Correction status:qualified
Teacher's comments:合格



1、如何消除子元素浮动而造成父元素高度折叠的影响 示例:
<div class="box1"> <div class="box2">子元素块</div> <!--该元素专门用与清除浮动--> <div class="clear"></div> </div>
点击 "运行实例" 按钮查看在线实例
/* 设置子元素的父级box1 */
.box1{
width: 200px;
border:5px dashed red;
}
/* 子元素的样式设置,子元素继承父元素的宽度 */
.box2{
width: inherit;
height: 200px;
background-color: aqua;
}
/* 子元素浮动后,父级元素会包不住子元素 */
.box2{
float: left;
}
/***解决方案一、为父元素在添加高度***/
/* .box1{
height: 200px;
} */
/***解决方案二、父元素也添加一个浮动***/
/* .box1{
float: left;
} */
/***解决方案三、在该子元素下面,在添加一个div,专门用来清除浮动***/
/* .clear{
clear: both;
} */
/***解决方案三、为父元素添加一个overflow属性***/
.box1{
overflow: hidden;
}点击 "运行实例" 按钮查看在线实例
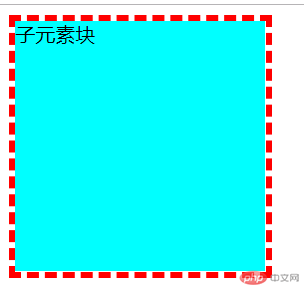
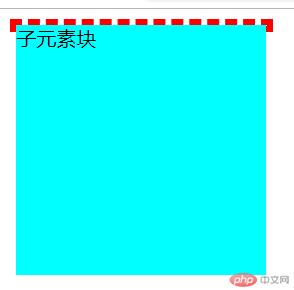
当没添加浮动时显示效果如图1所示,添加浮动过后如图2所示:


图一 图二
从上图可以看出,当我们添加浮动之后,父元素的高度就折叠了,要想解决这个问题的话,有很多种方法可以实现,通常的做法就是给对应的父级元素添加一个overflow属性将值设为hidden。
2、三列布局的实现原理(绝对定位和浮动定位)示例如下:
<div class="container"> <div class="header">头部区域</div> <div class="main"> <div class="left">左侧区域</div> <div class="content">内容区域</div> <div class="right">右侧区域</div> </div> <div class="footer">底部区域</div> </div>
点击 "运行实例" 按钮查看在线实例
.container{
width:1300px;
/* 实现居中效果 */
margin:0 auto;
}
.header,.footer{
height: 60px;
background-color: #999;
}
.main{
/* background-color: green; */
margin:10px 0;
position: relative;
/*overflow: hidden;清除浮动*/
}
/* 绝对定位实现三列布局 */
.left{
width: 200px;
min-height: 600px;
background-color:lightblue;
position: absolute;
top:0;
left: 0;
}
.content{
width: 900px;
min-height: 600px;
background-color:gold;
/* 自动挤压,让内容区域显示出来 */
margin:0 200px;
}
.right{
width: 200px;
min-height: 600px;
background-color:lightsalmon;
position: absolute;
right: 0;
top:0;
}
/*浮动定位实现三列布局*/
.left{
width: 200px;
min-height: 600px;
background-color:lightblue;
float: left;
}
.content{
width: 900px;
min-height: 600px;
background-color:gold;
float: left;/左浮动/
}
.right{
width: 200px;
min-height: 600px;
background-color:lightsalmon;
float: right;/*右浮动*/
}
/* .footer{
clear: both;
} */点击 "运行实例" 按钮查看在线实例
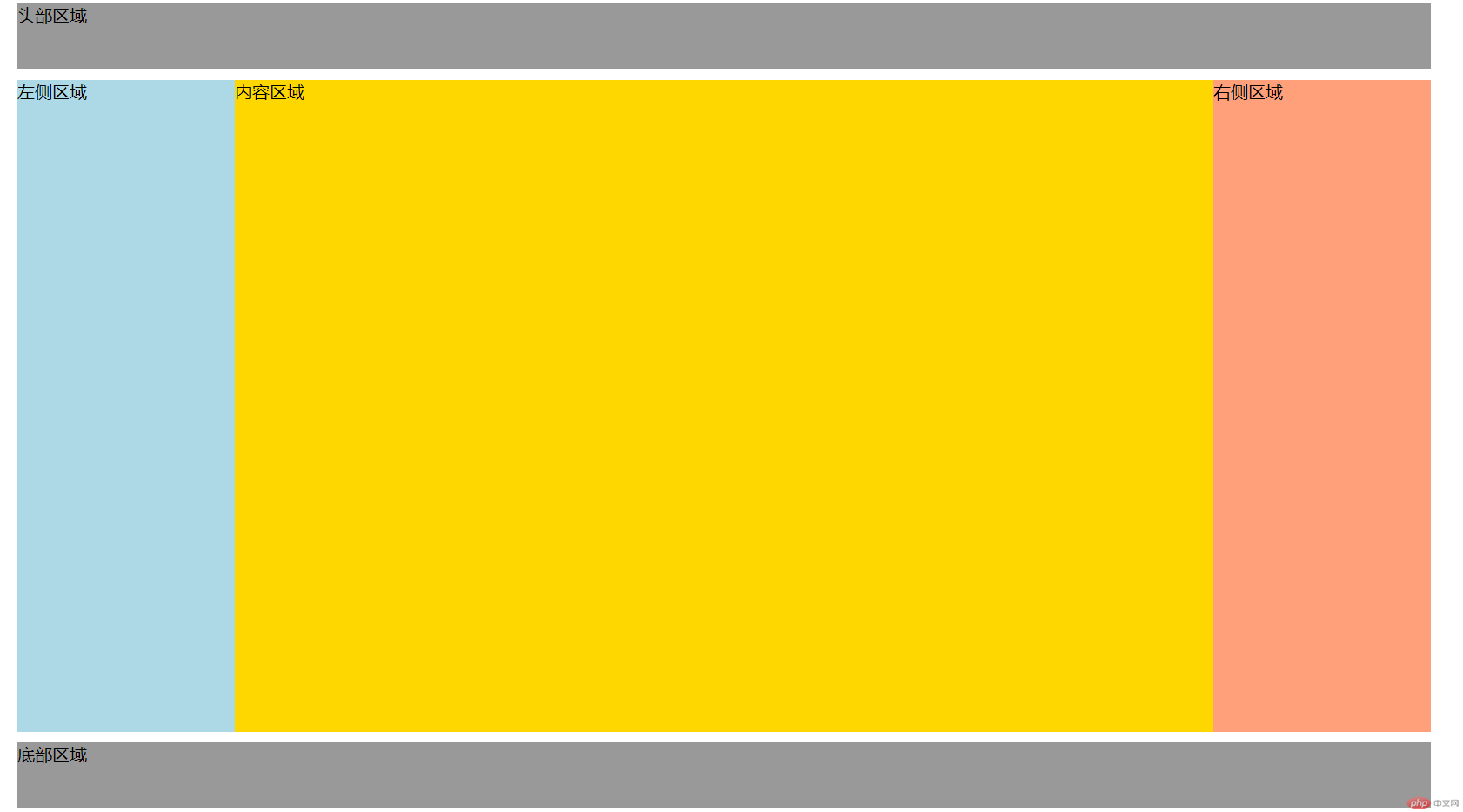
两种方式的最终效果图,都是一样的,如下图所示:

总结:
如果一个子元素一旦设置了浮动,该元素的父级高度就会折叠,要想解决这个问题,就需要清除浮动,一共有四种方法,第一种就是给父元素设置高度,显然这种不太合适,第二种就是给父元素也加一个浮动,然而当该子元素有很多父级的话,需要给每一个父级都加一个浮动属性,这种也不适合,第三种就是在该子元素下面添加一个块级元素,专门用来清除浮动,而这种在页面渲染时很不友好,第四种也是最常用的一种,也比较简单,只需要给该元素的父级加上一个overflow属性即可
三列布局的实现是通过绝对定位与浮动定位来实现,通常不建议使用浮动来做,因为浮动会对后面元素有影响而对于前面没影响,所以浮动要慎用。