Correction status:qualified
Teacher's comments:看上去相当的专业, 许多地方, 完全 使用传统方式, 实现起来是困难的, 后面咱们会采用其它方式来简化



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
/* 在线加载Poppins字体,即使用户端没有安装该字体,也可以使用 */
@font-face {
font-family: "Poppins";
src: url(font/Poppins-Light.ttf), url(font/Poppins-Light.woff), url(font/Poppins-Light.eot);
}
/* 对body清除外边距和内边距,对全局字体进行定义 */
body {
min-width: 2400px;
margin: 0;
padding: 0;
font-family: "Poppins";
}
/* 设置头部的宽度以及背景图片 */
.header {
width: 75%;
min-width: 1900px;
background-image: url(http://yun.buimo.com/ziyuan/images/header-1.jpg);
/* 设置背景图片排列方式不重复,宽度和高度100% */
background-size: 100% 100%;
background-repeat: no-repeat;
position: relative;
left: 12.5%;
top: 0;
}
.header .nav {
width: 100%;
min-height: 900px;
overflow: hidden;
}
/* 设置logo区域的CSS */
.header .nav .logo {
width: 25%;
height: 900px;
float: left;
}
.header .nav .logo img {
margin-left: 70%;
margin-top: 80px;
}
/* 导航左边部分CSS */
.header .nav .mainnav-left {
width: 40%;
min-height: 900px;
float: left;
}
.header .nav .mainnav-left .nav1 {
margin-top: 80px;
}
.header .nav .mainnav-left .nav1 .item1 {
/* 清除列表默认样式,小圆点 */
list-style: none;
float: left;
padding: 0 2%;
}
.header .nav .mainnav-left .nav1 .item1 a {
/* 下划线去掉 */
text-decoration: none;
color: #AFAFAF;
font-size: 15px;
font-weight: 500;
}
.header .nav .mainnav-left .nav1 .item1 a:hover {
color: #D6B593;
}
/* 导航右边部分CSS */
.header .nav .mainnav-right {
width: 35%;
min-height: 900px;
float: left;
}
.header .nav .mainnav-right .nav2 {
margin-top: 80px;
height: 30px;
line-height: 30px;
}
.header .nav .mainnav-right .nav2 .item2 {
list-style: none;
float: left;
padding: 0 2.5%;
}
.header .nav .mainnav-right .nav2 .item2 a {
text-decoration: none;
color: #AFAFAF;
font-size: 15px;
font-weight: 500;
}
.header .nav .mainnav-right .nav2 .item2 a:hover {
color: #D6B593;
}
.header .nav .mainnav-right .nav2 .item2 a img {
/* 使得图标居中显示 */
vertical-align: middle;
}
/* 导航下方的内容 */
.header .main-container {
width: 100%;
height: 500px;
position: absolute;
box-sizing: border-box;
top: 300px;
padding-left: 20%;
}
.header .main-container h2 {
font-size: 40px;
/* 设置字体的粗度 */
font-weight: 800;
font-family: "Poppins", sans-serif;
color: #282828;
}
.header .main-container p {
margin: 5px 0 60px;
color: #A6A6A6;
font-size: 14px;
line-height: 25px;
}
.header .main-container button {
background-color: #F6F6F6;
width: 10%;
height: 50px;
border: 2px solid black;
font-size: 12px;
font-weight: 800;
}
.header .main-container button:hover {
color: #BD8348;
border: 2px solid #BD8348;
}
/* 主体部分CSS */
.container {
width: 100%;
height: 1250px;
margin: 0 auto;
margin-bottom: 4%;
/* 绝对定位需要先给父级元素设置相对定位才行 */
position: relative;
}
/* 商品推荐区CSS */
.container .list-top {
width: 45%;
min-width: 1145px;
min-height: 270px;
background: #FFFFFF;
position: absolute;
margin-left: 27.5%;
top: -10%;
}
.container .list-top img {
width: 320px;
}
.container .list-top .list-top-left {
width: 33%;
min-height: 270px;
float: left;
margin-top: 30px;
padding-left: 5%;
box-sizing: border-box;
}
.container .list-top .list-top-left h2 {
font-size: 16px;
margin-top: -160px;
margin-left: 6%;
}
.container .list-top .list-top-left a {
text-decoration: none;
color: #AFAFAF;
/* 背景颜色透明 */
background-color: transparent;
font-size: 14px;
margin-top: 10px;
margin-left: 6%;
}
.container .list-top .list-top-left a:hover {
color: #636363;
}
.container .list-top .list-top-middle {
width: 33%;
min-height: 270px;
float: left;
margin: 0 auto;
margin-top: 30px;
padding-left: 3%;
box-sizing: border-box;
}
.container .list-top .list-top-middle h2 {
font-size: 16px;
margin-top: -160px;
margin-left: 6%;
}
.container .list-top .list-top-middle a {
text-decoration: none;
color: #AFAFAF;
/* 背景颜色透明 */
background-color: transparent;
font-size: 14px;
margin-top: 10px;
margin-left: 6%;
}
.container .list-top .list-top-middle a:hover {
color: #636363;
}
.container .list-top .list-top-right {
width: 33%;
min-height: 270px;
float: right;
margin-top: 30px;
box-sizing: border-box;
}
.container .list-top .list-top-right h2 {
font-size: 16px;
margin-top: -160px;
margin-left: 6%;
}
.container .list-top .list-top-right a {
text-decoration: none;
color: #AFAFAF;
/* 背景颜色透明 */
background-color: transparent;
font-size: 14px;
margin-top: 10px;
margin-left: 6%;
}
.container .list-top .list-top-right a:hover {
color: #636363;
}
/* 商品列表区CSS */
.container .products {
width: 45%;
min-width: 1145px;
left: 27.5%;
top: 15%;
box-sizing: border-box;
position: relative;
}
.container .products .products-title {
width: 100%;
min-height: 60px;
position: absolute;
}
.container .products .products-title h2 {
font-size: 30px;
font-weight: 300;
color: #282828;
/* 使得文本居中显示 */
text-align: center;
width: 25%;
background-color: #FFFFFF;
margin-left: 37.5%;
margin-top: -3%;
}
.container .products .products-title hr {
border: 0.5px solid rgb(235, 235, 235);
margin-top: 2%;
}
.container .products .products-title p {
font-size: 14px;
font-weight: 300;
color: #606060;
text-align: center;
}
/* 商品列表清单CSS */
.container .products .products-list {
width: 100%;
min-height: 900px;
/* margin: 0 auto; */
position: absolute;
margin-top: 8%;
}
.container .products .products-list .list-1 {
overflow: hidden;
width: 100%;
margin-left: -0.5%;
box-sizing: border-box;
}
.container .products .products-list .list-1 li {
width: 25%;
list-style: none;
float: left;
padding-top: 3%;
}
.container .products .products-list .list-1 li img {
width: 90%;
}
.container .products .products-list .list-1 li a {
color: #282828;
font-size: 14px;
font-weight: 550;
text-decoration: none;
/* 此元素将显示为块级元素,此元素前后会带有换行符。 */
display: block;
margin-top: 2%;
margin-bottom: 2%;
}
.container .products .products-list .list-1 li .list-a1 {
font-size: 12px;
font-weight: 800;
width: 45%;
border-bottom: 1px solid #BD8348;
padding-bottom: 5%;
float: right;
margin-right: 10%;
margin-top: -8%;
}
.container .products .products-list .list-1 li a:hover {
color: #BD8348;
}
.container .products .products-list .list-1 li span {
width: 50%;
font-size: 20px;
font-weight: 500;
display: block;
margin-top: 6%;
}
/* 商品列表加载更多按钮CSS */
.container .products .products-list .list-more .list-more-btn {
width: 15%;
height: 50px;
color: #282828;
font-size: 14px;
font-weight: 800;
/* 文本水平和垂直方向居中 */
text-align: center;
line-height: 50px;
text-decoration: none;
display: block;
border: 3px solid rgb(245, 245, 245);
margin: 0 auto;
margin-top: 5%;
}
.container .products .products-list .list-more .list-more-btn:hover {
color: #BD8348;
}
/* 底部主要内容区域的CSS代码 */
.footer {
width: 100%;
min-width: 2100px;
min-height: 420px;
background-color: #1f1f1f;
position: relative;
margin: 0 auto;
overflow: hidden;
}
/* 这里我们采用圣杯布局的方法 */
/* ***************************** */
/* 先设置底部主要内容区域的宽度 */
.footer .footer-main {
width: 45%;
min-height: 340px;
min-width: 1145px;
position: absolute;
left: 27.5%;
overflow: hidden;
}
/* 分别设置3个DIV的宽度和高度,并且进行浮动*/
/* 底部主要内容左边板块内容CSS */
.footer .footer-main .footer-main-left {
min-width: 52%;
max-height: 340px;
float: left;
margin-left: -100%;
}
.footer .footer-main .footer-main-left img {
margin-top: 10%;
margin-bottom: 5%;
}
.footer .footer-main .footer-main-left p {
color: rgb(108, 108, 108);
font-size: 14px;
}
.footer .footer-main .footer-main-left span {
font-weight: bold;
}
/* 底部主要内容右边板块内容CSS */
.footer .footer-main .footer-main-right {
min-width: 200px;
min-height: 340px;
float: left;
margin-left: -200px;
}
.footer .footer-main .footer-main-right h2 {
font-size: 18px;
font-weight: blod;
color: #FFFFFF;
margin-top: 30%;
margin-bottom: 12%;
}
.footer .footer-main .footer-main-right ul {
margin-left: -12%;
}
.footer .footer-main .footer-main-right ul li {
list-style: none;
padding-top: 4%;
}
.footer .footer-main .footer-main-right ul li a {
text-decoration: none;
color: rgb(108, 108, 108);
font-size: 14px;
}
.footer .footer-main .footer-main-right ul li a:hover {
color: #BD8348;
}
/* 底部主要内容中部板块内容CSS */
.footer .footer-main .footer-main-middle {
width: 100%;
min-height: 340px;
float: left;
box-sizing: border-box;
padding-left: 600px;
padding-right: 200px;
}
.footer .footer-main .footer-main-middle h2 {
font-size: 18px;
/* 字体加粗 */
font-weight: blod;
color: #FFFFFF;
margin-top: 18%;
margin-bottom: 5%;
}
.footer .footer-main .footer-main-middle ul {
margin-left: -12%;
}
.footer .footer-main .footer-main-middle ul li {
list-style: none;
padding-top: 4%;
}
.footer .footer-main .footer-main-middle ul li a {
text-decoration: none;
color: rgb(108, 108, 108);
font-size: 14px;
}
.footer .footer-main .footer-main-middle ul li a:hover {
color: #BD8348;
}
/* 底部版权部分CSS代码 */
.footer .copyright {
border-top: 1px solid #323232;
width: 100%;
min-height: 80px;
position: absolute;
left: 0;
top: 80%;
}
.footer .copyright p {
color: rgb(108, 108, 108);
font-size: 14px;
font-weight: 300;
position: absolute;
left: 27.5%;
}
.footer .copyright p a {
width: 50%;
height: 50px;
line-height: 50px;
text-decoration: none;
color: #BD8348;
}
</style>
<title>Outstock | Home</title>
</head>
<!-- 头部 -->
<div class="header">
<!-- 导航 -->
<div class="nav">
<!-- logo -->
<div class="logo">
<img src="http://yun.buimo.com/ziyuan/images/logo.png" alt="logo">
</div>
<!-- 导航左边部分 -->
<div class="mainnav-left">
<ul class="nav1">
<li class="item1"><a href="">Home</a></li>
<li class="item1"><a href="">Shop</a></li>
<li class="item1"><a href="">About</a></li>
<li class="item1"><a href="">Blog</a></li>
<li class="item1"><a href="">Contact</a></li>
<li class="item1"><a href="">Elements</a></li>
</ul>
</div>
<!-- 导航右边部分 -->
<div class="mainnav-right">
<ul class="nav2">
<li class="item2">
<a href=""><img src="http://yun.buimo.com/ziyuan/images/search.png" alt=""><span>Search</span></a>
</li>
<li class="item2">
<a href=""><img src="http://yun.buimo.com/ziyuan/images/cart.png" alt=""><span>Cart(0)</span></a>
</li>
<li class="item2">
<a href=""><img src="http://yun.buimo.com/ziyuan/images/nav.png" alt=""></a>
</li>
</ul>
</div>
</div>
<!-- 导航下方的内容 -->
<div class="main-container">
<h2>Handmade<br>Hand Carved Coffee</h2>
<p>As Rich And Unique As The Coffee Beans It Is Intended For, This Little<br> Scoop Will Make Your Morning Ritual A Special Occasion Every Day.</p>
<button>VIEW COLLECTION</button>
</div>
</div>
<!-- 主体 -->
<div class="container">
<!-- 商品推荐区 -->
<div class="list-top">
<div class="list-top-left">
<img src="http://yun.buimo.com/ziyuan/images/banner1.jpg" alt="">
<h2>British Made Pocket<br>Knife - Oak</h2>
<a href="">Discover Now</a>
</div>
<div class="list-top-middle">
<img src="http://yun.buimo.com/ziyuan/images/banner2.jpg" alt="">
<h2>Chair Kimi No Isu<br>Project</h2>
<a href="">Discover Now</a>
</div>
<div class="list-top-right">
<img src="http://yun.buimo.com/ziyuan/images/banner3.jpg" alt="">
<h2>Merino Lambswool<br>Scarf Moss</h2>
<a href="">Discover Now</a>
</div>
</div>
<!-- 商品列表 -->
<div class="products">
<div class="products-title">
<hr>
<h2>Trending Products</h2>
<p>Mirum est notare quam littera gothica quam nunc putamus parum claram!</p>
</div>
<div class="products-list">
<ul class="list-1">
<li><img src="http://yun.buimo.com/ziyuan/images/21.jpg" alt=""><a href="">Wooden container Bowl</a><span>$160.00</span><a href="" class="list-a1">+ ADD TO CART</a></li>
<li><img src="http://yun.buimo.com/ziyuan/images/26.jpg" alt=""><a href="">Wooden container Bowl</a><span>$160.00</span><a href="" class="list-a1">+ ADD TO CART</a></li>
<li><img src="http://yun.buimo.com/ziyuan/images/24.jpg" alt=""><a href="">Wooden container Bowl</a><span>$160.00</span><a href="" class="list-a1">+ ADD TO CART</a></li>
<li><img src="http://yun.buimo.com/ziyuan/images/17.jpg" alt=""><a href="">Wooden container Bowl</a><span>$160.00</span><a href="" class="list-a1">+ ADD TO CART</a></li>
<li><img src="http://yun.buimo.com/ziyuan/images/22.jpg" alt=""><a href="">Wooden container Bowl</a><span>$160.00</span><a href="" class="list-a1">+ ADD TO CART</a></li>
<li><img src="http://yun.buimo.com/ziyuan/images/7.jpg" alt=""><a href="">Wooden container Bowl</a><span>$160.00</span><a href="" class="list-a1">+ ADD TO CART</a></li>
<li><img src="http://yun.buimo.com/ziyuan/images/19.jpg" alt=""><a href="">Wooden container Bowl</a><span>$160.00</span><a href="" class="list-a1">+ ADD TO CART</a></li>
<li><img src="http://yun.buimo.com/ziyuan/images/6.jpg" alt=""><a href="">Wooden container Bowl</a><span>$160.00</span><a href="" class="list-a1">+ ADD TO CART</a></li>
</ul>
<div class="list-more">
<a href="" class="list-more-btn">LOAD MORE</a>
</div>
</div>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="footer-main">
<div class="footer-main-middle">
<h2>Information</h2>
<ul>
<li><a href="">About Us</a></li>
<li><a href="">Careers</a></li>
<li><a href="">Delivery Inforamtion</a></li>
<li><a href="">Privacy Policy</a></li>
<li><a href="">Terms & Condition</a></li>
</ul>
</div>
<div class="footer-main-left">
<img src="http://yun.buimo.com/ziyuan/images/flogo.png" alt="">
<p>Outstock is a premium Templates theme with advanced admin module.<br> It’s extremely customizable, easy to use and fully responsive and retina<br> ready.</p>
<p><span>Add:</span> 1234 Heaven Stress, Beverly Hill, Melbourne, USA.</p>
<p><span>Email:</span> Contact@gmail.com</p>
<p><span>Phone Number:</span> (800) 123 456 789</p>
</div>
<div class="footer-main-right">
<h2>Customer Service</h2>
<ul>
<li><a href="">Shipping Policy</a></li>
<li><a href="">Help & Contact Us</a></li>
<li><a href="">Returns & Refunds</a></li>
<li><a href="">Online Stores</a></li>
<li><a href="">Terms & Conditions</a></li>
</ul>
</div>
</div>
<div class="copyright">
<p>Copyright © <a href="">Outstock</a> all rights reserved. Powered by <a href="">Outstock</a></p>
</div>
</div>
<body>
</body>
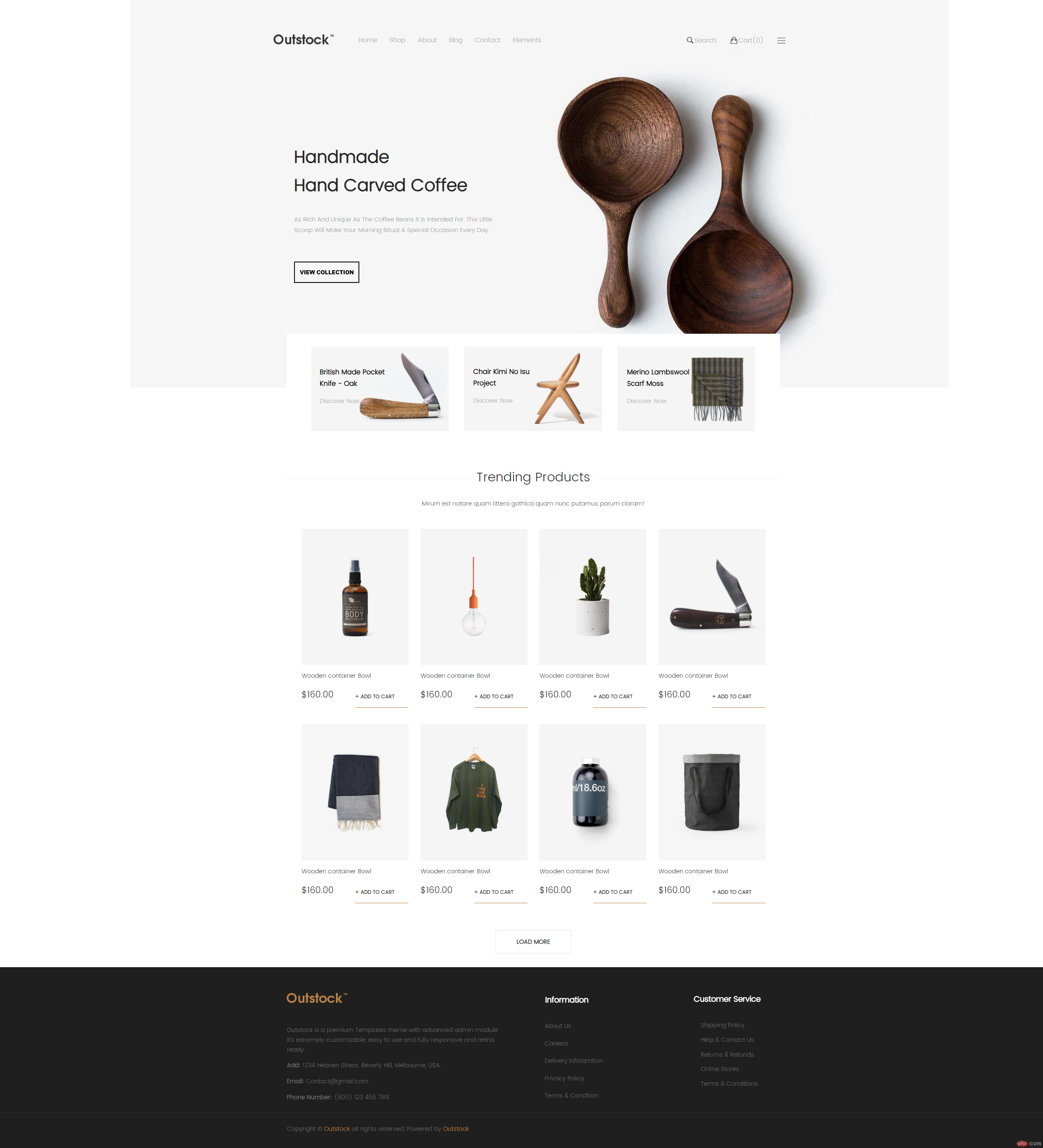
</html>运行效果如图所示:

总结:
为了方便在线运行,将样式写成了内联样式,图片存在了服务器端,字体在服务器端未生效,在本地端生效的原因是需要在服务器端添加MIME类型,添加后重启服务器生效了,还有一个问题是自适应的问题需要解决,浏览器的分辨率不一样,可能会导致页面变形。底部采取的是圣杯布局的方法。如果不设置最小的宽度会导致在浏览器分辨率不一样的时候错位变形。最好的方法应该是用响应式布局,还没有学到那里,这里先采取了设置body最小宽度的方法。