


1. 对html标签,元素,属性的理解并举例说明
1.1标签:Html又叫超文本标记(标签)语言。超文本是指有跳转链接的信息。标记语言:又叫标签语言即对于网页中的内容文本,用标签来描述。因此我们可以知道,html是写网站的,而用来组成网站的主体就是一系列标签。例如<h1></h1>----<h6>的标题标签,<p></p>段落标签,换行<br>标签。 标签又分为两大类。一是双标签,就是像标题标签和段落标签那样成对出现的,有开始标签(<p>)也有结束标签(</p>)开始标签和结束标签之内写入内容。二是单标签,即不成对出现,只有一个开始标签如<br>
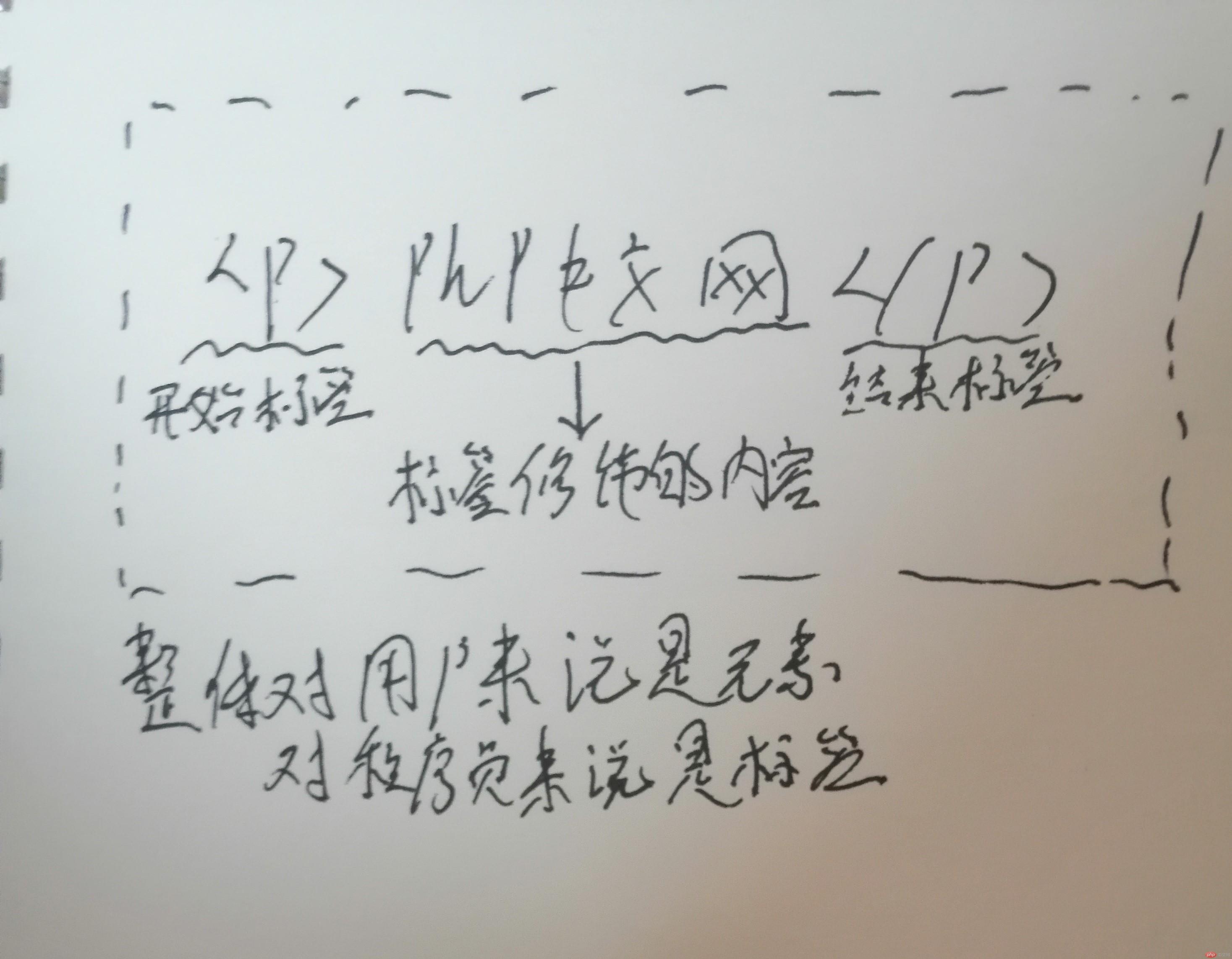
1.2元素:元素可以当做是标签的另一种称呼,这种称呼通常被用户使用。标签是程序员说的。详细见下图。

1.3属性:html中的属性就是为html元素(标签)提供附加信息的工具。
属性的语法结构:属性名=属性值,对于属性的设置在开始标签中设置例如
<p color=”red”>php中文网</p>
在这里 color为属性名。Red为属性值。php中文网被修饰为红色。
2.关于列表
2.1html中常见列表有三种。分别是,有序列表<ol>,无序列表<ul>,定义列表<dl>
有序列表:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ol> <li>信息</li> <li>信息</li> <li>信息</li> </ol> </body> </html>

有序列表在浏览器中会自动在列表信息前加上序号,进行自动排列,换行。
无序列表:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul> <li>信息</li> <li>信息</li> <li>信息</li> </ul> </body> </html>

无序列表在浏览器中会用圆点来代表序号,和有序列表相比,就是把序号换成了圆点。无序列表在后期可以使用css对圆点进行修饰,替换为用户想要的样式,因此无序列表是使用频率较高的一种列表
定义列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <dl> <dt>苹果<dt> <dd>苹果是红色的</dd> <dt>香蕉<dt> <dd>香蕉是黄色的</dd> </dl> </body> </html>

在定义列表<dl>中有<dt>和<dd>两种标签。<dt>常用作写入列表信息。而<dd>常用作对列表信息进行注释说明。
3.列表和表格的区别与联系,分别在什么时候使用?
表格:对于多列且每一列之间有关联的数据用表格
列表:对于能用较少列就能表达清楚信息用列表
表格就是关联性大且数据多的列表组合而成。
如何选择:如果表格能用一列数据来表示则用列表,如果需要多列数据来表示则选择表格(数据少且关联性不强用列表,数据多且关联大用表格)
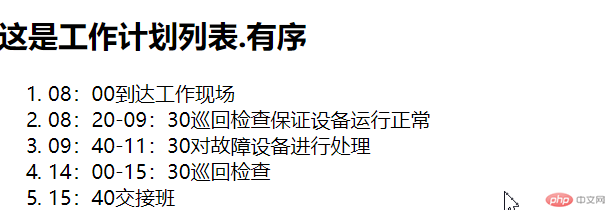
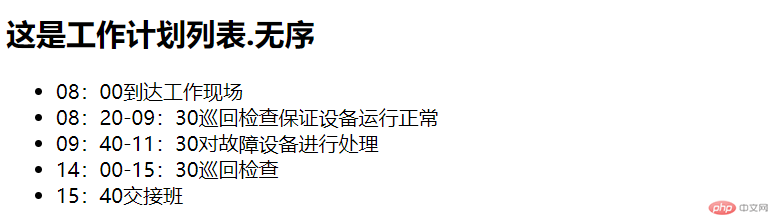
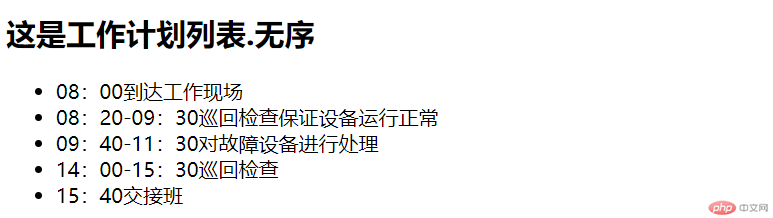
4.使用列表表现工作计划:下面一次性把三个列表的编程都写出来了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>这是列表</title> </head> <body> <h2>这是工作计划列表.无序</h2> <ul> <li>08:00到达工作现场</li> <li>08:20-09:30巡回检查保证设备运行正常</li> <li>09:40-11:30对故障设备进行处理</li> <li>14:00-15:30巡回检查</li> <li>15:40交接班</li> </ul> <h2>这是工作计划列表.有序</h2> <ol> <li>08:00到达工作现场</li> <li>08:20-09:30巡回检查保证设备运行正常</li> <li>09:40-11:30对故障设备进行处理</li> <li>14:00-15:30巡回检查</li> <li>15:40交接班</li> </ol> <h2>这是工作计划列表.定义列表</h2> <dl> <dt>08:00</dt> <dd>到达工作现场</dd> <dt>08:20-09:30</dt> <dd>巡回检查保证设备运行正常</dd> <dt>09:40-11:30</dt> <dd>对故障设备进行处理</dd> <dt>14:00-15:30</dt> <dd>巡回检查</dd> <dt>15:40</dt> <dd>交接班</dd> </dl> </body> </html>
效果图:



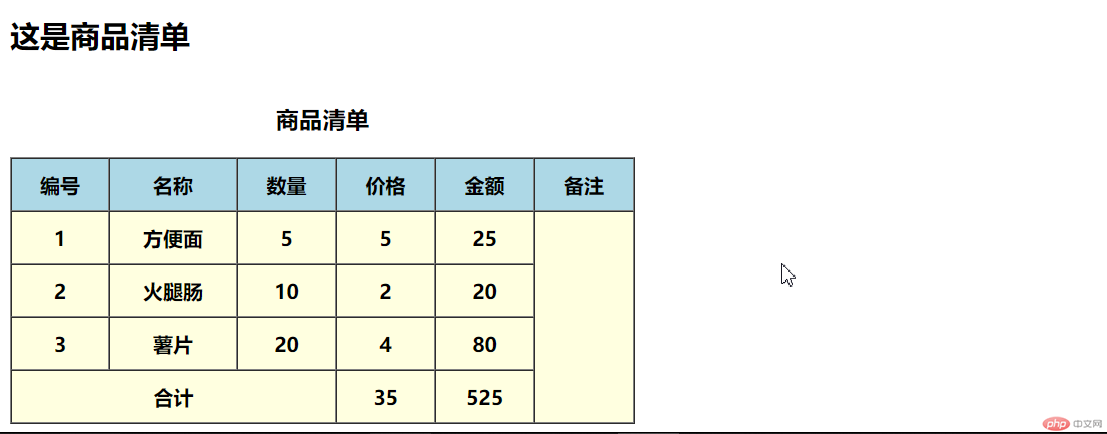
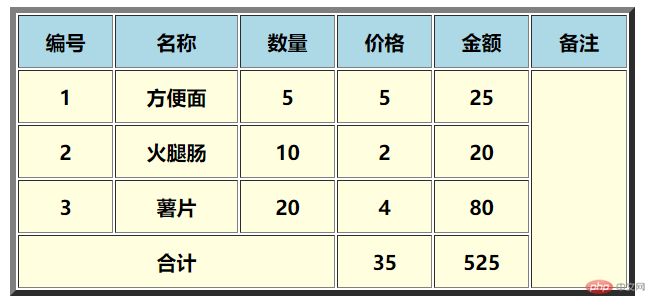
5.商品清单,表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>这是表格</title> </head> <body> <h2>这是商品清单</h2> <table border="1" width="500" cellspacing="0" cellpadding="10"> <caption> <h3>商品清单</h3> </caption> <tr bgcolor="lightblue"> <th>编号</th> <th>名称</th> <th>数量</th> <th>价格</th> <th>金额</th> <th>备注</th> </tr> <tr bgcolor="lightyellow"> <th>1</th> <th>方便面</th> <th>5</th> <th>5</th> <th>25</th> <th rowspan="4"></th> </tr> <tr bgcolor="lightyellow"> <th>2</th> <th>火腿肠</th> <th>10</th> <th>2</th> <th>20</th> </tr> <tr bgcolor="lightyellow"> <th>3</th> <th>薯片</th> <th>20</th> <th>4</th> <th>80</th> </tr> <tr bgcolor="lightyellow"> <th colspan="3" align="center">合计</th> <th>35</th> <th>525</th> </tr> </table> </body> </html>

border="1"的作用是给表格添加内外边框线。1则表示边框线的宽度。
width="500"是指每一小格的宽为500,现在编号两字就放在宽为500的格子里。
cellspacing="0"表格刚做出来若没有添加这一属性,则表现为:
故添加之后看起来更清爽。
<caption>双标签定义表头
bgcolor="lightblue" 在tr中添加此属性,即将第一行的背景色设置为淡蓝色
<th rowspan="4"></th> 作用是纵向合并四个单元格
<th colspan="3" align="center">作用是横向合并3格单元格
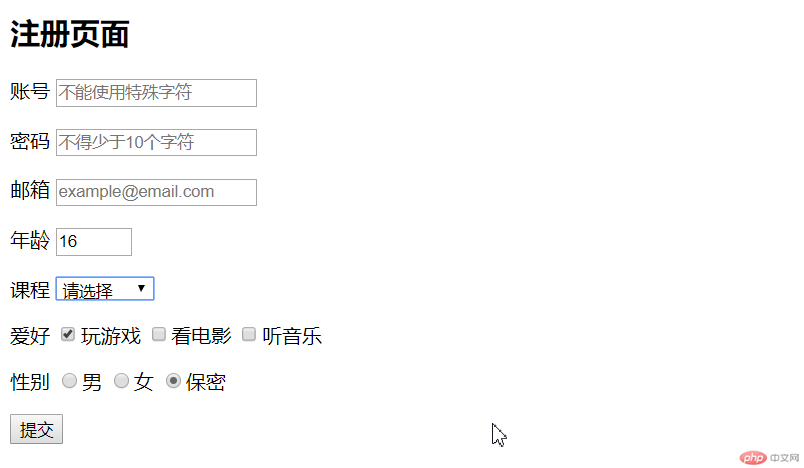
6.注册表单的展示,
注册表单使用的是<form>双标签。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>这是注册表单</title> </head> <body> <h2>注册页面</h2> <form action="" method="POST"> <p> <label for="username">账号</label> <input type="text" id="username" name="username" placeholder="不能使用特殊字符"> </p> <p> <label for="password">密码</label> <input type="password" id="password" name="username" placeholder="不得少于10个字符"> </p> <p> <label for="email">邮箱</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄</label> <input type="number" id="age" name="age" min="16" max="60"> </p> <p> <label for="">课程</label> <select name="" id=""> <optgroup label="文科"> <option value="" selected>请选择</option> <option value="">历史</option> <option value="">地理</option> <option value="">政治</option> </optgroup> <optgroup label="理科"> <option value="">化学</option> <option value="">物理</option> <option value="">生物</option> </optgroup> </select> </p> <p> <label for="">爱好</label> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="movie" id="movie"><label for="movie">看电影</label> <input type="checkbox" name="hobby[]" value="music" id="music"><label for="music">听音乐</label> </p> <p> <label for="male">性别</label> <input type="radio" name="gender" id="male"><label for="male">男</label> <input type="radio" name="gender" id="female"><label for="female">女</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> </p> </form> </body> </html>
<form action="" method="POST"> 这里的action=“”意义:表单上的数据提交给服务器的某个程序处理,这里离没有添加。 method=“”表示表单的提交方式,这里做简单说明。常见有get,post两种。get适用少量数据提交,安全系数较低,应避免用此提交敏感信息,且浏览器地址栏之后会残留有关参数信息。post对数据的长度没有要求,安全系数高,可用于提交敏感信息(手机号)且不会被浏览器保存,在地址栏没有参数信息。
label中的 for=“”与下方input中的id值保持一致,这样在点击label双标签中的内容时,会自动锁定到输入框。
input中的name=“”是指将表单提交到服务器时,它的变量名。
placeholder=“”是用于在输入框中添加提示性文本,这些文本在用户输入时会自动消失。
type=“”表示输入框的内容形式,文字用text,数字用number,邮箱用email
<select>双标签用来写下拉框,是一个复合标签,在这里option是他的复合。option双标签内写的就是下拉框要填入的内容。在其中加入selected意为设置某为默认值。
如果下拉框中内容较多,且有类可分,可使用<optgroup label="类别">进行分类
input type="checkbox" 在input中设置type为checkbox,意为将input设置为多选框,且应该在name中写入hobby【】,多选框这种一对多的束缚关系,添加此这样有利于php对此进行处理。
input type=“radio”就是设置单选;
对于最后的提交按钮做法是将type的值改为submit。
效果图:

html中的常用标签有<h1>~<h6>依次表示六种不同大小的标题,但是不能因为大小的特点而乱用标题标签
<p>为段落标签,上下自动换行,在排版时可以使用p标签,整个页面看起来更整洁
<a href="" target="">a单标签用来设置超链接 href 创建指向另一个文档的链接 使用 target ,定义被链接的文档在何处显示:默认为就在本窗口跳转,"_blank"意为打开新的标签页进行跳转。
<img src="" alt="">此单标签用于在网页添加图片, src=“”内写入图片的地址,alt=“”写入的内容在图片能加载出来时不会出现,只有在图片加载不出来时,才会出现的替换性内容,意为告诉用户,这里本来是有图片的,但因为一些原因,没有加载出来。
其余的列表,表格,表单标签在前有述就不在多余解释了。