Correction status:qualified
Teacher's comments:从效果图上看是对的 , 从代码上看, 还有不少地方可以优化, 加油



一.选用今晚学的任一种布局模式,完成一个网站的首页的完整内容布局,
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style4.css"> <title>0905作业商品展示布局</title> </head> <body> <!--头部--> <div class="header"> <!-- 头部内容区--> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ul> </div> </div> <div class="slider"> <img src="static/images/timg.jpg" alt=""> </div> <!--主体--> <div class="container"> <!-- 圣杯DOM结构--> <!-- 主体--> <div class="main"> <h1>商品展示区</h1> <div class="listing"> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 89</del></span> <span>抢购价: <i>49</i></span> <span><u>已售89%</u> <i class="bar"><b style="width: 89%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 119</del></span> <span>抢购价: <i>59</i></span> <span><u>已售40%</u> <i class="bar"><b style="width: 40%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 69</del></span> <span>抢购价: <i>39</i></span> <span><u>已售60%</u> <i class="bar"><b style="width: 60%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 149</del></span> <span>抢购价: <i>59</i></span> <span><u>已售33%</u> <i class="bar"><b style="width: 33%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 269</del></span> <span>抢购价: <i>89</i></span> <span><u>已售28%</u> <i class="bar"><b style="width: 28%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 129</del></span> <span>抢购价: <i>69</i></span> <span><u>已售66%</u> <i class="bar"><b style="width: 66%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 109</del></span> <span>抢购价: <i>49</i></span> <span><u>已售51%</u> <i class="bar"><b style="width: 51%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 99</del></span> <span>抢购价: <i>39</i></span> <span><u>已售85%</u> <i class="bar"><b style="width: 85%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 159</del></span> <span>抢购价: <i>59</i></span> <span><u>已售48%</u> <i class="bar"><b style="width: 48%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 189</del></span> <span>抢购价: <i>69</i></span> <span><u>已售45%</u> <i class="bar"><b style="width: 45%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 169</del></span> <span>抢购价: <i>89</i></span> <span><u>已售20%</u> <i class="bar"><b style="width: 20%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> <div class="goods"> <img src="static/images/timg.jpg" alt="商品图片"> <span><del>原价: 199</del></span> <span>抢购价: <i>99</i></span> <span><u>已售50%</u> <i class="bar"><b style="width: 50%"></b></i> </span> <a href="" class="a_botton">立即抢购</a> </div> </div> </div> <!-- 左侧边栏--> <div class="left"> <h1>商品列表</h1> <ul> <li><a href="">我的商品1</a></li> <li><a href="">我的商品2</a></li> <li><a href="">我的商品3</a></li> <li><a href="">我的商品4</a></li> <li><a href="">我的商品5</a></li> <li><a href="">我的商品6</a></li> <li><a href="">我的商品7</a></li> <li><a href="">我的商品8</a></li> <li><a href="">我的商品9</a></li> <li><a href="">我的商品10</a></li> </ul> </div> <!-- 右侧边栏--> <div class="right"> <h1>销量排行榜</h1> <ol> <li><a href="">商品2 </a><span>8150</span><b class="down"></b></li> <li><a href="">商品3 </a><span>8120</span><b class="down"></b></li> <li><a href="">商品1 </a><span>8050</span><b class="up"></b></li> <li><a href="">商品4 </a><span>7525</span><b class="down"></b></li> <li><a href="">商品5 </a><span>6550</span><b class="up"></b></li> <li><a href="">商品7 </a><span>6150</span><b class="down"></b></li> <li><a href="">商品8 </a><span>5150</span><b class="down"></b></li> <li><a href="">商品6 </a><span>5050</span><b class="up"></b></li> <li><a href="">商品9 </a><span>4550</span><b class="up"></b></li> </ol> </div> </div> <!--底部--> <div class="footer"> <!-- 底部内容区--> <div class="content"> <p> <a href="">© php中文网版本所有</a> | <a href="">0551-666***999</a> | <a href="">皖ICP备19***666</a> </p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
CSS样式文件代码如下:
body,
h1,
p {
/*border: 1px solid red;*/
margin: 0;
}
/*头部样式 开始*/
.header {
/*background-color: lightgray;*/
background-color: black;
}
/*头部内容区*/
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 60px;
}
/*头部中的导航*/
.header .content .nav {
/*清空ul默认样式*/
/*margin-top: 0;*/
/*margin-bottom: 0;*/
/*padding-left: 0;*/
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: white;
padding: 0 15px;
/*去掉a标签的默认下划线*/
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
/*设置轮播图*/
.slider {
width: 90%;
margin: 0 auto;
}
.slider img {
width: 100%;
}
/*设置商品列表样式*/
.main h1 {
color: #555;
font-size: 1.3rem;
padding: 0 3%;
}
.right h1 {
padding-top: 8px;
}
.right h1,
.left h1 {
color: #555;
font-size: 1.3rem;
border-bottom: 1px solid #555555;
}
.left ul {
margin-top: 20px;
padding: 0;
}
.left ul li {
list-style: none;
padding: 10px 20px;
}
.left ul li a,
.right ol li a {
text-decoration: none;
color: #555555;
}
.left ul li a:hover {
color: coral;
text-decoration: underline;
cursor: pointer;
}
/*主体使用圣杯来实现*/
/*第一步: 设置主体的宽度*/
.container {
width: 90%;
margin: 5px auto;
/*border: 5px dashed black;*/
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
.left {
width: 200px;
min-height: 800px;
box-sizing: border-box;
padding: 10px;
}
.right {
box-sizing: border-box;
width: 200px;
padding: 10px;
min-height: 800px;
}
.main {
width: 100%;
min-height: 800px;
}
/*第三步: 将主体,左, 右全部浮动*/
.main,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
/*第四步: 将左右区块移动到正确的位置上*/
.main {
/*设置一个盒模型的大小的计算方式, 默认大小由内容决定*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/*页面的底部样式开始*/
.footer .content {
width: 90%;
height: 60px;
margin: 0 auto;
}
.footer .content p {
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: brown;
}
.container .main .listing {
box-sizing: border-box;
margin: 0%;
padding: 0 2%;
width: 100%;
overflow: hidden;
}
.container .main .listing .goods {
box-sizing: border-box;
width: 21%;
height: 220px;
margin: 2%;
padding: 0;
float: left;
border: 1px solid #999;
position: relative;
}
.container .main .listing .goods img {
width: 100%;
height: 145px;
margin: 0;
}
.a_botton {
text-align: center;
display: inline-block;
text-decoration: none;
color: black;
padding: 3px 5px;
border-radius: 13px;
background-color: red;
font-size: 0.9em;
position: absolute;
right: 12%;
top: 85%;
}
span {
display: inline-block;
font-size: 0.9em;
padding: 0 10%;
}
span i {
color: crimson;
font-size: 1.5em;
}
span del {
color: #444444;
font-size: 1.1em;
}
span u {
display: inline-block;
font-size: 0.5em;
padding: 0;
margin: 0;
text-decoration: none;
}
.bar,
.bar b {
display: inline-block;
padding: 0;
margin: 0;
height: 3px;
width: 100%;
background-color: #999;
}
.bar {
overflow: hidden;
}
.bar b {
background-color: red;
float: left;
}
.right ol li {
padding: 5%;
width: 100%;
position: relative;
}
.right ol li:nth-of-type(1) {
background-color: gold;
}
.right ol li:nth-of-type(2) {
background-color: RGB(233, 233, 216);
}
.right ol li:nth-of-type(3) {
background-color: RGB(191, 173, 111);
}
.down,
.up {
position: absolute;
right: 5%;
top: 35%;
width: 0px;
height: 0px;
border-right: 10px solid rgba(0, 0, 0, 0);
border-left: 10px solid rgba(0, 0, 0, 0);
}
.down {
border-top: 10px solid green;
border-bottom: 10px solid rgba(0, 0, 0, 0);
margin-top: 2px;
}
.up {
border-top: 10px solid rgba(0, 0, 0, 0);
border-bottom: 10px solid red;
margin-bottom: 2px;
}点击 "运行实例" 按钮查看在线实例
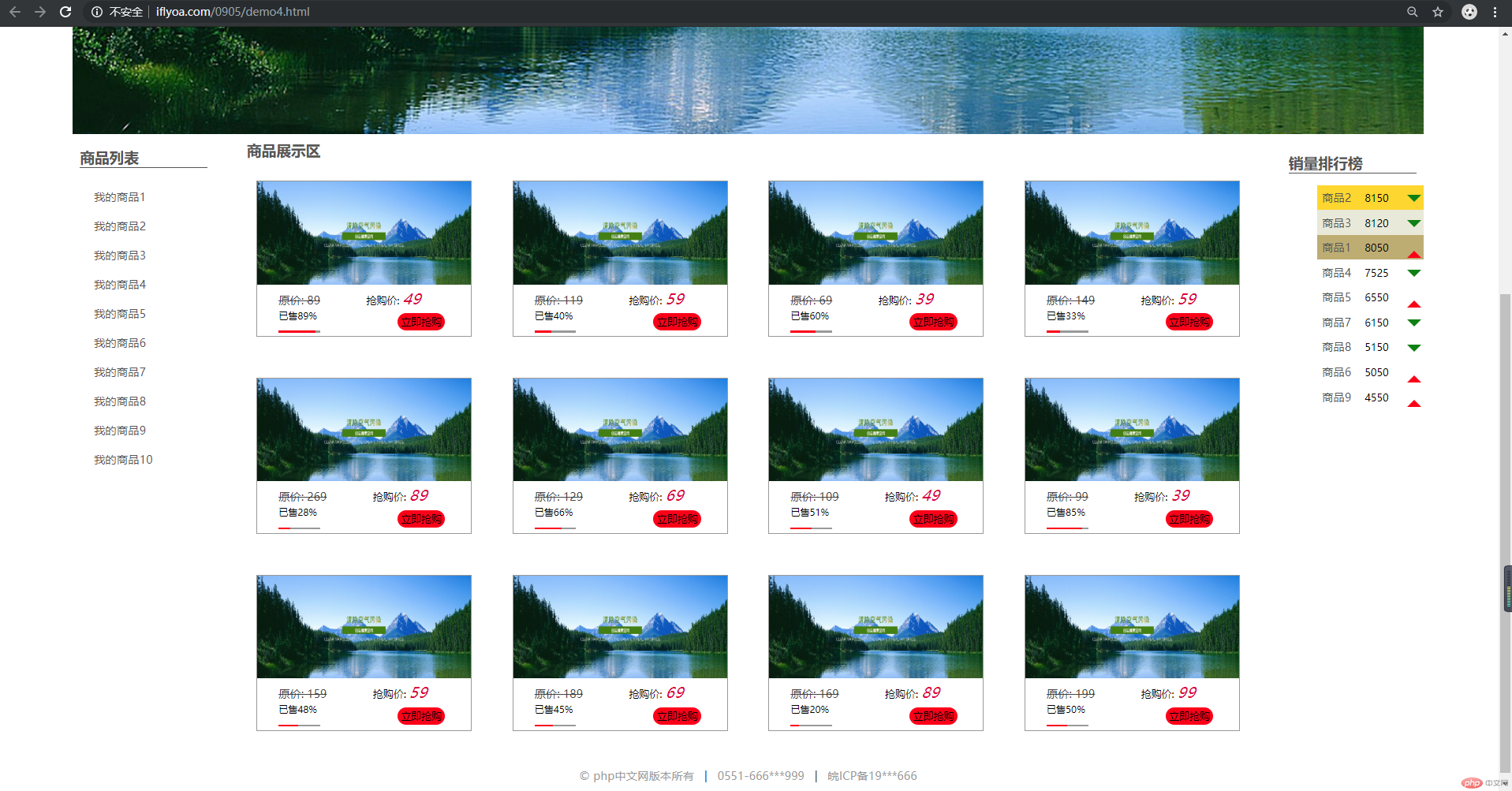
网站效果图如下: