


定位与相对定位
演示地址:http://demo.0517w.com.cn/0904/demo4.html
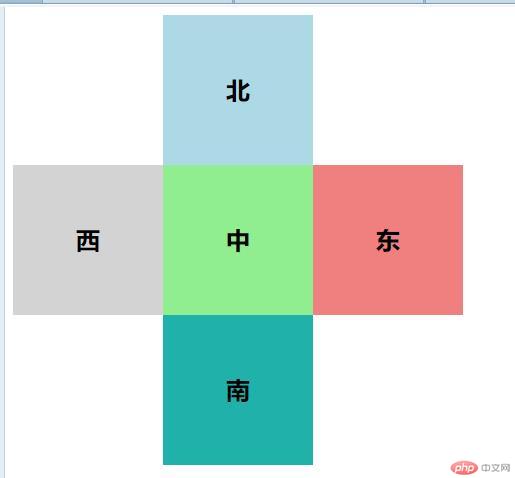
效果图 
html 代码
<!doctype html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <title>定位与相对定位</title> </head> <body> <div class="parent"> <div class="box box1">北</div> <div class="box box2">西</div> <div class="box box3">中</div> <div class="box box4">东</div> <div class="box box5">南</div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
css代码
@charset "utf-8";
/* CSS Document */
.box{
width: 150px;
height: 150px;
position: relative;
text-align: center;
line-height: 150px;
font-size: 24px;
font-weight: bold
}
.box1{
background-color: lightblue;
left: 150px;
}
.box2{
background-color: lightgray
}
.box3{
background-color: lightgreen;
left: 150px;
top: -150px;
}
.box4{
background-color: lightcoral;
left: 300px;
top: -300px;
}
.box5{
background-color: lightseagreen;
left: 150px;
top: -300px;
}点击 "运行实例" 按钮查看在线实例