Correction status:qualified
Teacher's comments:你总结的非常对, 定位是布局的基础



作业1. 实例演示如何消除子元素浮动造成父元素高度折叠的影响
普通情况下,即没有任何浮动样式的情况下,父盒子的高度(高度为aotu 或100% 或者不设置)会根据子盒子的高度自动调整;

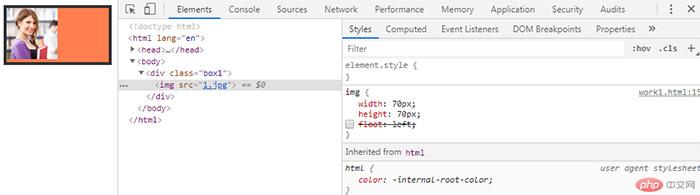
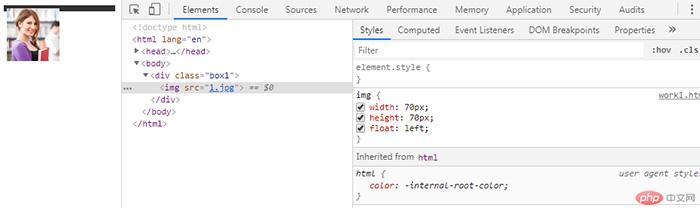
但是当子元素设置浮动后,父元素的高度就不会自动适应浮动的子元素了。如图:

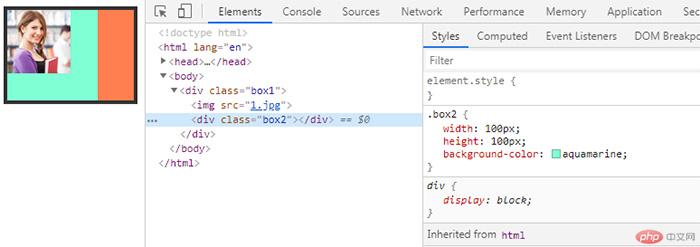
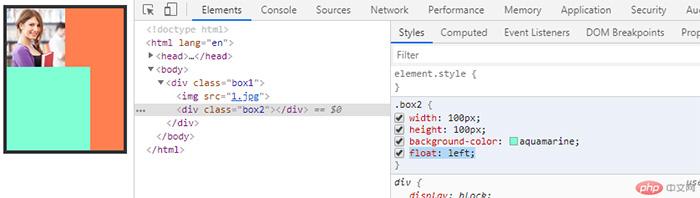
解决方法1,可以给父盒子设置:overflow:hidden;,不过如果父盒子里还有其他子盒子比较麻烦,如图,子盒子包括浮动的图片,和不浮动的box2,需要让box2也浮动

效果:

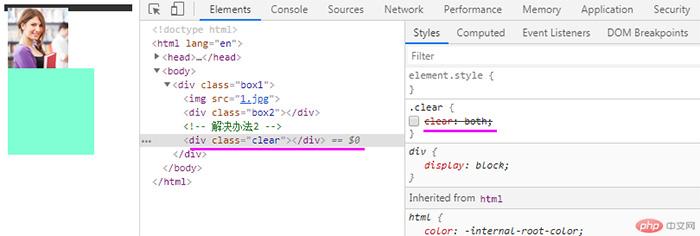
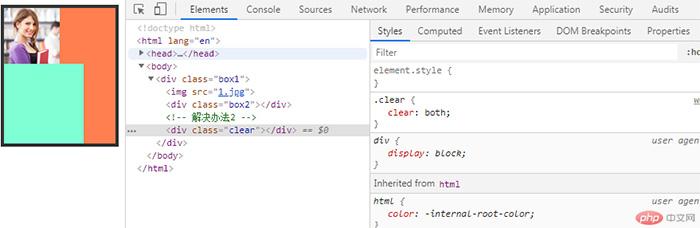
解决方法2.父元素最下面新增一个标签:设置clear:both;
设置前:

设置后:

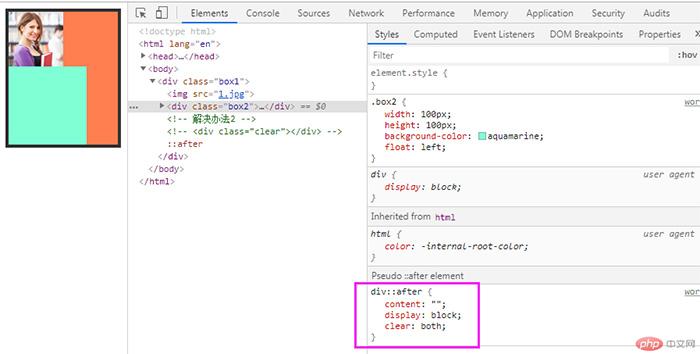
解决方法3:用伪类:after

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子元素浮动造成父元素高度折叠</title>
<style>
.box1 {
background-color: coral;
border: 4px solid #333;
/* 解决办法 1*/
/* overflow: hidden; */
}
img {
width: 70px;
height: 70px;
float: left;
}
.box2 {
width: 100px;
height: 100px;
background-color: aquamarine;
float: left;
}
/* .clear { */
/* clear: both; */
/* } */
/* 解决办法3 */
div::after {
content:"";
display: block;
clear:both;
}
</style>
</head>
<body>
<div class="box1">
<img src="1.jpg">
<div class="box2"></div>
<!-- 解决办法2 -->
<!-- <div class="clear"></div> -->
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
作业2. 实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
三列布局指的是两边定宽、中间自适应的布局,可以通过绝对定位或者浮动定位实现
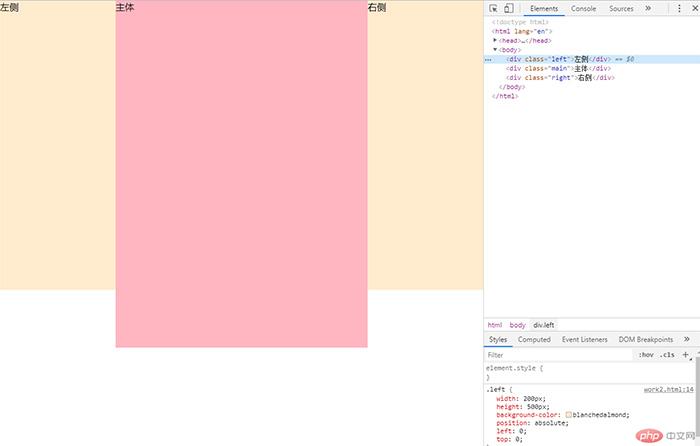
绝对定位(左右两栏选择绝对定位,固定于页面的两侧,中间的主体选择用margin确定位置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绝对定位实现三列布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.left {
width: 200px;
height: 500px;
background-color: blanchedalmond;
position: absolute;
left: 0;
top: 0;
}
.main {
background-color: lightpink;
height: 600px;
margin-left: 200px;
margin-right: 200px;
}
.right {
width: 200px;
background-color: blanchedalmond;
height: 500px;
position: absolute;
right: 0;
top:0;
}
</style>
</head>
<body>
<div class="left">左侧</div>
<div class="main">主体</div>
<div class="right">右侧</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果:

浮动定位(让左右两边部分浮动,脱离文档流后对中间部分使用margin来自适应)
注意要先写左右,中间部分最后加载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动方法实现三列布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.left {
width: 200px;
height: 500px;
background-color: blanchedalmond;
float: left;
}
.right {
width: 200px;
background-color: blanchedalmond;
height: 500px;
float:right;
}
.main {
background-color: lightpink;
height: 600px;
margin: 0 200px;
}
</style>
</head>
<body>
<div class="left">左侧</div>
<div class="right">右侧</div>
<div class="main">主体</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
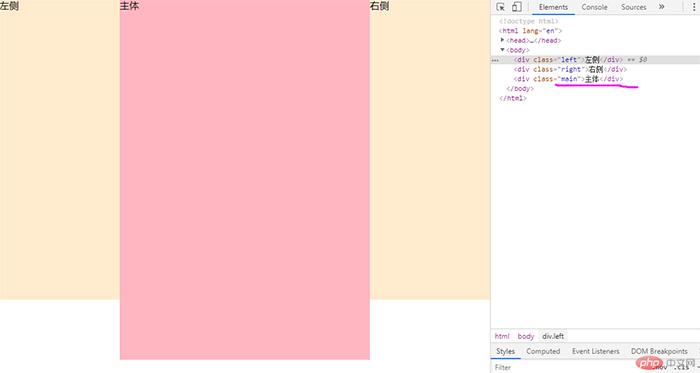
效果如图:

总结:绝对定位很好理解,设置好数值让盒子部分偏移就行;浮动方式更简洁方便,不过要注意先写两侧,最后写中间。中间部分是主体,最后加载的话,用户体验不是很好,使用的时候需要注意。