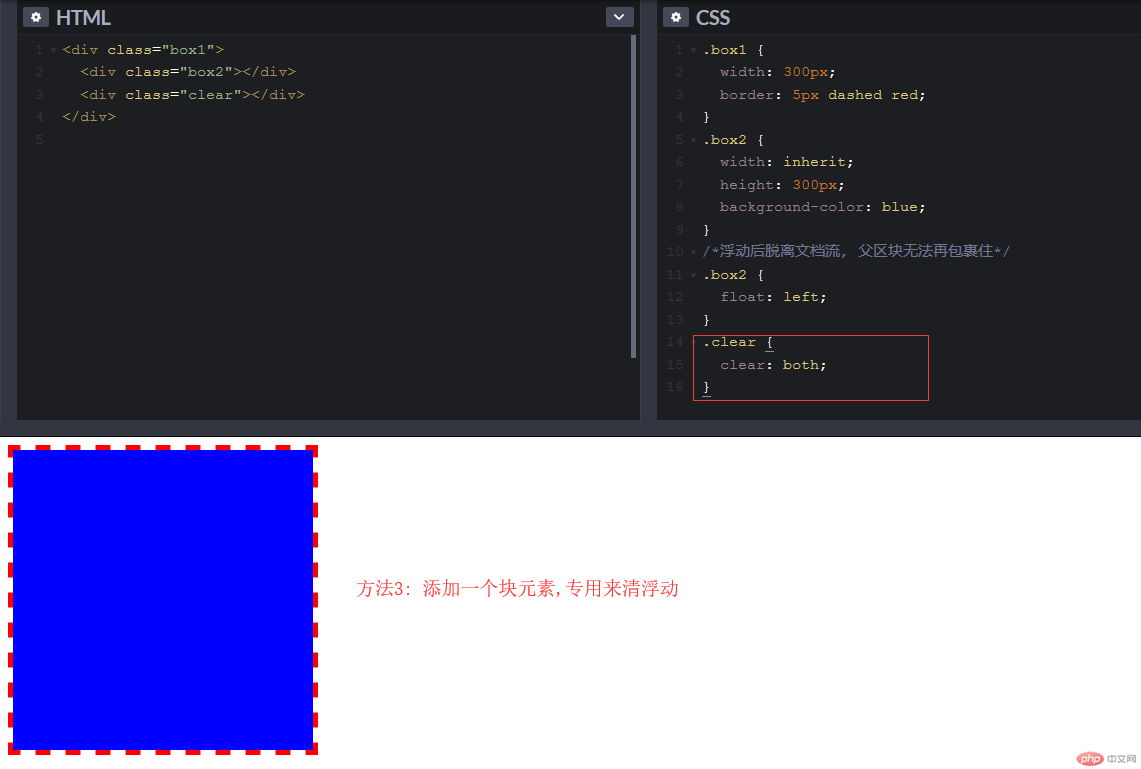
方法3:添加一个块元素,专用来清浮动(不建议推荐)
理由:方法简单粗暴,但会多增加一个元素, 在服务器端渲染页面时, 会遇到些麻烦。

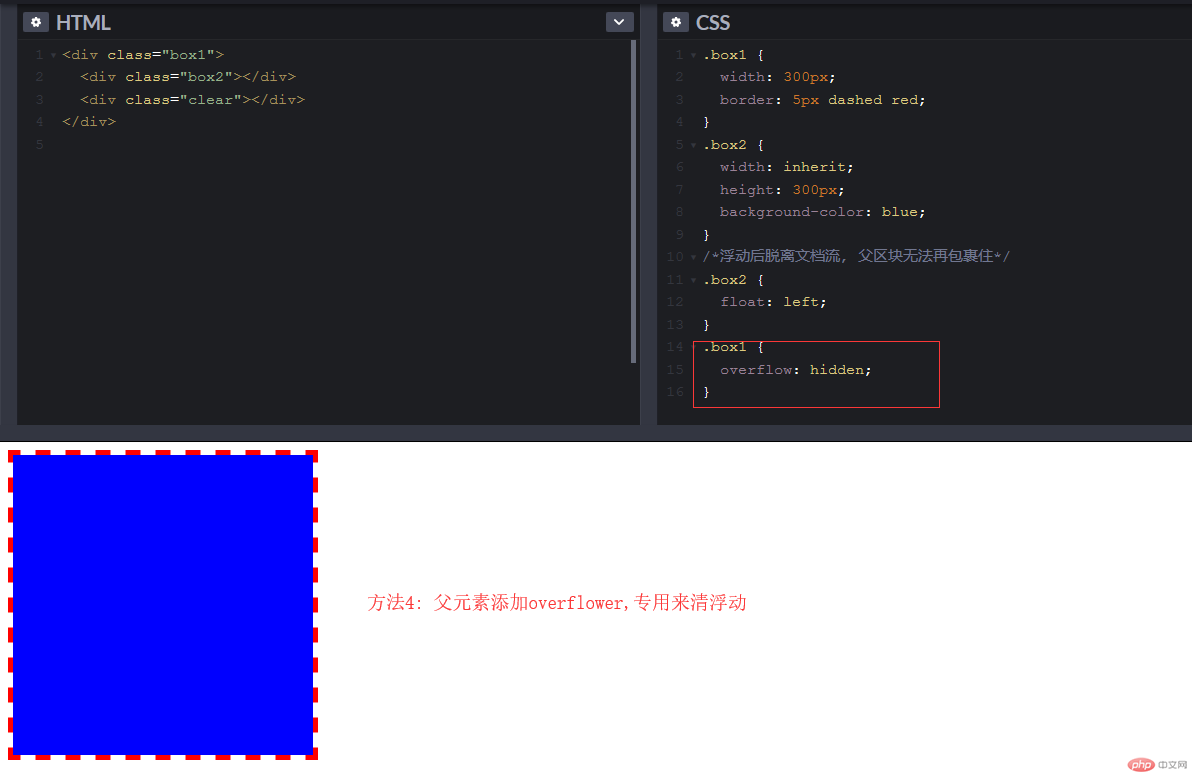
方法4:父元素添加overflower,专用来清浮动 (强烈推荐)
理由:方法最方便最简单,是它们的首选之一。

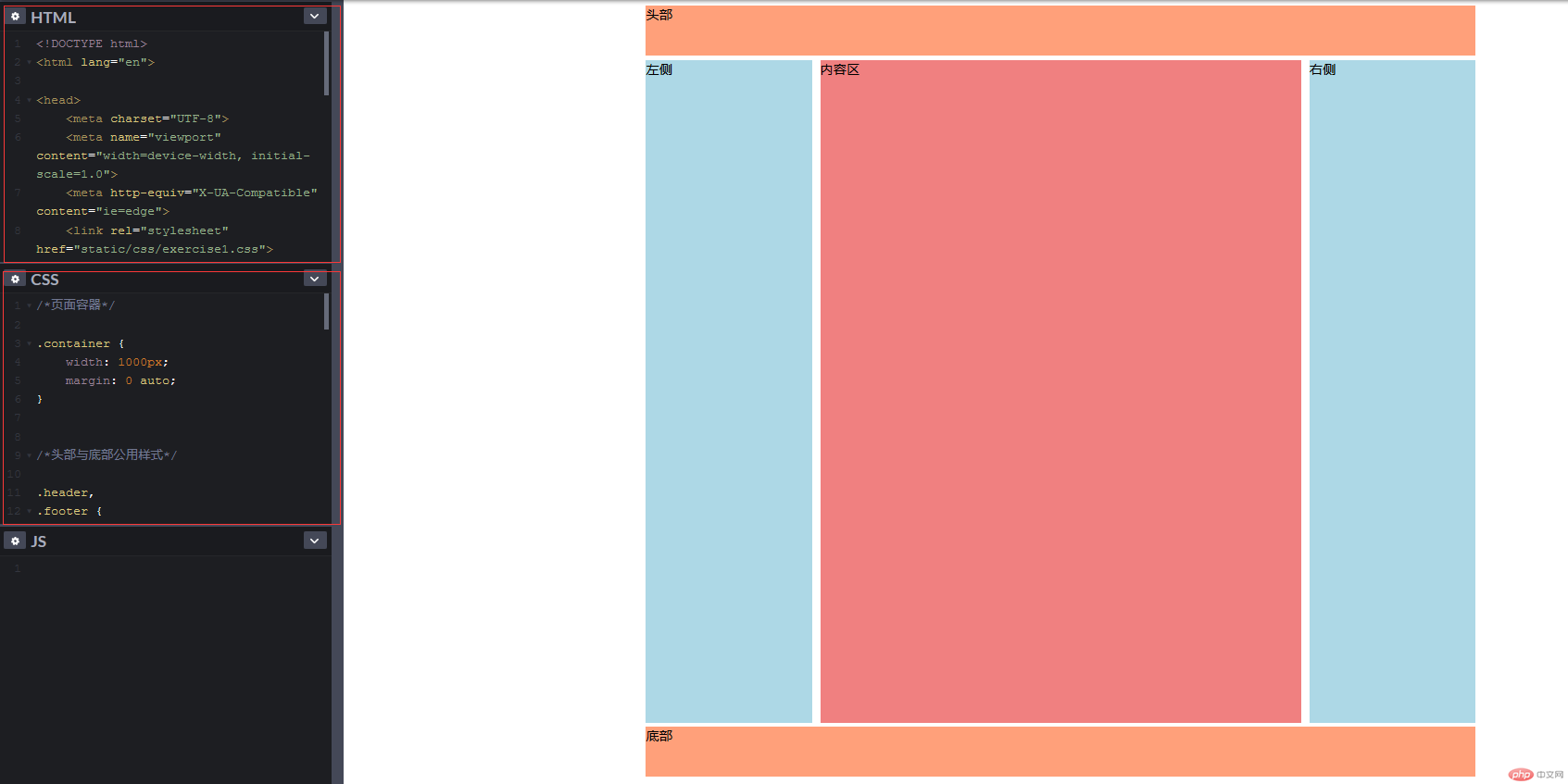
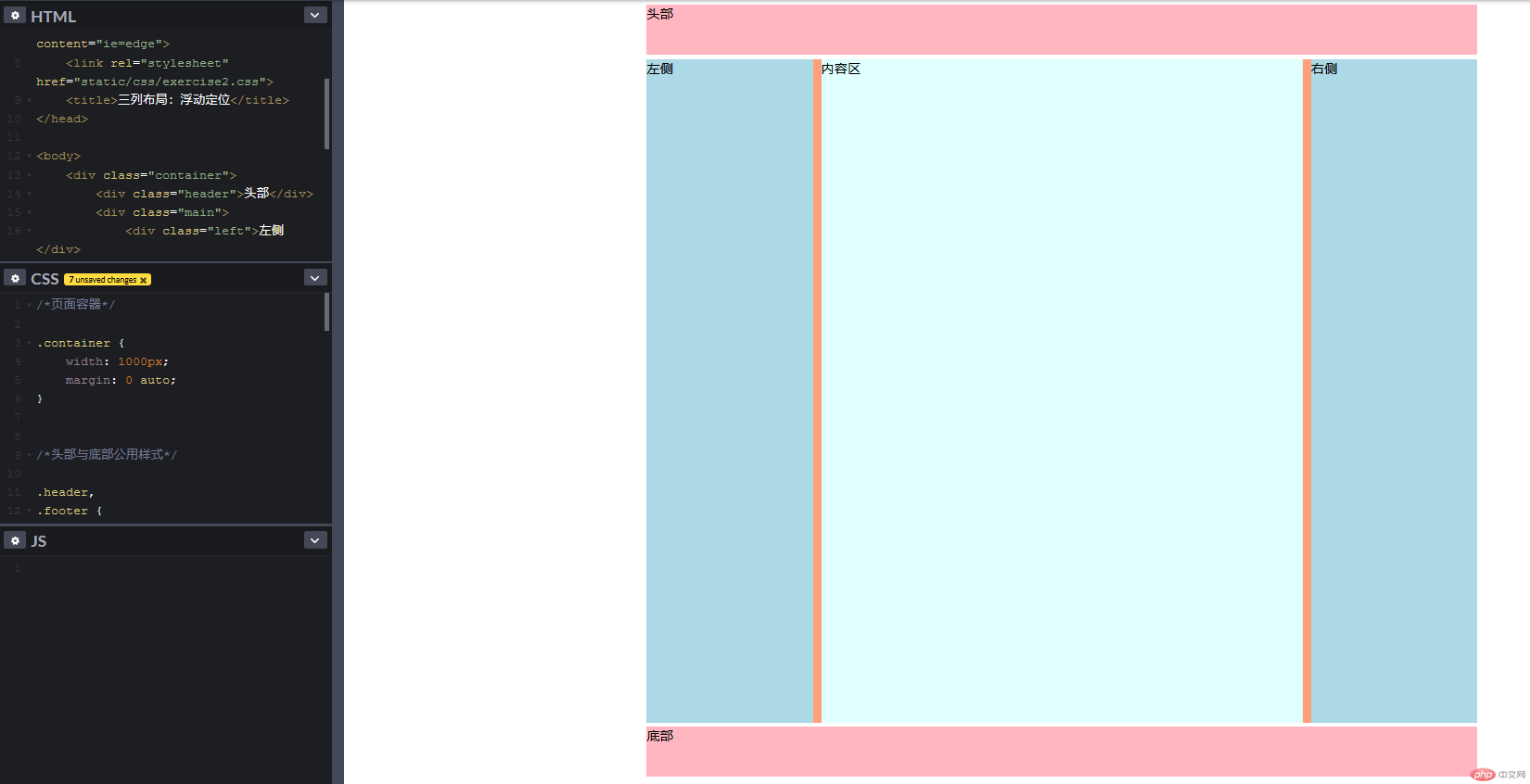
⒉实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
绝对定位

浮动定位

总结:
消除清浮动的方法有好几种,但是最值得推荐一种最简单最方便的是:overfow:hidden,其它的不考虑,多了解就可以。
经典的三列布局包括绝对定位,浮动定位。把布局做的很不复杂,不会担心对网页造成塌陷,自动挤压这些情况的存在条件。我觉得我熟练不够好,多看多练才熟透了才是真理。