作业1.实例演示相邻选择器与兄弟选择器,并分析异同
实例
<!DOCTYPE html>
<html>
<head>
<title>相邻选择器和兄弟选择器</title>
<style type="text/css">
h1+p{
color: red;
}
h2~p{
color: green;
}
</style>
</head>
<body>
<!--相邻选择器-->
<h1>这是一个标题</h1>
<p>这是段落1</p>
<p>这是段落2</p>
<p>这是段落3</p>
<!--兄弟选择器-->
<h2>这还是一个标题</h2>
<p>这是段落a</p>
<p>这是段落b</p>
<p>这是段落c</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
注:相邻选择器只对两个相邻的元素有效,即‘+’选择器则是针对单个的,‘~’选择器则表示某元素后所有同级的指定元素,强调所有的
作业2. 实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同
实例
<!DOCTYPE html>
<html>
<head>
<title>nth-child()和nth-of-type()选择器</title>
<style type="text/css">
.box1,
.box2,
.box3,
.box4,
.box5,
.box6,
.box7,
.box8,
.box9,
.box10 {
width: 50px;
height: 50px;
background-color: red;
margin-left: 10px;
float: left;
text-align: center;
line-height: 50px;
color: white;
}
/*nth-child()选择器*/
h1:first-child {
font-size: 24px;
}
div:nth-child(3) {
background-color: green;
}
div:nth-child(even) {
background-color: pink;
}
div:nth-child(3n+1) {
border-radius: 50%;
}
div:last-child {
box-shadow: 5px 5px 5px #ccc;
}
div:nth-last-child(2) {
color: blue;
}
</style>
</head>
<body>
<h1>这是本页第1个元素</h1>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
<div class="box6">6</div>
<div class="box7">7</div>
<div class="box8">8</div>
<div class="box9">9</div>
<div class="box10">10</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
first-child()效果等同于nth-child(1),如果对应的元素和前面的选择符,则无效。如果实例中写:
div:first-child {
font-size: 24px;
}是无效的,因为body内第一个元素是h1不是div。
实例
<!DOCTYPE html>
<html>
<head>
<title>nth-child()和nth-of-type()选择器</title>
<style type="text/css">
.box1,.box2,.box3,.box4,.box5,.box6,.box7,.box8,.box9,.box10 {
width: 50px;
height: 50px;
background-color: orange;
margin-left: 10px;
float: left;
text-align: center;
line-height: 50px;
color: white;
}
/*nth-of-type()*/
div:nth-of-type(2) {
background: red;
}
div:nth-of-type(odd) {
background: pink;
}
div:nth-of-type(3n+1) {
border-radius: 25px;
}
div:nth-of-type(n+3) {
font-weight: bolder;
}
h1:nth-of-type(2) {
color: red;
}
</style>
</head>
<body>
<h1>这是本页第1个元素</h1>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
<div class="box6">6</div>
<div class="box7">7</div>
<div class="box8">8</div>
<div class="box9">9</div>
<div class="box10">10</div>
<h1 style="clear: both;">这是本页第12个元素</h1>
<h1>这是本页第13个元素</h1>
</body>
</html>点击 "运行实例" 按钮查看在线实例
数字:指定第几个,关键词:奇数偶数(控制表格隔行变色),公式如:指定第3n+1(n是计数器,从0开始,1是偏移值)
不同:th-child和nth-of-type的不同之处就是查找元素的方式不同。前者是查找兄弟元素中某个绝对位置的元素,后者是查找同类型元素中某个绝对位置的元素。
相同:两者都是找到元素之后再与前面的选择符进行匹配,这里的匹配方式是一样的。
使用场景选择:关注点不同,关注点是位置,用nth-child;既关注位置,又关注类型,用nth-of-type
3. 实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
实例
<!DOCTYPE html>
<html>
<head>
<title>padding对盒子大小的影响</title>
<style type="text/css">
.main {
border: 2px solid #666;
width: 410px;
height: 204px;
}
.box1 {
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
}
.box2 {
width: 200px;
height: 200px;
background-color: orange;
}
/* 使用宽度分离 */
.main2 {
border: 2px solid #666;
width: 410px;
height: 204px;
margin-top: 250px;
}
.wrap {
width: 200px;
height: 200px;
display: inline-block;
}
.box3 {
background-color: pink;
padding: 10px;
}
.box4 {
background-color: orange;
padding: 10px;
}
/* 使用box-sizing */
.main3 {
border: 2px solid #666;
width: 410px;
height: 204px;
margin-top: 250px;
}
.box5 {
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
box-sizing: border-box;
}
.box6 {
display: inline-block;
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<!-- 初始 -->
<div class="main">
<div class="box1"></div>
<div class="box2"></div>
</div>
<!-- 宽度分离 -->
<div class="main2">
<div class="wrap">
<div class="box3">内容内容内容</div>
</div>
<div class="wrap">
<div class="box4">内容内容内容</div>
</div>
</div>
<!-- 使用box-sizing -->
<div class="main3">
<div class="box5"></div>
<div class="box6"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
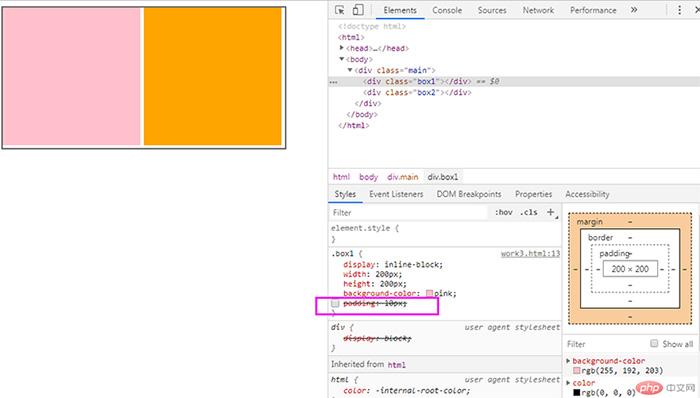
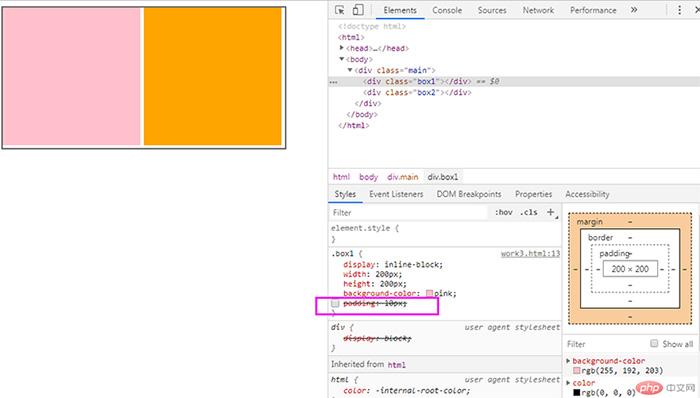
未设置内边距:

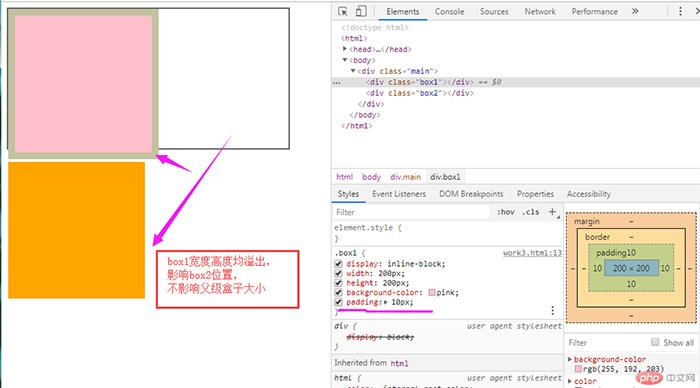
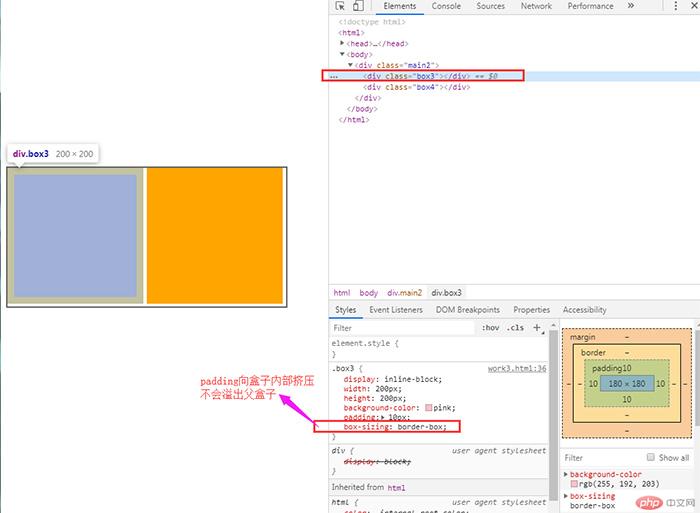
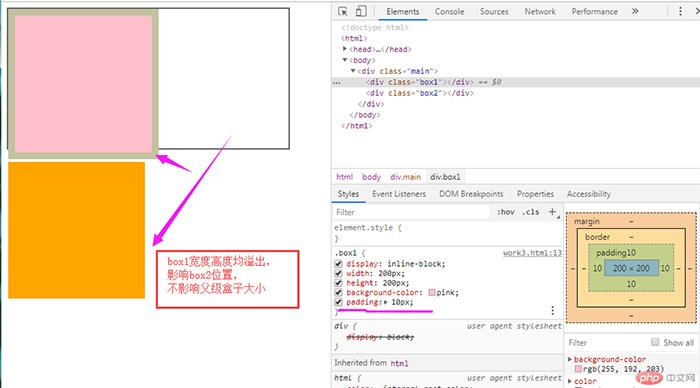
设置内边距:

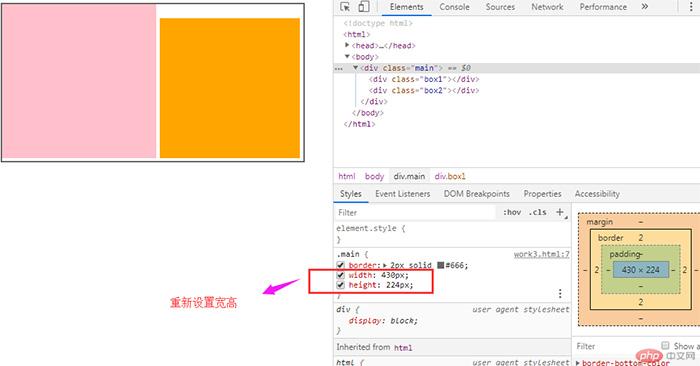
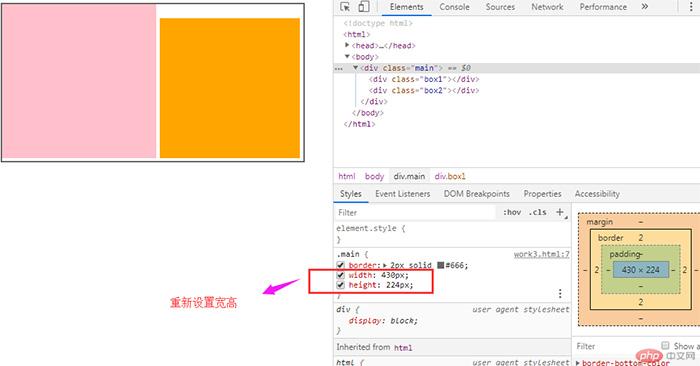
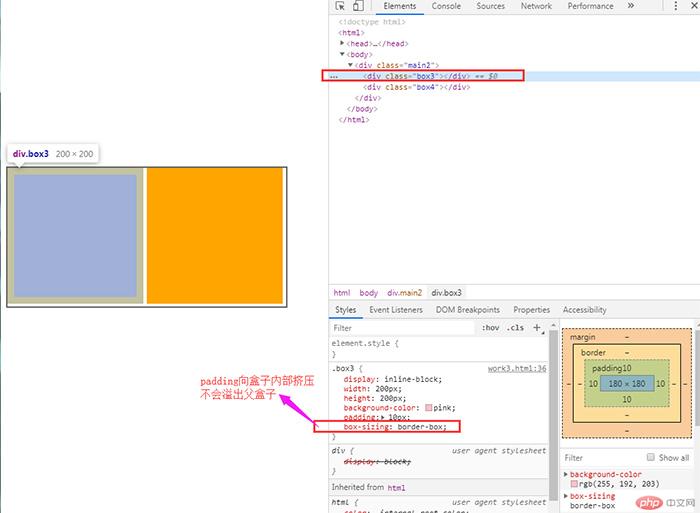
解决方案效果图:
方法1. 更改父盒子宽高

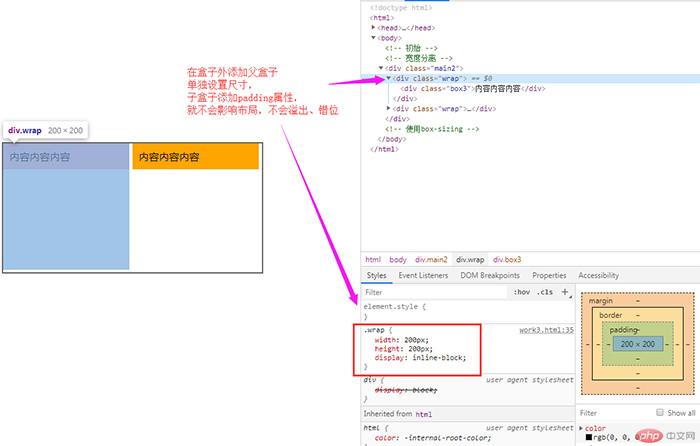
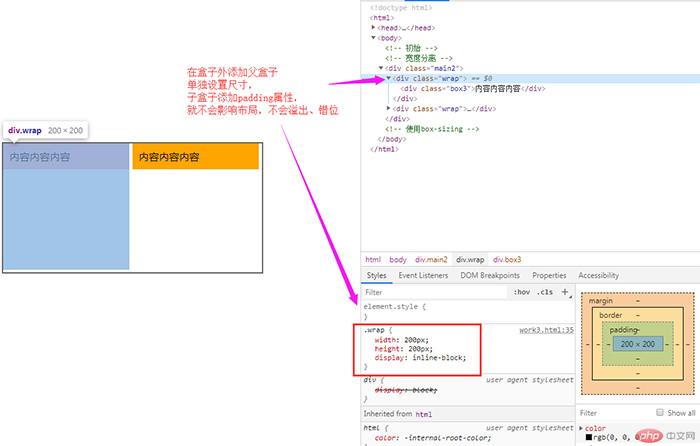
方法2.使用宽度分离(在子元素外嵌套一层标签,父元素定宽,子元素因为 width 使用的是默认值 auto,所以会充分利用可用空间,充满父元素)

方法3.使用box-sizing重新定义盒子宽高(box-sizing属性用来改变盒模型中宽度和高度的定义范围):

使用场景分析:当需要以content + padding + border为整体的时候使用border-box,例如:底部菜单栏等以content padding border为一个整体来设置宽高度时。
作业4.实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
同级塌陷:当两个盒子在垂直方向上设置margin值时,会出现塌陷现象。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>同级塌陷</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 同级塌陷 */
.box1 {
width: 200px;
height: 200px;
background-color: coral;
margin-bottom: 50px;
}
.box2 {
width: 200px;
height: 200px;
background-color: brown;
margin-top: 40px;
}
/* 解决同级塌陷 */
.father {
overflow: hidden;
}
.box3 {
width: 200px;
height: 200px;
background-color: coral;
margin-bottom: 50px;
}
.box4 {
width: 200px;
height: 200px;
background-color: brown;
margin-top: 40px;
}
</style>
</head>
<body>
<h1>同级塌陷</h1>
<div class="box1"></div>
<div class="box2"></div>
<h1>避免同级塌陷</h1>
<div class="father">
<div class="box3"></div>
</div>
<div class="box4"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
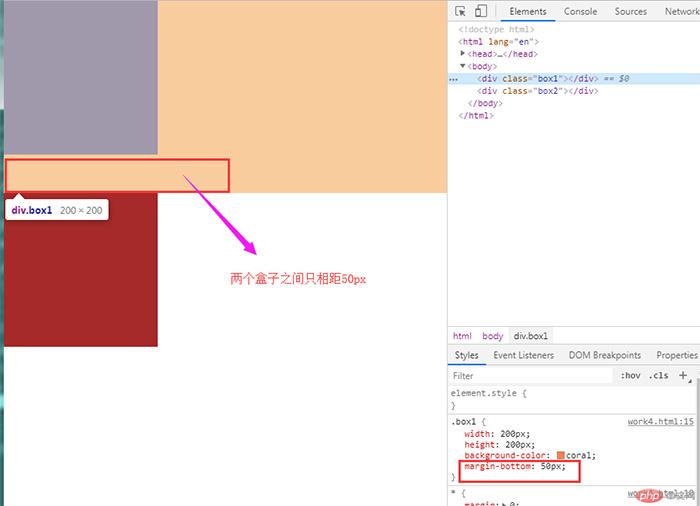
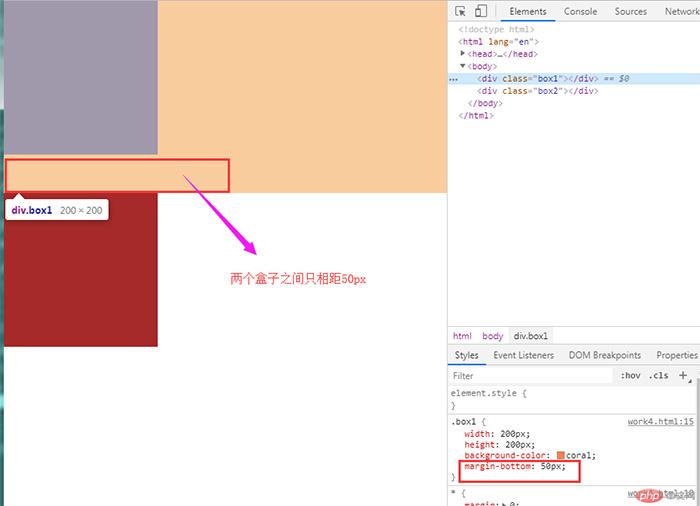
效果如图:

两盒子之间的距离仅是50px,也就是说两盒子之间的margin出现了重叠部分,并且:垂直之间塌陷的原则是以两盒子最大的外边距为准,小的塌陷到大的里面。
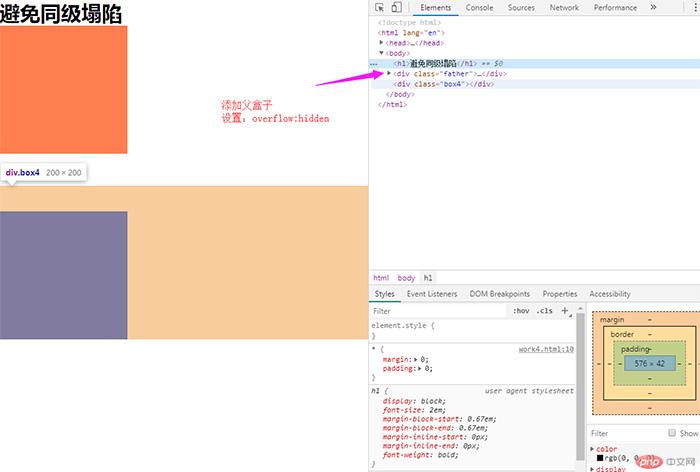
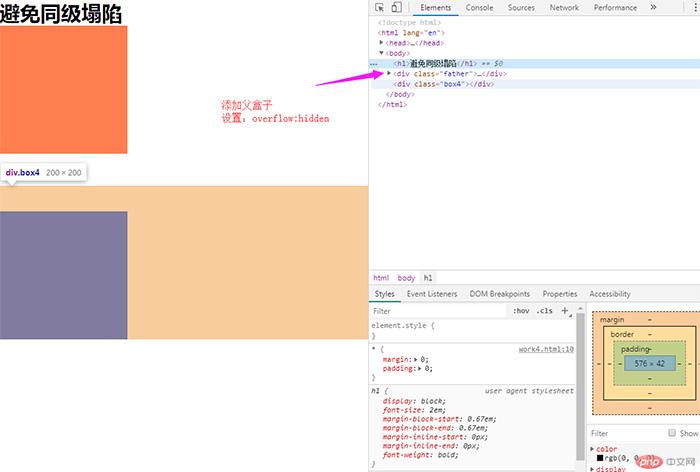
解决方案:

嵌套传递:嵌套关系(父级元素塌陷)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>嵌套传递</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 嵌套传递 */
.box1 {
width: 200px;
height: 200px;
background-color: coral;
/* border: 1px solid transparent; */
/* 解决嵌套塌陷方法1 */
/* overflow: hidden; */
/* 方法2 */
/* padding-top: 40px; */
/* 方法3 */
/* position: fixed; */
/* 方法4 */
/* display: table; */
/* 方法5 */
}
.box2:before {
display: table;
content: "";
}
.box2 {
width: 100px;
height: 100px;
background-color: brown;
margin-top: 40px;
}
/* 解决嵌套塌陷 */
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
margin一定要用到外部的盒子上,解决每个盒子之间的距离,而不是盒子之间嵌套的盒子距离,padding来解决盒子之间嵌套的距离

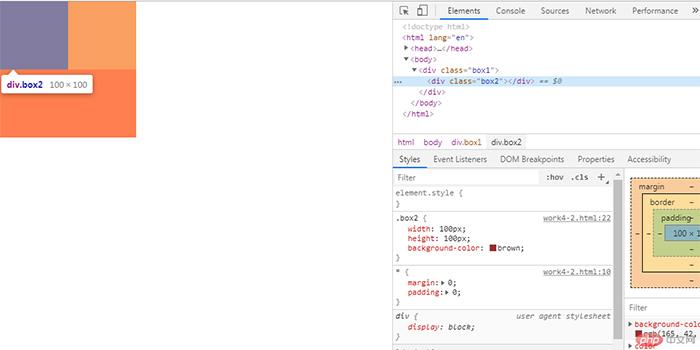
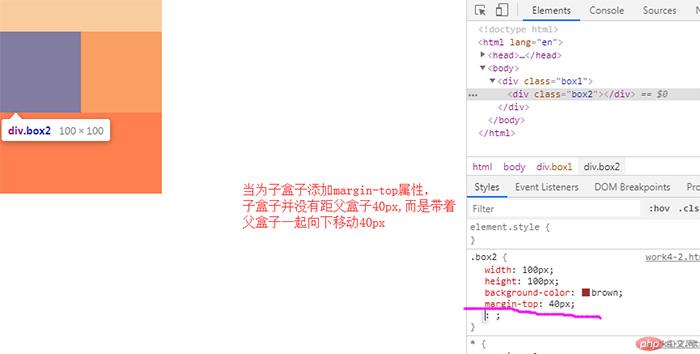
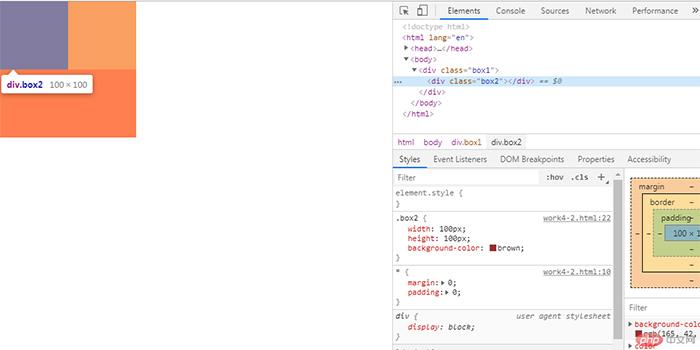
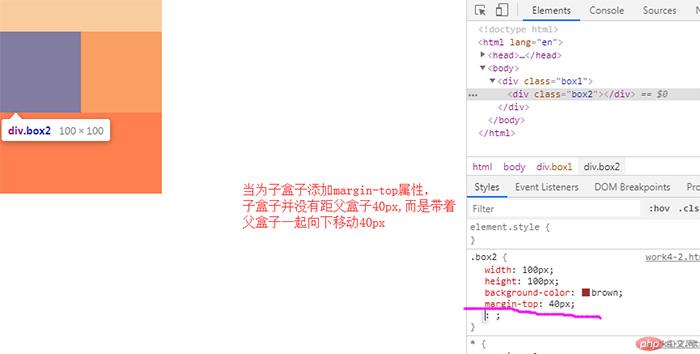
当为子盒子添加margin-top:40px;时会发生如下情况:

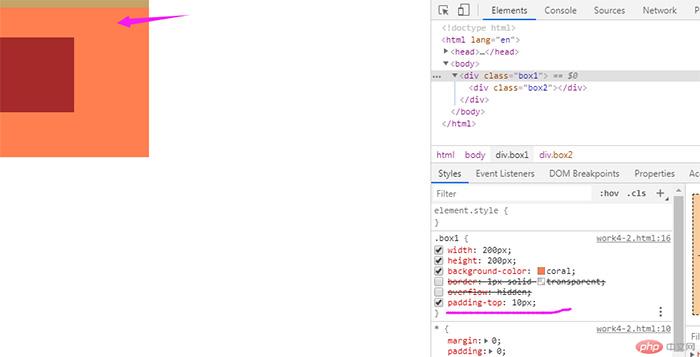
解决方法:
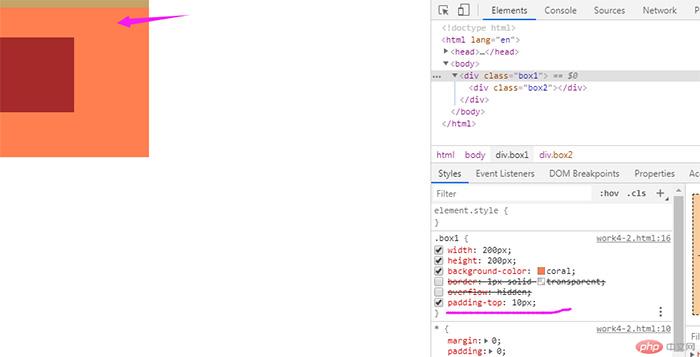
(1)为父盒子设置border,为外层添加border后父子盒子就不是真正意义上的贴合 (可以设置成透明:border:1px solid transparent)。
(2)为父盒子添加overflow:hidden;
(3)为父盒子设定padding值;

(4)为父盒子添加position:fixed;
(5)为父盒子添加 display:table;
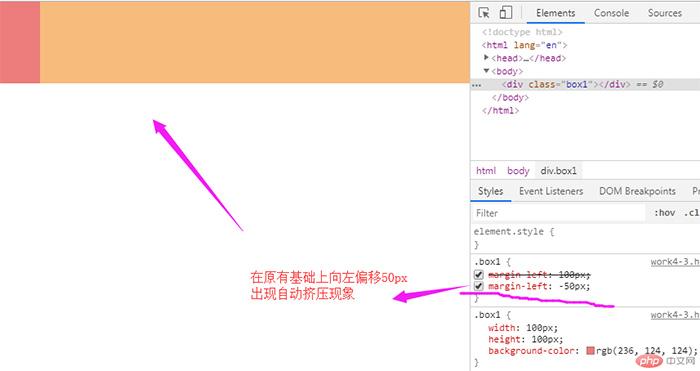
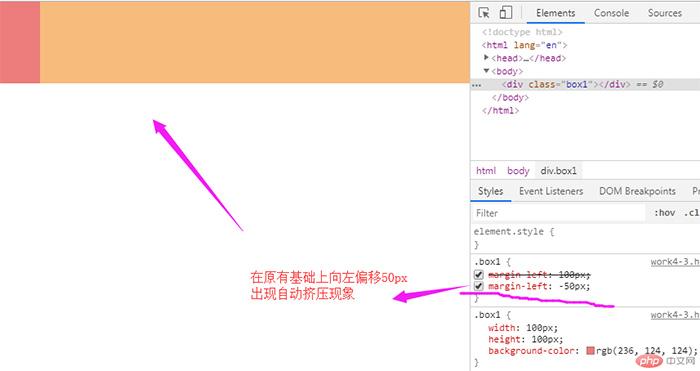
自动挤压:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>自动挤压</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 自动挤压 */
.box1 {
width: 100px;
height: 100px;
background-color: rgb(236, 124, 124);
}
.box1 {
margin-left: 100px;
/* 在原有基础上向左偏移50px,并不会叠加或消除 */
margin-left: -50px;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例


总结:相邻选择器、兄弟选择器,nth-child()、nth-type(),让我们用更简洁的代码实现想要效果。Pading/margin在使用过程中有一些特别的规则,不去具体理解掌握,容易采坑,可能耗费更多的时间。
Correction status:qualified
Teacher's comments:图文配合, 再结合详细的标注, 可以让不了解的朋友一目了然, 逻辑也是对的, 加油

























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)