Correction status:qualified
Teacher's comments:一个网站, 首页搞定, 基本上完成了一半, 加油



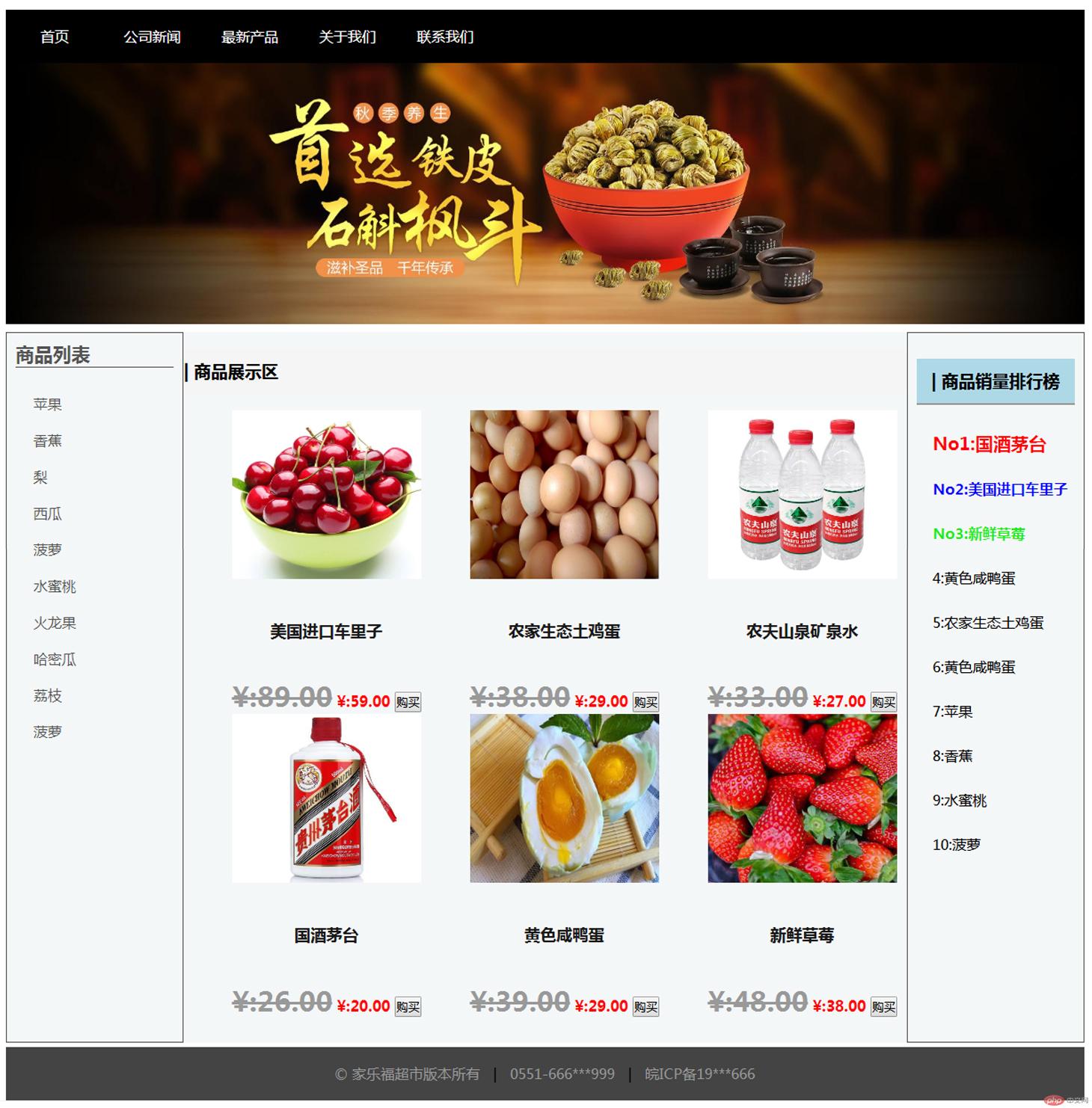
使用圣杯布局模式实现网站首页的内容布局

运行代码:
html部分代码:
<body> <!--头部--> <div class="header"> <!-- 头部内容区--> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ul> </div> </div> <div class="slider"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567876200878&di=a6093825b4414dc895c98cf3ebb86ab6&imgtype=0&src=http%3A%2F%2Fpic.90sjimg.com%2Fdesign%2F00%2F00%2F72%2F42%2F5615cbed7d1b3.jpg" alt=""> </div> <!--主体--> <div class="container"> <!-- 圣杯DOM结构--> <!-- 主体--> <div class="main"> <h3> | 商品展示区</h3> <ul class="booklist"> <li> <div class="book_image"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567876311075&di=d178e61d32dc0c7d0a2a4346de6b1141&imgtype=0&src=http%3A%2F%2Fimg006.hc360.cn%2Fm6%2FM04%2F30%2F44%2FwKhQolUwzf2Eari5AAAAAAKAZ4A447.jpg" alt="1"> </div> <h6>******车里子</h6> <span class="old">¥:89.00</span> <span class="new">¥:59.00</span> <input type="button" name="" id="" value="***"> </li> <li> <div class="book_image"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567876311074&di=1e735abda56806379699115b61258d27&imgtype=0&src=http%3A%2F%2Fimg000.hc360.cn%2Fg8%2FM05%2F93%2F5E%2FwKhQt1NDnmmESwk5AAAAAByQfUg031.jpg" alt="1"> </div> <h6>农家生态土鸡蛋</h6> <span class="old">¥:38.00</span> <span class="new">¥:29.00</span> <input type="button" name="" id="" value="***"> </li> <li> <div class="book_image"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567876311071&di=460415ed8f5390cc4a7a422abf239497&imgtype=0&src=http%3A%2F%2Fimg000.hc360.cn%2Fk2%2FM0C%2FC4%2F18%2FwKhQxFebEliEMEjFAAAAAMC-pXI496.jpg" alt="1"> </div> <h6>农夫山泉矿泉水</h6> <span class="old">¥:33.00</span> <span class="new">¥:27.00</span> <input type="button" name="" id="" value="***"> </li> <li> <div class="book_image"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567876311070&di=5c06069684ad82854ee4a08cce7ab91b&imgtype=0&src=http%3A%2F%2Fimg005.hc360.cn%2Fk1%2FM06%2F81%2F34%2FwKhQwFo_as2EF3fSAAAAAD-8GJI161.jpg" alt="1"> </div> <h6>国酒茅台</h6> <span class="old">¥:26.00</span> <span class="new">¥:20.00</span> <input type="button" name="" id="" value="***"> </li> <li> <div class="book_image"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567876311065&di=b6a09d8b1c3c31b52d8662636c91d4c8&imgtype=0&src=http%3A%2F%2Fimg007.hc360.cn%2Fk3%2FM0E%2F4E%2FCB%2FwKhQx1eDEzOENwduAAAAAKXAXGw135.jpg" alt="1"> </div> <h6>黄色咸鸭蛋</h6> <span class="old">¥:39.00</span> <span class="new">¥:29.00</span> <input type="button" name="" id="" value="***"> </li> <li> <div class="book_image"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567876447971&di=89e5d5332e7b6eb0d9fafacfe4e808a6&imgtype=0&src=http%3A%2F%2Fimg007.hc360.cn%2Fk1%2FM0D%2F1B%2F5C%2FwKhQw1evEnyEAWcyAAAAACgiJ1w298.jpg" alt="1"> </div> <h6>新鲜草莓</h6> <span class="old">¥:48.00</span> <span class="new">¥:38.00</span> <input type="button" name="" id="" value="***"> </li> </ul> </div> <!-- 左侧边栏--> <div class="left"> <h1>商品列表</h1> <ul> <li><a href="">苹果 </a></li> <li><a href="">香蕉</a></li> <li><a href="">梨</a></li> <li><a href="">西瓜</a></li> <li><a href="">菠萝</a></li> <li><a href="">水蜜桃</a></li> <li><a href="">火龙果</a></li> <li><a href="">哈密瓜</a></li> <li><a href="">荔枝</a></li> <li><a href="">菠萝</a></li> </ul> </div> <!-- 右侧边栏--> <div class="right"> <h3>| 商品销量排行榜</h3> <ol class="top_list"> <li class="item"> <span>No1:国酒茅台</span> </li> <li class="item"> <span>No2:******车里子</span> </li> <li class="item"> <span>No3:新鲜草莓</span> </li> <li class="item"> <span>4:黄色咸鸭蛋</span> </li> <li class="item"> <span>5:农家生态土鸡蛋</span> </li> <li class="item"> <span>6:黄色咸鸭蛋</span> </li> <li class="item"> <span>7:苹果</span> </li> <li class="item"> <span>8:香蕉</span> </li> <li class="item"> <span>9:水蜜桃</span> </li> <li class="item"> <span>10:菠萝</span> </li> </ol> </div> </div> <!--底部--> <div class="footer"> <!-- 底部内容区--> <div class="content"> <p> <a href="">© 家乐福超市版本所有</a> | <a href="">0551-666***999</a> | <a href="">皖ICP备19***666</a> </p> </div> </div> </body>
点击 "运行实例" 按钮查看在线实例
CSS代码部分:
<style>
body,
h1,
p {
/*border: 1px solid red;*/
margin: 0;
}
/*头部样式 开始*/
.header {
/*background-color: lightgray;*/
background-color: white;
}
/*头部内容区*/
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 60px;
}
/*头部中的导航*/
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: white;
padding: 0 15px;
/*去掉a标签的默认下划线*/
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
/*设置轮播图*/
.slider {
width: 90%;
margin: 0 auto;
}
.slider img {
width: 100%;
}
/*设置商品列表样式*/
/* ------------------------------- */
.left {
box-sizing: border-box;
padding: 10px;
border: 1px solid #555555;
}
.left h1 {
color: #555;
font-size: 1.3rem;
border-bottom: 1px solid #555555;
}
.left ul {
margin-top: 20px;
padding: 0;
}
.left ul li {
list-style: none;
padding: 10px 20px;
}
.left ul li a {
text-decoration: none;
color: #555555;
}
.left ul li a:hover {
color: coral;
text-decoration: underline;
cursor: pointer;
}
/*主体使用圣杯来实现*/
/*第一步: 设置主体的宽度*/
.container {
width: 90%;
background-color: lightgray;
margin: 5px auto;
/*border: 5px dashed black;*/
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
.left {
width: 200px;
min-height: 800px;
background-color: rgb(244, 247, 248);
}
.right {
width: 200px;
min-height: 800px;
background-color: rgb(244, 247, 248);
}
.main {
width: 100%;
background-color: rgb(244, 247, 248);
min-height: 800px;
}
/*第三步: 将主体,左, 右全部浮动*/
.main,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
/*第四步: 将左右区块移动到正确的位置上*/
.main {
/*设置一个盒模型的大小的计算方式, 默认大小由内容决定*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/* -----------中间展示区------------------- */
.container .main .booklist input {
margin: 0;
padding: 0;
}
.container .main h3 {
/* text-align: center; */
height: 50px;
line-height: 50px;
background-color: #f5f5f5;
}
.container .main .booklist {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container .main .booklist li {
float: left;
margin-left: 55px;
list-style-type: none;
}
.container .main .booklist .book_image {
min-height: 60px;
}
.container .main .booklist .book_image img {
min-width: 100%;
}
.container .main .booklist h6 {
text-align: center;
color: #1a1a1a;
}
.container .main .booklist .old {
width: 580px;
color: #999999;
font-size: 30px;
font-weight: bold;
text-decoration: line-through;
}
.container .main .booklist .new {
width: 180px;
color: red;
font-size: 17px;
font-weight: bold;
text-decoration: none;
}
.book_image img {
width: 60px;
height: 190px;
}
.booklist h6 {
font-size: 18px;
}
/* =============右侧边栏==================== */
/* 设置右边侧栏 h3 标签样式 */
.right {
box-sizing: border-box;
padding: 10px;
border: 1px solid #555555;
}
.container .right h3 {
text-align: center;
height: 50px;
line-height: 50px;
border-bottom-style: solid;
border-bottom-width: 2px;
border-bottom-color: #999999;
background-color: lightblue;
}
.container .right h3 b {
color: red;
}
/* 设置右侧边栏ol标签属性样式 */
.container .right .top_list {
margin: 0;
padding-left: 18px;
min-height: 633px;
}
/* 设置右侧边栏ol 里 li 标签属性样式 */
.container .right .top_list .item {
/* text-align: center; */
line-height: 50px;
font-size: 16px;
list-style: none;
}
/* 设置右边侧栏 TOP榜单 1 样式 */
.container .right .top_list :nth-child(1) span {
color: red;
font-size: 20px;
font-weight: bolder;
}
/* 设置右边侧栏 TOP榜单 2 样式 */
.container .right .top_list :nth-child(2) span {
color: blue;
font-size: 16px;
font-weight: bold;
}
/* 设置右边侧栏 TOP榜单 3 样式 */
.container .right .top_list :nth-child(3) span {
color: rgb(32, 236, 25);
/* font-size: 12px; */
font-weight: bold;
}
/* =============右侧边栏==================== */
/* ------------------------------- */
/*页面的底部样式开始*/
/* .footer {
background-color: lightgray;
}
*/
.footer .content {
width: 90%;
background-color: #444444;
height: 6s0px;
margin: 0 auto;
}
.footer .content p {
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}
</style>点击 "运行实例" 按钮查看在线实例
总结: 没想到做一个页面居然这么难,突然觉得自己什么都不会了,参照别人的代码算是勉强完成了. 我对整个布局到细节如何实现缺少思路,代码量臃肿.希望在后续的学习中提升自己.