


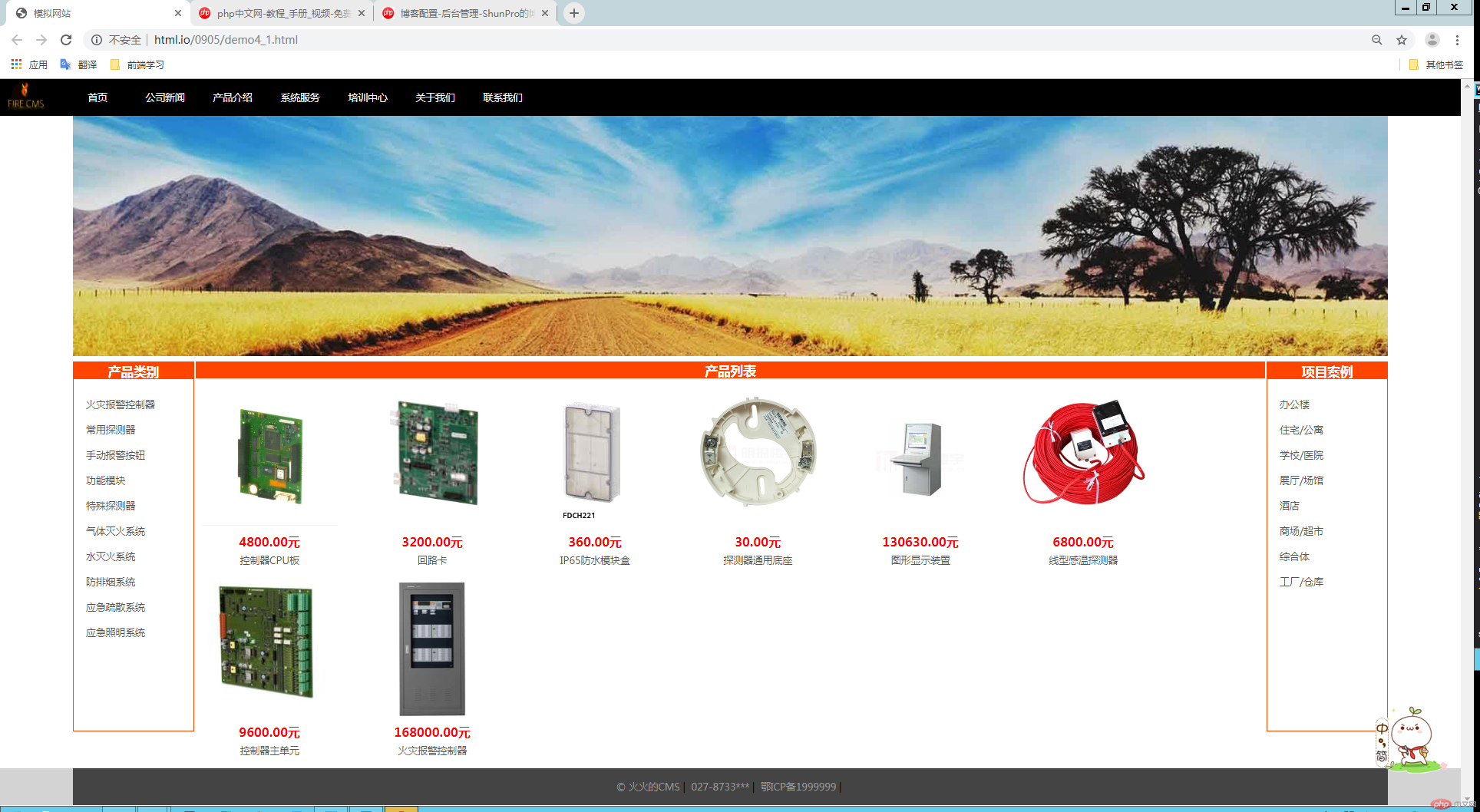
圣杯布局网站页面外观

今天主要学习了双飞燕布局和圣杯布局。
第一步:网站头部和底部制作
网站的头部和底部使用div容器将无序列表ul>li包裹起来制作导航栏。首先去除一些元素(body、div、ul等)的margin值,设置容器的宽,高值(可以是定值或百分比),但在写头部导航的时候发现开始时我的header容器没有设置宽度值,做好的网页在拖动浏览器边框调整浏览器宽度时我的导航部分换行了,最后设置了min-width解决问题;
使用列表制作导航需要去除ul的列表样式list-style,去掉小圆点;
对导航的链接设置最小的宽高值,文本居中text-align,垂直居中需将line-height设置的与元素的height值相同,去除下划线text-decoration : none, 设置 a : hover的背景色,文本大小;
第二步:主体区布局设置
设置主体的宽度,采用百分值或定值,采用百分比可随窗体宽度自适应。主体区分为左、右两栏和中间的内空区三部分,三部分作为主体容器的子元素,在布局是需要浮动,因此为了消除子元素浮动对父元素的影响,可设置主体的overflow : hidden。
2.1 设置左右边栏和中间内容区基本属性值
左右边栏设置固定宽度和最小高度值;中间内容区的宽度设置为父元素的100%
2.2 将左右边栏和中间内容区左浮动
2.3将中间内容区的盒模型计算尺寸设置为以边框计算box-sizing: border-box,留出左右边栏的宽度 padding: 0 200px(上下为0,左右为边栏宽度)
2.4将左边栏移动到最左侧 margin-lift: -100% ; 将右边栏移动到最右侧 margin-left: -200px(如果左右边栏设置了边框需减除边框的宽度值)
第三步:网面内容填充
3.1 左右边栏内容制作
采用无序列表包裹a标签的方式制作,清除列表的list-style : none ,通过padding 值设置上下间距与左右间距;设置a标签样式,下划线,颜色等,设置a标签的hover伪类增加效果
3.2 主内容区内容制作
同样采用列表包裹div容器来制作,设置好各容器的尺寸,将li进行浮动,修改各元素的样式。
问题:对图片的处理觉得是个问题,不同尺寸、不同比例的图片放进同样尺寸的容器里如何处理比较方便呢?怎样让图处水平和垂直居中呢?我的网页上的图片看着不怎么美!!!
html内容:
<body> <!--头部--> <div class="header"> <!-- 头部内容区--> <div class="content"> <ul class="logo"> <a href="demo1_1.html" target="_self"> <img src="static/images/FireCMS.png" alt="logo" style="height: 55px"> </a> </ul> <ul class="nav_list"> <li class="nav_menu"><a href="">首页</a></li> <li class="nav_menu"><a href="">公司新闻</a></li> <li class="nav_menu"><a href="">产品介绍</a></li> <li class="nav_menu"><a href="">系统服务</a></li> <li class="nav_menu"><a href="">培训中心</a></li> <li class="nav_menu"><a href="">关于我们</a></li> <li class="nav_menu"><a href="">联系我们</a></li> </ul> </div> </div> <!--幻灯片区--> <div class="slider"> <img src="static/images/banner.png" alt="图片"> </div> <!--主体--> <div class="container"> <!-- 圣杯DOM结构--> <div class="main"> <h1>产品列表</h1> <!-- <div class="wrap">--> <ul class="gl-warp"> <li class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"><a href="" target="_blank"> <img src="static/images/3498.png" alt="" title="控制器CPU板" style="width: 220px;height: 220px"></a></div> </div> <div class="p-price"><strong class="j_price">4800.00元</strong></div> <div class="p-name"><a href="" target="_blank" title="控制器主CPU板">控制器CPU板</a></div> </li> <li class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"><a href="" target="_blank"> <img src="static/images/3510.png" alt="" title="回路卡" style="width: 200px;height: 200px"></a></div> </div> <div class="p-price"><strong class="j_price">3200.00元</strong></div> <div class="p-name"><a href="" target="_blank" title="回路卡">回路卡</a></div> </li> <li class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"><a href="" target="_blank"> <img src="static/images/3520.png" alt="" title="模块盒" style="width: 220px;height: 220px"></a></div> </div> <div class="p-price"><strong class="j_price">360.00元</strong></div> <div class="p-name"><a href="" target="_blank" title="模块盒" >IP65防水模块盒</a></div> </li> <li class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"><a href="" target="_blank"> <img src="static/images/3583.jpg" alt="" title="探测器底座" style="width: 200px;height: 200px"></a></div> </div> <div class="p-price"><strong class="j_price">30.00元</strong></div> <div class="p-name"><a href="" target="_blank" title="探测器底座">探测器通用底座</a></div> </li> <li class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"><a href="" target="_blank"> <img src="static/images/3589.jpg" alt="" title="图形显示装置" style="width: 220px;height: 220px"></a></div> </div> <div class="p-price"><strong class="j_price">130630.00元</strong></div> <div class="p-name"><a href="" target="_blank" title="图形显示装置">图形显示装置</a></div> </li> <li class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"><a href="" target="_blank"> <img src="static/images/3601.jpg" alt="" title="线型感温探测器" style="width: 200px;height: 200px"></a></div> </div> <div class="p-price"><strong class="j_price">6800.00元</strong></div> <div class="p-name"><a href="" target="_blank" title="线型感温探测器">线型感温探测器</a></div> </li> <li class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"><a href="" target="_blank"> <img src="static/images/3602.jpg" alt="" title="控制器主单元" style="width: 200px;height: 200px"></a></div> </div> <div class="p-price"><strong class="j_price">9600.00元</strong></div> <div class="p-name"><a href="" target="_blank" title="控制器主单元">控制器主单元</a></div> </li> <li class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"><a href="" target="_blank"> <img src="static/images/3603.jpg" alt="" title="火灾报警控制器" style="width: 110px;height: 220px"></a></div> </div> <div class="p-price"><strong class="j_price">168000.00元</strong></div> <div class="p-name"><a href="" target="_blank" title="火灾报警控制器">火灾报警控制器</a></div> </li> <li class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"><a href="" target="_blank"><img src="" alt="" title=""></a></div> </div> <div class="p-price"><strong class="j_price"></strong></div> <div class="p-name"><a href="" target="_blank"></a></div> </li> </ul> </div> <!--左侧区 --> <div class="left"> <h1>产品类别</h1> <ul> <li><a href="">火灾报警控制器</a></li> <li><a href="">常用探测器</a></li> <li><a href="">手动报警按钮</a></li> <li><a href="">功能模块</a></li> <li><a href="">特殊探测器</a></li> <li><a href="">气体灭火系统</a></li> <li><a href="">水灭火系统</a></li> <li><a href="">防排烟系统</a></li> <li><a href="">应急疏散系统</a></li> <li><a href="">应急照明系统</a></li> </ul> </div> <!--右侧区 --> <div class="right"> <h1>项目案例</h1> <ul> <li><a href="">办公楼</a></li> <li><a href="">住宅/***</a></li> <li><a href="">学校/***</a></li> <li><a href="">展厅/场馆</a></li> <li><a href="">酒店</a></li> <li><a href="">商场/超市</a></li> <li><a href="">综合体</a></li> <li><a href="">工厂/仓库</a></li> </ul> </div> </div> <!--底部--> <div class="footer"> <div class="content"> <p> <a href="">© 火火的CMS</a> | <a href="">027-8733***</a> | <a href="">鄂ICP备1999999</a> | </p> </div> </div> </body>
点击 "运行实例" 按钮查看在线实例
CSS样式内容:
body, h1, p {
margin: 0;
}
ul {
list-style: none;
}
.header,.footer {
background-color: lightgray;
min-width: 1200px;
}
/*头部内容区*/
.header .content{
width: 100%;
background-color: black;
margin: 0 auto;
height: 60px;
}
/*头部导航区*/
.header .content .logo,.header .content .nav_list{
margin: 0;
padding: 0;
}
/*去除项目标识*/
.header .content .nav_list .nav_menu{
list-style: none;
}
.header .content .logo a {
float: left;
}
.header .content .nav_list .nav_menu a{
float: left;
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: white;
/*增加导航左右间距*/
padding: 0 15px;
/*去掉链接下划线*/
text-decoration: none;
}
.header .content .nav_list .nav_menu a:hover {
background-color: red;
font-size: 1.1em;
}
/*设置轮播图*/
.slider {
width: 90%;
/*自动居中*/
margin: auto;
}
.slider img {
width: 100%;
}
/*主体*/
/*第一部:设置主体的宽度*/
.container {
width: 90%;
/*不用给高度,让内容撑开*/
/*background-color: lightgray;*/
margin: 5px auto;
/*消除子元素浮动的影响,可写在这里*/
overflow: hidden;
}
/*第二步:将中间内容区,左侧和右侧的宽高进行设置*/
/*左侧列表处理*/
.left {
width: 195px;
min-height: 600px;
/*background-color: lightcoral;*/
border: 1px solid orangered;
}
.left h1 {
background-color: orangered;
color: white;
font-size: 1.3rem;
text-align: center;
}
.left ul {
margin-top: 20px;
padding: 0;
}
.left ul li {
list-style: none;
padding: 10px 20px;
}
.left ul li a {
/*去下划线*/
text-decoration: none;
min-width: 150px;
color: #555555;
}
.left ul li a:hover {
background-color: orangered;
font-size: 1.1em;
color: white;
}
/*右侧列表处理*/
.right {
width: 195px;
min-height: 600px;
/*background-color: lightcoral;*/
border: 1px solid orangered;
}
.right h1 {
background-color: orangered;
color: white;
font-size: 1.3rem;
text-align: center;
}
.right ul {
margin-top: 20px;
padding: 0;
}
.right ul li {
list-style: none;
padding: 10px 20px;
}
.right ul li a {
/*去下划线*/
text-decoration: none;
min-width: 150px;
color: #555555;
}
.right ul li a:hover {
background-color: orangered;
font-size: 1.1em;
color: white;
}
/*主体内容区处理*/
.main {
width: 100%;
overflow: hidden;
}
.main h1 {
background-color: orangered;
color: white;
font-size: 1.3rem;
text-align: center;
}
.main .gl-warp {
margin-top: 10px;
padding: 0;
}
.main .gl-item {
float: left;
padding: 0;
width: 240px;
height: 300px;
margin-right: 25px;
margin-top: 10px;
}
.main .gl-warp .gl-item .gl-i-wrap {
width: 220px;
margin: auto;
left: 0;
right: 0;
}
.main .gl-warp .gl-item .gl-i-wrap .p-img {
height: 220px;
padding: 0;
margin-bottom: 15px;
}
.p-price {
color: red;
font-size: 20px;
text-align: center;
line-height: 22px;
height: 22px;
width: 100%;
margin: 0 0 8px;
}
.p-name {
text-align: center;
}
.p-name a {
text-decoration: none;
color: #555555;
}
.p-img img {
display: block;
margin: auto;
}
/*第三步:将主体,左侧,右侧float*/
.main,.left, .right{
float: left;
}
/*消除子元素float的影响*/
.container {
/*写在上面的container里*/
/*overflow: hidden;*/
}
/*在main的左右两边留出左侧和右侧边栏的位置宽度*/
.main {
box-sizing: border-box;
padding: 0 200px;
}
/*将左侧移到main的左边*/
.left {
margin-left: -100%;
}
/*将右侧移动到main的右边*/
.right {
margin-left: -197px;
}
/*底部*/
.footer .content {
width: 90%;
background-color: #444444;
height: 60px;
margin: 0 auto;
}
.footer .content p{
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
}
.footer .content p a{
color: #999999;
/*去掉链接下划线*/
text-decoration: none;
}
.footer .content p a:hover{
color: white;
/*去掉链接下划线*/
text-decoration: none;
}点击 "运行实例" 按钮查看在线实例