


1.关于iframe双标签:简单理解就是在页面中添加画中画,具体编写如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul style="float:left"> <li><a href="https://www.baidu.com" target="wsad">博客</a></li> <li><a href="https://www.taobao.com/"target="wsad">课程</a></li> <li><a href="https://www.tmall.com/" target="wsad">关注</a></li> <li><a href="https://www.sina.com.cn/"target="wsad">主页</a></li> </ul> <iframe srcdoc="<h4>画中画</h4>" frameborder="0" width="500" height="500" name="wsad"></iframe> </body>
在此处.frameborder设置画中画的外边框,如果不进行设置,画中画外边框会有向内凹陷的感觉,为了和页面更加融洽,将边框设置为0,就像是从页面长出来的一样。
Width和height是设置画中画框大小的属性
Name属性是iframe中比较重要的属性。在此.name与li中a标签的target进行绑定,效果:在点击内容时,就会自动弹出画中画框(即显示出iframe,在没有设置srcdoc的情况下,画中画框不会显示出来。设置之后,页面刷新时会在画中画框的位置显示相关内容,可表示欢迎使用之类的标语)
2.关于CSS中样式的优先级。
在了解优先级之前,先要了解在html中添加css的三种方式:1.内联样式2.内部样式3.外部样式。
2.1内联样式就是在该标签后添加属性名和值进行设置,
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联样式</title> </head> <body> <h2 style="color:red">内联样式</h2> </body> </html>
这是效果图
写法就是<标签名 style="属性名":属性值>
2.2内部样式就是在html文档头部添加一个<style>双标签,然后在其中用CSS基本语法(选择器{样式声明})进行修饰
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内部样式</title>
<style>
h2{color:blue;}
</style>
</head>
<body>
<h2>内部样式</h2>
</body>这是效果图

2.3简单理解就是先在外设置一个大染缸,html中有元素需要用到做个染料时,就引用(link)它。
所以在使用时,首先需要在桌面或者文件夹中新建一个后缀名为css的文档。并在其中用css语法的基本结构对某标签进行修饰
如图:

然后回到html文档,写入被修饰的标签
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>外部样式</title> <link rel="stylesheet" href="style1.css"> </head> <body> <h4>外部样式</h4> </body> </html>
样式表编码
h4{color:yellow;}这里的link中的href=“”写入的是样式表的地址。rel=“stylesheet”可以理解为引用样式表
效果图

因为是黄色的原因可能看不清。
2.4接下来就是优先级的问题:简单来说,就是当以上两者或者三者都出现时,浏览器会选择使用哪一个的问题
关于这三种引入方式的优先级将在下面的代码进行展示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS优先级</title>
<link rel="stylesheet" href="style1.css">
<style>
h3{color:blue;}
h4{color:green;}
</style>
</head>
<body>
<h3 style="color: red">内联和内部</h3>
<h4>内部和外联</h4>
</body>
</html>效果图:

由此可知:内联>内部>外部。
3. 常见选择器(id、class、标签选择器)的使用规则
当我们在html文档中选择元素时要么没找到,要么找到了,找到了的情况有分为两种,找到了唯一一个和找到了多个。当我们需要在html文档中找到仅有的一个元素时,我们选择用id选择器。需要在html文档中找到多个元素并进行同种修饰时选择使用class选择器。还有一种情况就是我们指定要修饰某个标签时,我们选择使用标签选择器。下面具体介绍着三种选择器的编写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#red{color: red;}
.blue{color: blue;}
h2{color: pink;}
</style>
</head>
<body>
<p id="red">这是一</p>
<p class="blue">这是二</p>
<p class="blue">这是三</pclass>
<h2>这是四</h2>
</body>
</html>上面代码中就包括了三种选择器。
使用选择器时,要注意,首先得要在head添加<style>双标签,稍后内容会写在里面
使用id选择器时,要注意id名称不能是数字,id选择器写在style里时,前面要加#
使用class选择器(类选择器)时,要注意在style中 前面加 .
标签选择器就是直接css基本语法的写法
4.盒模型的五大要素
分别是高宽,内外边距与边框(width,height,padding,margin,border)
上代码:分别是html代码和css样式表。
关于border要说明一下:soild表示实线边框、dotted表示点状边框、double表示双线边框、dashed表示虚线边框。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style2.css"> <title>Title</title> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
.box1{
width:300px;
height: 300px;
background-color: lightblue;
padding:10px 20px 30px 40px ;
margin: 10px;
border-top: 5px solid;
border-bottom: 5px dotted;
border-left: 5px double;
border-right: 5px dashed;
;
}
.box2{
width:200px ;
height:200px;
border: solid;
;
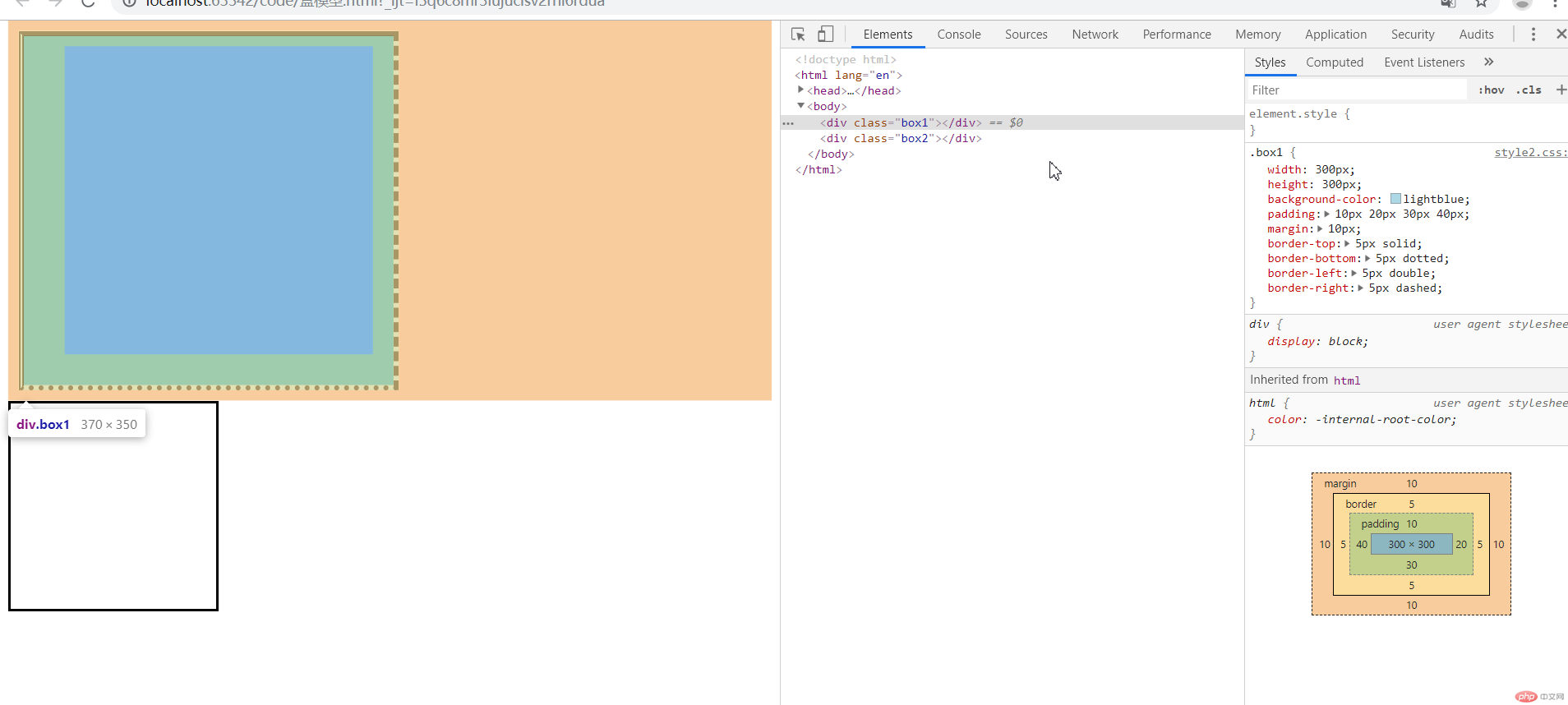
}在这里,我在一个页面中建立了两个盒子,分别是box1和box2。这样能更好的体现外边距

这是效果图,这样关于盒模型的五大元素就一目了然了。