Correction status:qualified
Teacher's comments:不仅是编程, 任何事情都是看着容易动手难...
直播的时候, 看老师写起来很轻松,那是因为老师的这些代码不知写了多少遍, 什么时候你把这些写到吐就明白了



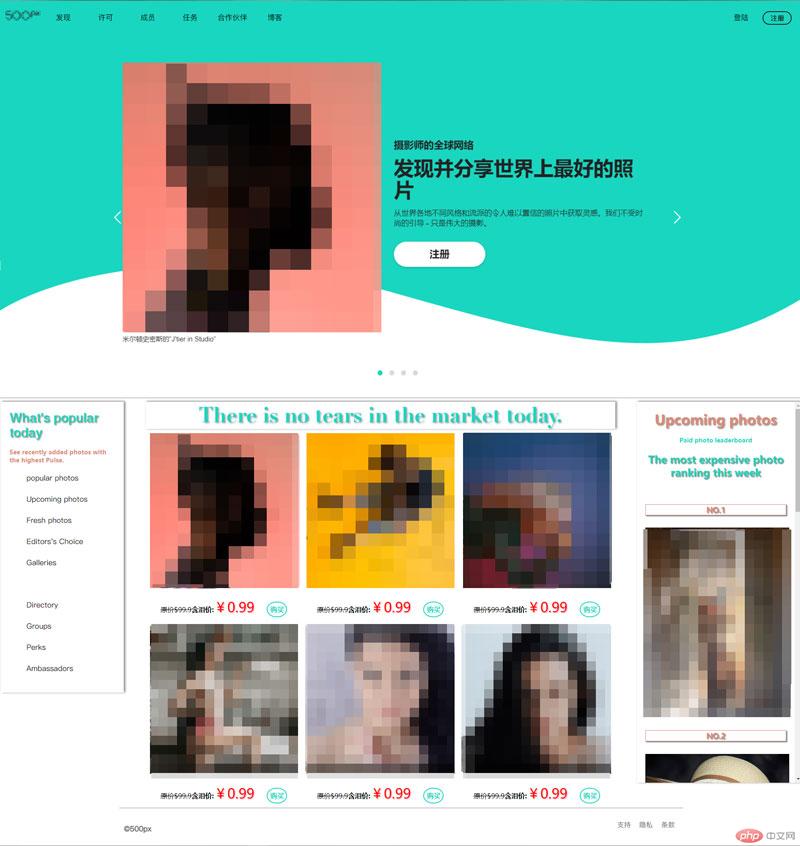
整体页面

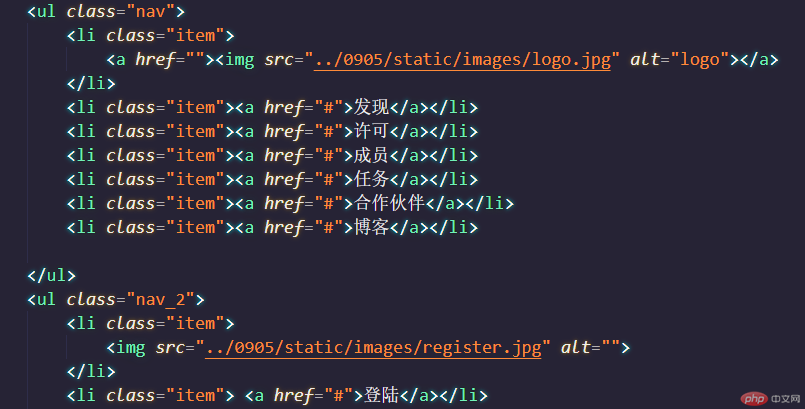
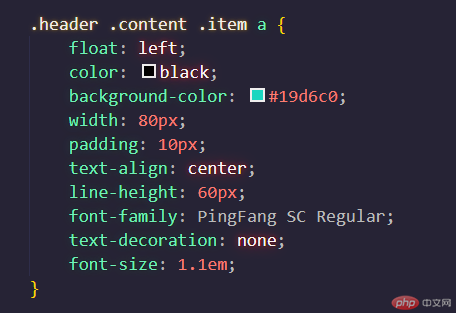
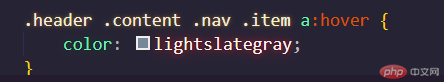
头部导航代码和css代码




中间主要内容分为三部分,左中右;
左侧效果代码和头部导航类似 (略):

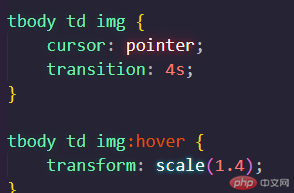
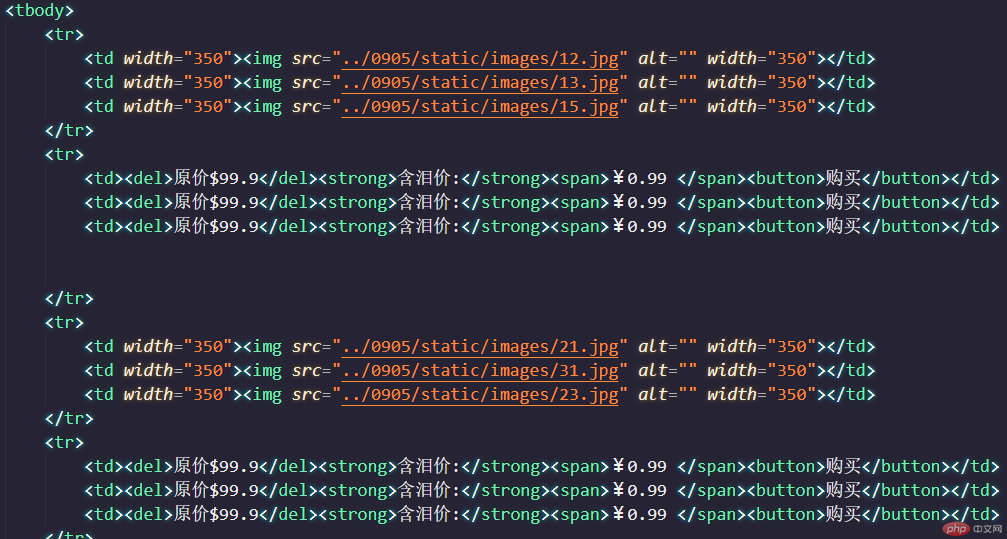
中间部分使用table表格写的非常easy增加要给鼠标事件:



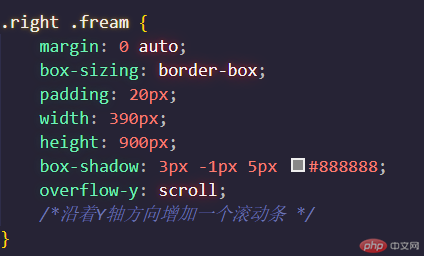
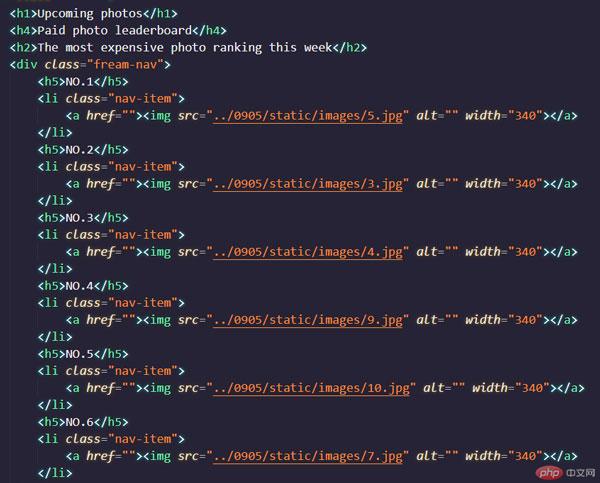
右侧部分主要是增加了一个滚动条增加了图片的展示(图片来源于百度图片,不做商用,仅作为技术交流):



尾部页脚和头部导航类似(略)
总结:
貌似听课总是感觉到很容易,可等到开始做的时候才发现问题太多了,想着的时候很简单,导航条就是li清除样式,a标签float:left,再去除一些链接样式,可敲代码的时候才发现,这里忘记设置margin 那里丢下padding了,很难一次性的把一个过程完成的写下来,应该是不熟练导致的,以后每天都写一个简单页面,加强记忆和思维, 并在最简单的样式上逐渐的增加功能。
网页的尾部和头部导航类似,会了导航也就会了页尾了,目前主体部分可以使用四种做法1,box-sizing(圣杯布局)2.宽度分离(双飞翼布局)3,绝对定位(以父级做参照位置)4,清浮动(在父级清浮动来实现)四种做法,圣杯最简单,定位和清浮动会随着页面的宽度改变,改变位置,双飞翼属于正宗流派。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <textarea name="zongjie" id="zongjie" cols="50" rows="20">开始写总结 貌似听课总是感觉到很容易,可等到开始做的时候才发现问题太多了,想着的时候很简单,导航条就是li清除样式,a标签float:left,再去除一些链接样式,可敲代码的时候才发现,这里忘记设置margin 那里丢下padding了,很难一次性的把一个过程完成的写下来,应该是不熟练导致的,以后每天都写一个简单页面,加强记忆和思维, 并在最简单的样式上逐渐的增加功能。 网页的尾部和头部导航类似,会了导航也就会了页尾了,目前主体部分可以使用四种做法1,box-sizing(圣杯布局)2.宽度分离(双飞翼布局)3,绝对定位(以父级做参照位置)4,清浮动(在父级清浮动来实现)四种做法,圣杯最简单,定位和清浮动会随着页面的宽度改变,改变位置,双飞翼属于正宗流派。</textarea> </body> </html>
点击 "运行实例" 按钮查看在线实例