Correction status:qualified
Teacher's comments:布局之前建议先画个草图, 整理出一个大致的思路, 不要上来就写



有关于样式虽然听懂了但是动手做了,又是另外一回事
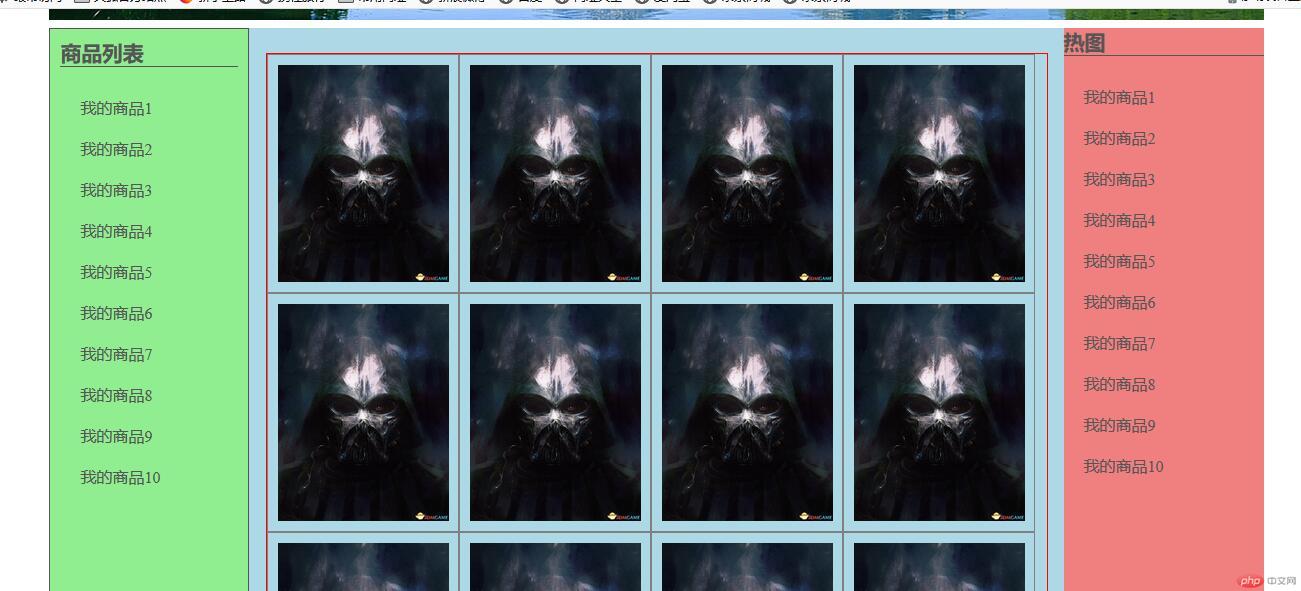
效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/style5.css">
<title>布局案例: 通用的圣杯布局</title>
</head>
<style>
.boss {
width: 780px;
margin: 25px auto;
border: solid 1px red;
overflow: hidden;
}
.boss div {
width: 190px;
float: left;
border: solid 1px gray;
}
.boss div img {
display: block;
width: 90%;
margin: 10px 10px;
}
</style>
<body>
<!--头部-->
<div class="header">
<!-- 头部内容区-->
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">最新产品</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div class="slider">
<img src="static/images/timg.jpg" alt="">
</div>
<!--主体-->
<div class="container">
<!-- 圣杯DOM结构-->
<!-- 主体-->
<div class="main">
<div class="boss">
<div><img src="static/images/5b6066c595298928.jpg " alt=" " /></div>
<div><img src="static/images/5b6066c595298928.jpg" alt="" /></div>
<div><img src="static/images/5b6066c595298928.jpg " alt=" " /></div>
<div><img src="static/images/5b6066c595298928.jpg " alt="" /></div>
<div><img src="static/images/5b6066c595298928.jpg " alt="" /></div>
<div><img src="static/images/5b6066c595298928.jpg " alt=" " /></div>
<div><img src="static/images/5b6066c595298928.jpg" alt="" /></div>
<div><img src="static/images/5b6066c595298928.jpg " alt=" " /></div>
<div><img src="static/images/5b6066c595298928.jpg " alt="" /></div>
<div><img src="static/images/5b6066c595298928.jpg " alt="" /></div>
<div><img src="static/images/5b6066c595298928.jpg " alt="" /></div>
<div><img src="static/images/5b6066c595298928.jpg " alt="" /></div>
</div>
</div>
<!-- 左侧边栏-->
<div class="left">
<h1>商品列表</h1>
<ul>
<li><a href="">我的商品1</a></li>
<li><a href="">我的商品2</a></li>
<li><a href="">我的商品3</a></li>
<li><a href="">我的商品4</a></li>
<li><a href="">我的商品5</a></li>
<li><a href="">我的商品6</a></li>
<li><a href="">我的商品7</a></li>
<li><a href="">我的商品8</a></li>
<li><a href="">我的商品9</a></li>
<li><a href="">我的商品10</a></li>
</ul>
</div>
<!-- 右侧边栏-->
<div class="right">
<h1>热图</h1>
<ul>
<li><a href="">我的商品1</a></li>
<li><a href="">我的商品2</a></li>
<li><a href="">我的商品3</a></li>
<li><a href="">我的商品4</a></li>
<li><a href="">我的商品5</a></li>
<li><a href="">我的商品6</a></li>
<li><a href="">我的商品7</a></li>
<li><a href="">我的商品8</a></li>
<li><a href="">我的商品9</a></li>
<li><a href="">我的商品10</a></li>
</ul>
</div>
</div>
<!--底部-->
<div class="footer">
<!-- 底部内容区-->
<div class="content">
<p>
<a href="">© php中文网版本所有</a> |
<a href="">0551-666***999</a> |
<a href="">皖ICP备19***666</a>
</p>
</div>
</div>
</body>
</html>

总结
跟上老师的思维并不难,难道是动手的时候突然发现自己掌握的很少,
而且掌握的,都是之前自己特别深入去研究的一些东西。
总之对于样式怎么说呢 ,听的再多不如给一个具体的问题。然后去解决。
其他代码都是跟着老师抄的所以就不上图了只上传自己写的那部分。
只有自己动手才是自己的东西。