Correction status:qualified
Teacher's comments:这几个标签, 功能很NB的, 可以完成许多有用的功能



<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>内联框架标签的使用</title> </head> <body> <!--内联框架,就是所谓的画中画,width、height宽度和高度,可用来定义内联框架大小--> <h1>内联框架的演示:</h1> <h3><a href="https://baidu.com" target="baidu">百度</a></h3> <p> <iframe frameborder="1" name="baidu"></iframe> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例
视图如下:

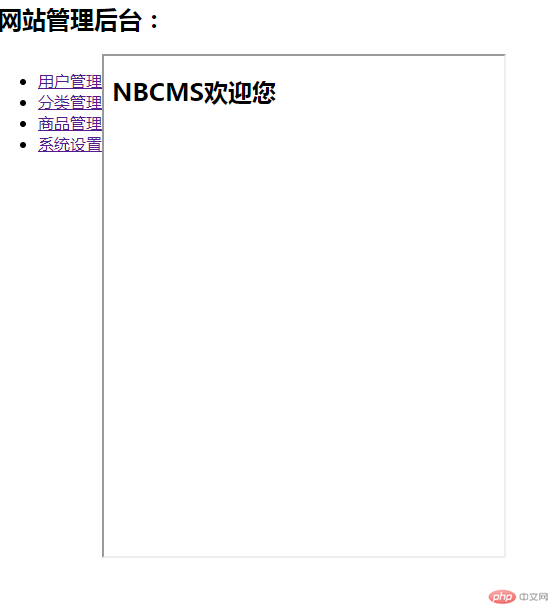
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>内联框架标签的使用</title> </head> <body> <!--内联框架,就是所谓的画中画,width、height宽度和高度,可用来定义内联框架大小--> <h2>网站管理后台:</h2> <ul style="float:left"> <!--target="main"使href属性中的页面在名为main的内联框架中打开,href属性中也可用文件所在地址--> <li><a href="https://baidu.com" target="main">用户管理</a></li> <li><a href="https://www.php.cn" target="main">分类管理</a></li> <li><a href="" target="main">商品管理</a></li> <li><a href="" target="main">系统设置</a></li> </ul> <!--frameborder内联框架边框,1为有边框,0为无边框--> <!--name定义内联框架名--> <!--sracdoc="<h2>NBCMS欢迎您</h2>",意思默认首页为(NBCMS欢迎您)这几个字,也可使用sec="https://baidu.com",意思为https://baidu.com作为内联框架的默认首页--> <iframe srcdoc="<h2>NBCMS欢迎您</h2>" frameborder="1" width="400" height="500" name="main"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例
视图如下:

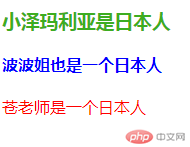
同颜色的情况下,内联样式优先于内部样式,内部样式优先于外部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/style1.css"><!--外部样式文件假设:代码为:p:{color:red;},文件名:style1.css所在地址static/css/style1.css-->
<title>css简介与引入</title>
<style>
h4{
color:blue;
}
</style>
<!--CSS内部样式,优先级高于外部样式-->
</head>
<body>
<h3 style="color:#3DAD21;">小泽玛利亚是***人</h3>
<!--h3采用内联样式,优先级高于内部样式-->
<h4>波波姐也是一个***人</h4>
<!--h4采用内部样式-->
<p>苍老师是一个***人</p>
<!--p采用外部样式-->
</body>
</html>点击 "运行实例" 按钮查看在线实例
视图如下:

JS优先于ID,ID优先于class,class优先于标签
由于以下JS优先级最高,JS的颜色是蓝色,所以运行就显示蓝色字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css基本选择器</title>
<style>
/*id选择器: 一个*/
#red {
color: red;
}
/*类选择器: 一批*/
.green {
color: green;
}
/*标签选择器*/
p {
color: aqua;
}
</style>
</head>
<body>
<!--选择元素只会有二种可能:-->
<!--1. 找到了: 双会有二种可能, 找到一个, 找到了一批-->
<!--2. 没找到: 第一种选择语法错误, 第二是页面中不存在也选择器匹配的元素-->
<!--<p id="red">买了MacBook 的同学, 后悔了吗?</p>-->
<p class="green" id="red">原来css非常简单</p>
<script>
document.getElementsByTagName('p').item(0).style.color = 'blue';
</script><!--这段为JS-->
<!--优先级: 标签 < class < id < js-->
<!--<p class="green">做一个快乐的学习者</p>-->
</body>
</html>点击 "运行实例" 按钮查看在线实例