使用css制作带有四个圆角的表格
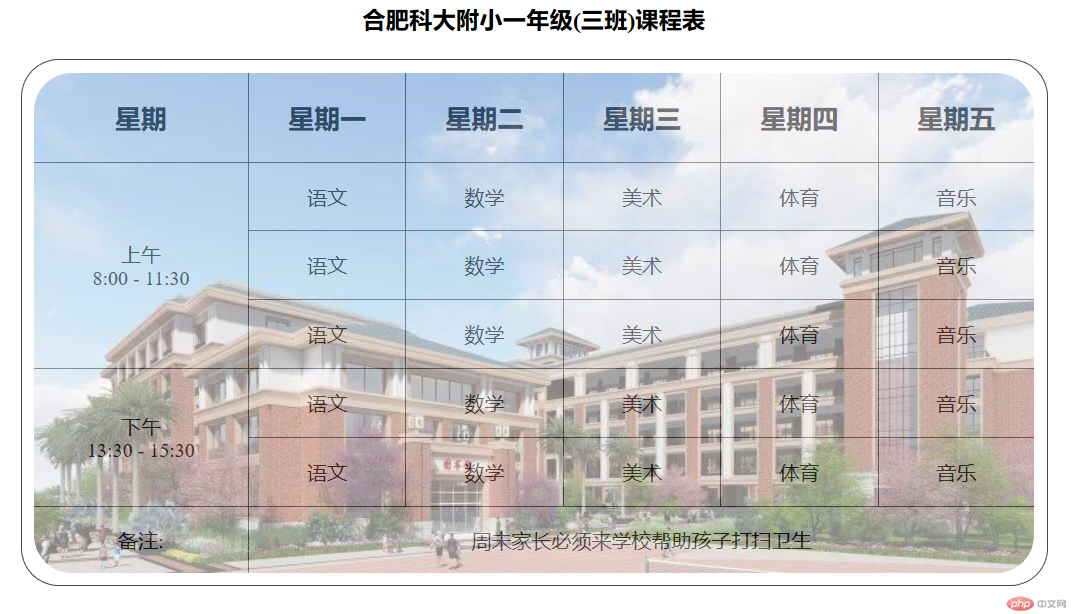
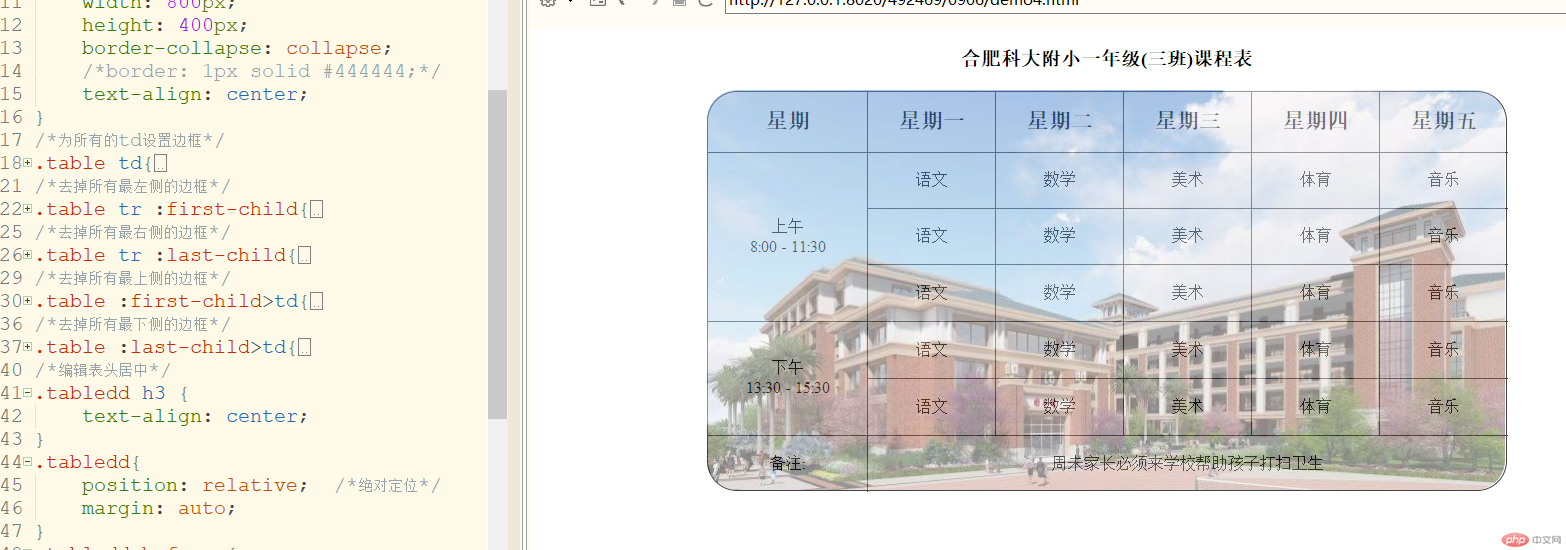
结果:

作业代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style4.css">
<title>css控制表格的样式</title>
</head>
<body>
<div>
<h3>合肥科大附小一年级(三班)课程表</h3>
<div>
<table>
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
</tr>
<tr>
<td rowspan="3">上午<br>8:00 - 11:30</td>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td rowspan="2">下午<br>13:30 - 15:30</td>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td>备注:</td>
<td colspan="5">周未家长必须来学校帮助孩子打扫卫生</td>
</tr>
</table>
</div>
</div>
</html>
.tabled {
border: 1px solid #444444;
box-sizing: border-box;
width: 800px;
height: 400px;
margin: 20px auto;
border-radius: 30px;
}
.table{
width: 800px;
height: 400px;
border-collapse: collapse;
/*border: 1px solid #444444;*/
text-align: center;
}
/*为所有的td设置边框*/
.table td{
border: 1px solid #444444;
}
/*去掉所有最左侧的边框*/
.table tr :first-child{
border-left: none;
}
/*去掉所有最右侧的边框*/
.table tr :last-child{
border-right: none;
}
/*去掉所有最上侧的边框*/
.table :first-child>td{
border-top: none;
font-size: 1.3rem;
/*文本加粗*/
font-weight: bolder;
}
/*去掉所有最下侧的边框*/
.table :last-child>td{
border-bottom: none;
}
/*编辑表头居中*/
.tabledd h3 {
text-align: center;
}
.tabledd{
position: relative; /*绝对定位*/
margin: auto;
}
.tabledd:before {
/*设置伪元素的内容,大小, 位置*/
content: '';
width: 798px;
height: 400px;
position: absolute; /*绝对定位的父级应该是table*/
left: 50%;
margin-left: -400px;
top: 44px;
/*设置伪元素的背景*/
background-image: url("http://pxeho6s5o.bkt.clouddn.com/image/jpg/xx.jpg");
background-size: cover; /*拉伸*/
border-radius: 30px; /*为图片设置和顶级div相同的圆角大小*/
opacity: 0.5;
}
总结:
建一个div,设置边框为圆角,并且设置宽高
在这个div内新建table,宽高和div一样,将table内的靠边的小格的一边的边框线去掉就制作好了圆角表格
新加的图片的的圆角像素应该和顶级div的圆角像素一样。
修改:
.tabled {}下的box-sizing:border-box,相当于连同两个边框线总共宽度为800px,.table{}宽度也为800px(没有包括边框),即使去掉了右边边框线,表格右侧超出的了一个像素的小线,影响美观。所以应该将其去掉。修改原来图片宽度798为800px,表格正常显示。
在.tabled {}下添加padding:5px;测试:<div class="tabled">添加内边距,表格被撑大,相对于table,上下左右各扩大了5px,但是照片没有动,因为照片的位置是相对于<div class="tabledd">的。
也可以修改图片的绝对定位父级为table,为.table {}添加position: relative;修改.tabledd:before为.table:before,此时就可以修改位置为left: 0px;去掉top:44px; 默认为0即可。再次为.tabled {}下添加padding:5px;测试:照片的位置依然在表格上。