Correction status:qualified
Teacher's comments:浮动与定位曾是pc端的布局霸主, 现在已不再是主流,但他们的江湖地位仍在



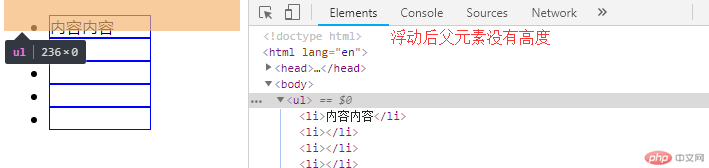
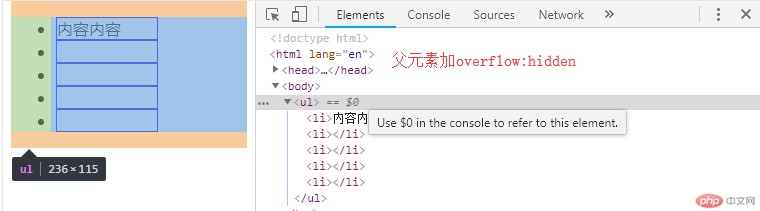
1实例演示如何消除子元素浮动造成父元素高度折叠的影响
解决方法:父元素添加overflow:hidden;


2. 实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
2.1 绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三列布局</title>
<style>
.container {
width: 1000px;
margin: 0 auto;
}
header {
height: 80px;
background: black;
}
.main {
/* min-height: 800px; */
background: skyblue;
margin: 10px auto;
position: relative;
}
footer {
height: 60px;
background: black;
}
.main .left {
width: 200px;
min-height: 800px;
background: red;
position: absolute;
left: 0;
top: 0
}
.main .center {
width: 600px;
min-height: 800px;
background: yellow;
margin: 0 200px;
}
.main .right {
width: 200px;
min-height: 800px;
background: green;
position: absolute;
right: 0;
top: 0
}
</style>
</head>
<body>
<div class="container">
<header>头部</header>
<div class="main">
<div class="left">左边</div>
<div class="center">中间</div>
<div class="right">右边</div>
</div>
<footer>底部</footer>
</div>
</body>
</html>
</html>点击 "运行实例" 按钮查看在线实例
2.2 浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三列布局浮动</title>
<style>
.container {
width: 1000px;
margin: 0 auto;
}
header {
height: 80px;
background: black;
}
.main {
/* min-height: 800px; */
background: skyblue;
margin: 10px auto;
overflow: hidden;
}
footer {
height: 60px;
background: black;
}
.main .left {
width: 200px;
min-height: 800px;
background: red;
float: left;
}
.main .center {
width: 600px;
min-height: 800px;
background: yellow;
float: left;
}
.main .right {
width: 200px;
min-height: 800px;
background: green;
float: right;
}
</style>
</head>
<body>
<div class="container">
<header>头部</header>
<div class="main">
<div class="left">左边</div>
<div class="center">中间</div>
<div class="right">右边</div>
</div>
<footer>底部</footer>
</div>
</body>
</html>
</html>点击 "运行实例" 按钮查看在线实例
总结:经典的网站布局