


今晚学习了现在互联网非常流行的双飞翼布局和圣杯布局。作业是用其中任意一个布局去做一个商城出来,要求有一个头部,banner,一个三列的主体,还有一个底部。下面我来说说我对这两个布局的理解。
首先我们要知道,浏览器在渲染页面的时候,遵循的是从上到下的顺序去渲染的,也就是说越在上面的内容越先显示出来。那么对于一个三列布局的主体内容中,肯定是中间的内容最重要,也应该最快展示给用户看的,所以双飞翼布局和圣杯布局,都是将中间的内容主体区写在最上面,然后左右两侧的内容写在下面,再通过修改样式放到左右两边去。
双飞翼布局和圣杯布局原理是一样的,都是将三列内容区通过浮动起来,然后将中间主体宽度设成100%,通过设置左右padding值给左右两侧内容留出空间,让左右两侧的内容可以刚好放到相应的区域。大家知道,给一个div容器里面的内容设置padding值的时候,div容器会被撑大,导致显示会有问题,解决的办法有宽度分离和box-sizing。其实双飞翼布局对应的就是宽度分离,而圣杯布局对应的就是box-sizing,都是让中间的区域不会因为设置了padding值而被撑大。
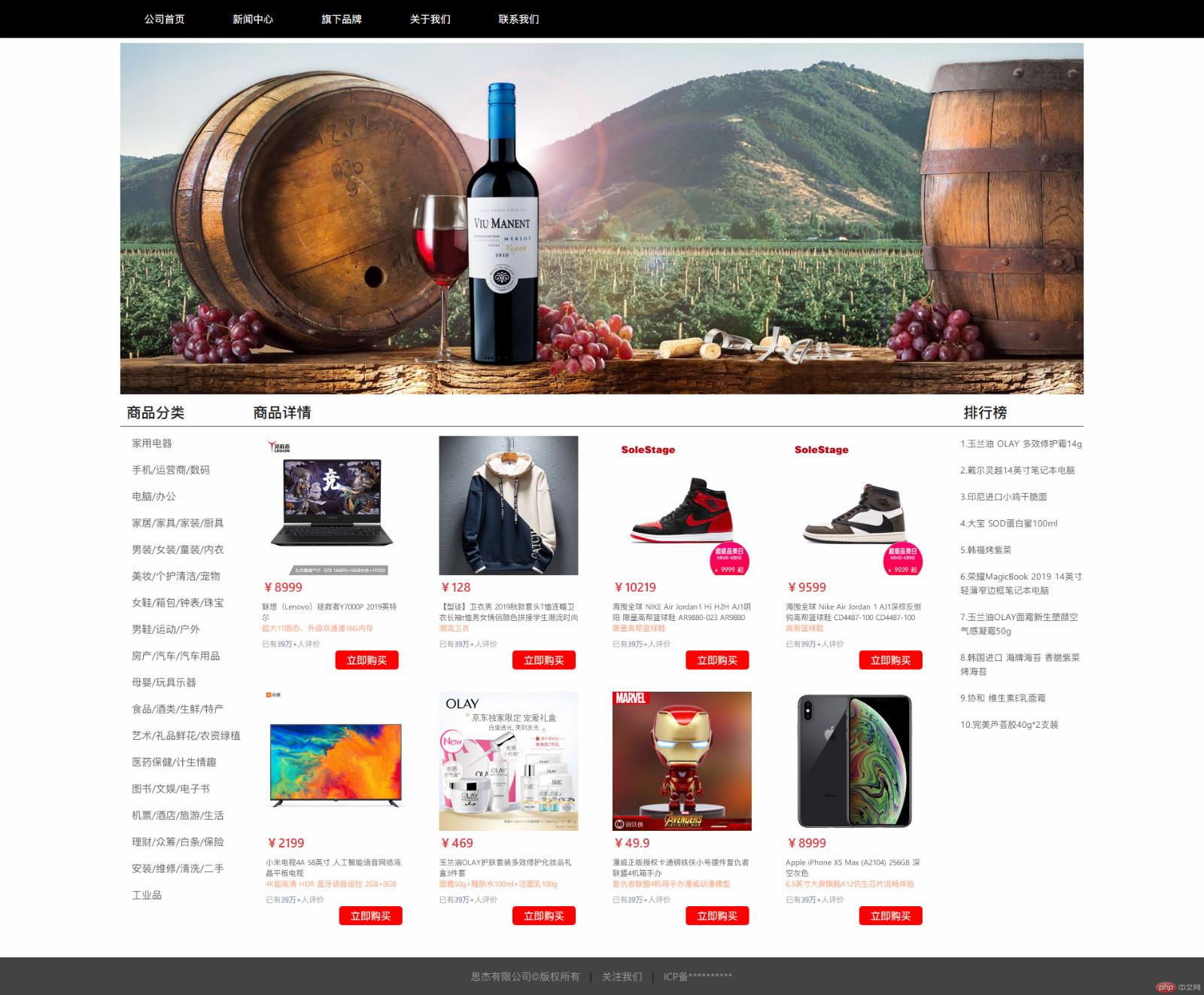
下面是我做的网站首页,先上代码和效果图。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>思杰商城</title> <link rel="stylesheet" href="./static/css/style1.css"> </head> <body> <div class="header"> <div class="content"> <ul class="nav"> <li class="item"><a href="">公司首页</a></li> <li class="item"><a href="">新闻中心</a></li> <li class="item"><a href="">旗下***</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ul> </div> </div> <div class="slider"> <img src="./static/images/1.jpg" alt=""> </div> <div class="container"> <!-- 主体信息 --> <div class="main"> <h1 class="title">商品详情</h1> <ul> <li> <div class="goods"> <a href=""><img src="./static/images/d56d258b14bad253.jpg" alt=""></a> <p class="price">¥8999</p> <p class="gtitle"><a href="">联想(Lenovo)拯救者Y7000P 2019英特尔</a></p> <p class="description">超大1T固态,升级双通道16G内存</p> <p class="buyer">已有<span>39万+</span>人评价</p> <a href="" class="buy">立即***</a> </div> </li> <li> <div class="goods"> <div class="goods"> <a href=""><img src="./static/images/82826ba67e9b7169.jpg" alt=""></a> <p class="price">¥128</p> <p class="gtitle"><a href="">【型徒】卫衣男 2019秋款套头T恤连帽卫衣长袖***男女情侣颜色拼接学生潮流时尚</a></p> <p class="description">潮流卫衣</p> <p class="buyer">已有<span>39万+</span>人评价</p> <a href="" class="buy">立即***</a> </div> </div> </li> <li> <div class="goods"> <div class="goods"> <a href=""><img src="./static/images/3.jpg" alt=""></a> <p class="price">¥10219</p> <p class="gtitle"><a href="">海囤全球 NIKE Air Jordan1 Hi H2H AJ1阴阳 限量高帮篮球鞋 AR9880-023 AR9880</a></p> <p class="description">限量高帮篮球鞋</p> <p class="buyer">已有<span>39万+</span>人评价</p> <a href="" class="buy">立即***</a> </div> </div> </li> <li> <div class="goods"> <div class="goods"> <a href=""><img src="./static/images/4.jpg" alt=""></a> <p class="price">¥9599</p> <p class="gtitle"><a href="">海囤全球 Nike Air Jordan 1 AJ1深棕反倒钩高帮篮球鞋 CD4487-100 CD4487-100</a></p> <p class="description">高帮篮球鞋</p> <p class="buyer">已有<span>39万+</span>人评价</p> <a href="" class="buy">立即***</a> </div> </div> </li> <li> <div class="goods"> <div class="goods"> <a href=""><img src="./static/images/5.jpg" alt=""></a> <p class="price">¥2199</p> <p class="gtitle"><a href="">小米电视4A 58英寸 人工智能语音网络液晶平板电视</a></p> <p class="description">4K超高清 HDR 蓝牙语音遥控 2GB+8GB</p> <p class="buyer">已有<span>39万+</span>人评价</p> <a href="" class="buy">立即***</a> </div> </div> </li> <li> <div class="goods"> <div class="goods"> <a href=""><img src="./static/images/6.jpg" alt=""></a> <p class="price">¥469</p> <p class="gtitle"><a href="">玉兰油OLAY护肤套装多效修护***品礼盒3件套</a></p> <p class="description">面霜50g+醒肤水100ml+洁面乳100g</p> <p class="buyer">已有<span>39万+</span>人评价</p> <a href="" class="buy">立即***</a> </div> </div> </li> <li> <div class="goods"> <div class="goods"> <a href=""><img src="./static/images/7.jpg" alt=""></a> <p class="price">¥49.9</p> <p class="gtitle"><a href="">漫威正版授权卡通钢铁侠小号摆件复仇者联盟4机箱手办</a></p> <p class="description">复仇者联盟4机箱手办漫威动漫模型</p> <p class="buyer">已有<span>39万+</span>人评价</p> <a href="" class="buy">立即***</a> </div> </div> </li> <li> <div class="goods"> <div class="goods"> <a href=""><img src="./static/images/8.jpg" alt=""></a> <p class="price">¥8999</p> <p class="gtitle"><a href="">Apple iPhone XS Max (A2104) 256GB 深空灰色</a></p> <p class="description">6.5英寸大屏旗舰A12仿生***片流畅体验</p> <p class="buyer">已有<span>39万+</span>人评价</p> <a href="" class="buy">立即***</a> </div> </div> </li> </ul> </div> <!-- 左侧 --> <div class="left"> <h1 class="title">商品分类</h1> <ul> <li><a href="">家用电器</a></li> <li><a href="">手机/运营商/数码</a></li> <li><a href="">电脑/办公</a></li> <li><a href="">家居/家具/家装/厨具</a></li> <li><a href="">***/***/***/内衣</a></li> <li><a href="">美妆/个护清洁/宠物</a></li> <li><a href="">***/箱包/钟表/珠宝</a></li> <li><a href="">***/运动/户外</a></li> <li><a href="">房产/汽车/汽车用品</a></li> <li><a href="">母婴/玩具乐器</a></li> <li><a href="">食品/酒类/生鲜/特产</a></li> <li><a href="">艺术/礼品鲜花/农资绿植</a></li> <li><a href="">医******/计生情趣</a></li> <li><a href="">图书/文娱/电子书</a></li> <li><a href="">机票/酒店/旅游/生活</a></li> <li><a href="">理财/众筹/白条/保险</a></li> <li><a href="">安装/维修/清洗/二手</a></li> <li><a href="">工业品</a></li> </ul> </div> <!-- 右侧 --> <div class="right"> <h1 class="title">排行榜</h1> <ul> <li><a href="">1.玉兰油 OLAY 多效修护霜14g</a></li> <li><a href="">2.戴尔灵越14英寸笔记本电脑</a></li> <li><a href="">3.印尼***小鸡干脆面</a></li> <li><a href="">4.大宝 SOD蛋白蜜100ml</a></li> <li><a href="">5.韩福烤紫菜</a></li> <li><a href="">6.荣耀MagicBook 2019 14英寸轻薄窄边框笔记本电脑</a></li> <li><a href="">7.玉兰油OLAY面霜新生塑颜空气感凝霜50g</a></li> <li><a href="">8.韩国*** 海牌海苔 香脆紫菜烤海苔</a></li> <li><a href="">9.协和 维生素E乳面霜 </a></li> <li><a href="">10.完美芦荟胶40g*2支装</a></li> </ul> </div> </div> <div class="footer"> <div class="content"> <p> <a href="">思杰***©版权所有</a> | <a href="">关注我们</a> | <a href="">ICP备**********</a> </p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
CSS样式表
body {
margin: 0;
padding: 0;
}
/* 头部样式 */
.header {
background-color: black;
}
.header .content {
width: 80%;
margin: 0 auto;
height: 60px;
}
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .item {
list-style: none;
}
.header .content a {
float: left;
min-width: 80px;
min-height: 60px;
text-align: center;
line-height: 60px;
padding: 0 30px;
text-decoration: none;
color: white;
}
.header .content a:hover {
font-size: 1.2em;
background-color: red;
}
/* 幻灯样式 */
.slider {
width: 80%;
margin: 8px auto;
}
.slider img {
width: 100%;
}
/* 主体样式 */
.container {
width: 80%;
margin: 8px auto;
overflow: hidden;
}
.title {
font-size: 23px;
color: #222;
border-bottom: 1px solid #444;
padding-bottom: 5px;
margin-top: 0;
padding-left: 10px;
}
.main,
.left,
.right {
float: left;
}
.container .main {
box-sizing: border-box;
width: 100%;
padding: 0 200px;
}
.container .left {
box-sizing: border-box;
width: 200px;
margin-left: -100%;
}
.container .right {
width: 200px;
height: 500px;
margin-left: -200px;
}
/* 主体左侧详细样式 */
.left ul {
margin: 0;
padding: 0;
}
.left li {
list-style: none;
margin-bottom: 20px;
padding-left: 18px;
}
.left a {
color: #666;
text-decoration: none;
}
.left a:hover {
color: #c81623;
}
/* 主体中间商品详情样式 */
.main ul {
margin: 0;
padding: 0;
}
.main li {
list-style: none;
padding-left: 18px;
}
.main .goods {
float: left;
width: 220px;
height: 364px;
padding: 0px 6px 10px;
position: relative;
margin-right: 42px;
margin-bottom: 30px;
}
.goods .price {
color: #e4393c;
font-size: 20px;
font-weight: bold;
margin: 0;
margin-bottom: 8px;
}
.goods .gtitle {
margin: 0;
font-size: 12px;
}
.goods .gtitle a {
text-decoration: none;
color: #666;
}
.goods .gtitle a:hover {
color: #f30213;
}
.goods .description {
font-size: 12px;
margin: 0;
color: #ffaa71;
margin-bottom: 8px;
}
.goods .buyer {
font-size: 12px;
margin: 0;
color: #a7a7a7;
}
.goods .buyer span {
color: #646fb0;
}
.goods .buy {
border-radius: 5px;
text-decoration: none;
color: white;
display: block;
height: 30px;
line-height: 30px;
width: 100px;
text-align: center;
background-color: red;
position: absolute;
bottom: 5px;
right: 10px;
}
/* 右侧排行榜样式 */
.right ul {
margin: 0;
padding: 0;
}
.right li {
list-style: none;
margin-bottom: 20px;
padding-left: 5px;
}
.right a {
color: #666;
font-size: 14px;
text-decoration: none;
}
.right a:hover {
color: #c81623;
}
/* 底部样式 */
.footer {
background-color: #444;
}
.footer .content {
width: 80%;
height: 60px;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content p a {
text-decoration: none;
color: #999;
}
.footer .content p a:hover {
color: white;
}点击 "运行实例" 按钮查看在线实例

说一下在实际写代码过程中自己觉得比较需要注意的点。
1.导航栏通过ul>li>a标签通过设置浮动属性,让他们水平排列。浮动之后,a标签就变成了块元素,可以给他设置宽高。
2.头部和底部基本通用,需要熟练掌握,以后在实际开发工作中这些代码大部分可以经常被复用。
3.如果宽度设置的是比例值,会随着浏览器窗口改变和自适应改变,但是如果不想让他的布局因为窗口拖的过小和导致整个布局变形的话,可以给他设置一个最小宽度值,可以保证整个页面的完整性。
4.商品详情我是这么设计的,也是用无序排列标签做的,每个li标签里面先用一个div包裹住,里面放一张图片,价格,标题,附带说明,销量和一个***按钮。是按照京东的样式来做的。把该有的元素都写进去之后,再通过css慢慢调,立即***是通过绝对定位来做的。然后li标签左浮动就行了。
5.在开发网站的时候,如果纯靠自己去设计网站,往往会做的很丑,因为我们是技术开发,并不是专业做设计的,术业有专攻,所以建议是通过模仿大厂已经做好的网页风格去做,这样字体大小,字体颜色,图片大小等格式就会美观,符合现在互联网的要求。我的商品分类和详情就是对照着京东抄的。