Correction status:qualified
Teacher's comments:页面写得不错, 就是忘了关掉参考背景色



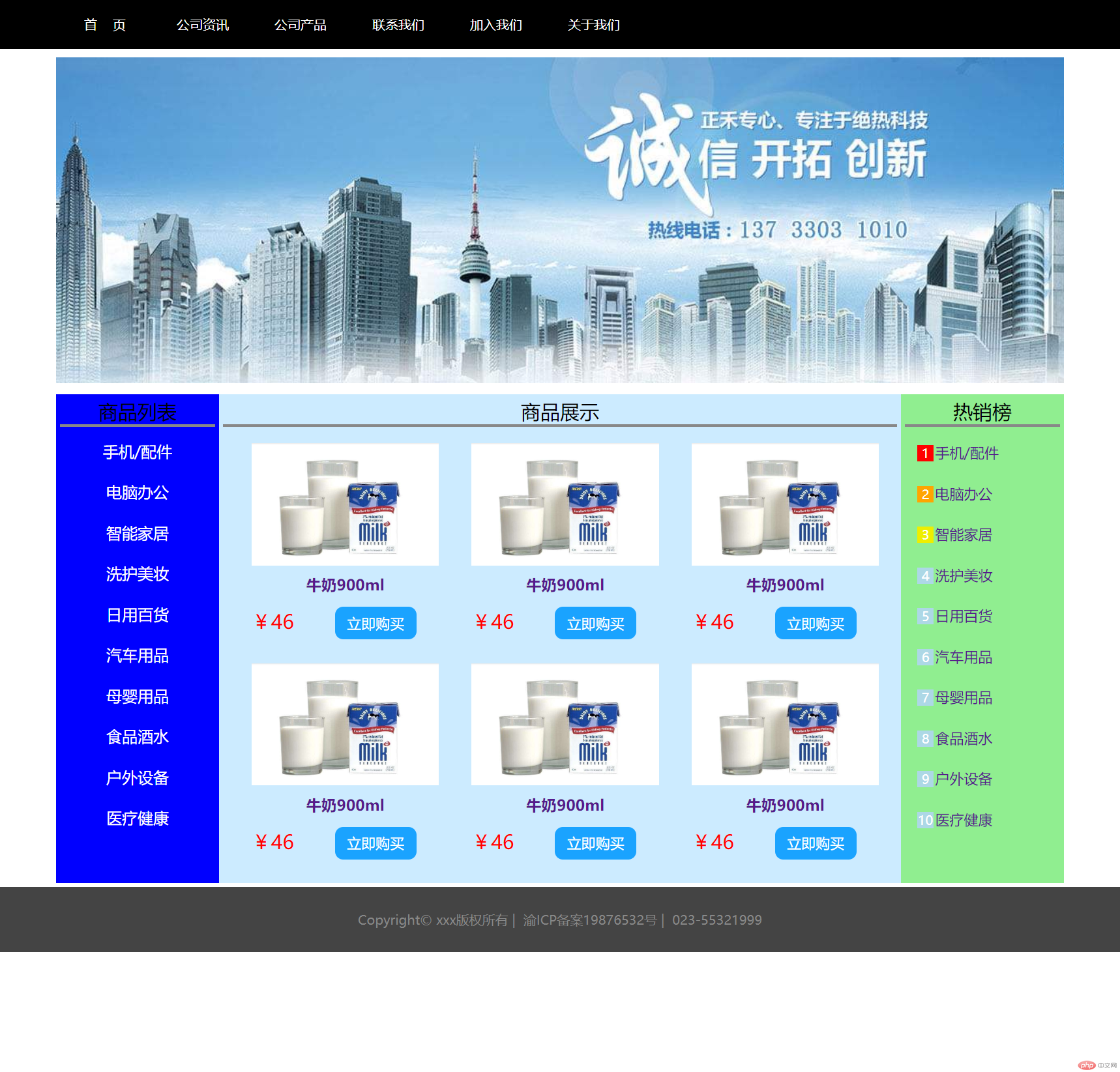
<!-- 头部导航 --> <div class="header"> <div class="content"> <ul class="nav"> <li class="item"><a href="">首 页</a></li> <li class="item"><a href="">公司资讯</a></li> <li class="item"><a href="">公司产品</a></li> <li class="item"><a href="">联系我们</a></li> <li class="item"><a href="">加入我们</a></li> <li class="item"><a href="">关于我们</a></li> </ul> </div> </div> <div class="banner"> <img src="static/image/timg.jpg" alt="轮播"> </div> <!-- 主体 --> <div class="container"> <div class="main"> <h2>商品展示</h2> <div class="item"> <div class="goods"> <a href="#"> <img src="./static/image/goods.jpg" alt="商品"> <h3>牛奶900ml</h3> </a> <p><span>¥46</span><button>立即***</button></p> </div> <div class="goods"> <a href="#"> <img src="./static/image/goods.jpg" alt="商品"> <h3>牛奶900ml</h3> </a> <p><span>¥46</span><button>立即***</button></p> </div> <div class="goods"> <a href="#"> <img src="./static/image/goods.jpg" alt="商品"> <h3>牛奶900ml</h3> </a> <p><span>¥46</span><button>立即***</button></p> </div> <div class="goods"> <a href="#"> <img src="./static/image/goods.jpg" alt="商品"> <h3>牛奶900ml</h3> </a> <p><span>¥46</span><button>立即***</button></p> </div> </div> <div class="item"> <div class="goods"> <a href="#"> <img src="./static/image/goods.jpg" alt="商品"> <h3>牛奶900ml</h3> </a> <p><span>¥46</span><button>立即***</button></p> </div> <div class="goods"> <a href="#"> <img src="./static/image/goods.jpg" alt="商品"> <h3>牛奶900ml</h3> </a> <p><span>¥46</span><button>立即***</button></p> </div> <div class="goods"> <a href="#"> <img src="./static/image/goods.jpg" alt="商品"> <h3>牛奶900ml</h3> </a> <p><span>¥46</span><button>立即***</button></p> </div> <div class="goods"> <a href="#"> <img src="./static/image/goods.jpg" alt="商品"> <h3>牛奶900ml</h3> </a> <p><span>¥46</span><button>立即***</button></p> </div> </div> </div> <div class="left"> <h2>商品列表</h2> <ul class="list"> <li class="list-item"><a href="">手机/配件</a></li> <li class="list-item"><a href="">电脑办公</a></li> <li class="list-item"><a href="">智能家居</a></li> <li class="list-item"><a href="">洗护美妆</a></li> <li class="list-item"><a href="">日用百货</a></li> <li class="list-item"><a href="">汽车用品</a></li> <li class="list-item"><a href="">母婴用品</a></li> <li class="list-item"><a href="">食品酒水</a></li> <li class="list-item"><a href="">户外设备</a></li> <li class="list-item"><a href="">医疗健康</a></li> </ul> </div> <div class="right"> <h2>热销榜</h2> <ul class="list"> <li class="list-item"><span>1</span><a href="">手机/配件</a></li> <li class="list-item"><span>2</span><a href="">电脑办公</a></li> <li class="list-item"><span>3</span><a href="">智能家居</a></li> <li class="list-item"><span>4</span><a href="">洗护美妆</a></li> <li class="list-item"><span>5</span><a href="">日用百货</a></li> <li class="list-item"><span>6</span><a href="">汽车用品</a></li> <li class="list-item"><span>7</span><a href="">母婴用品</a></li> <li class="list-item"><span>8</span><a href="">食品酒水</a></li> <li class="list-item"><span>9</span><a href="">户外设备</a></li> <li class="list-item"><span>10</span><a href="">医疗健康</a></li> </ul> </div> </div> <!-- 底部 --> <div class="footer"> <div class="content"> <p> <span>Copyright© xxx版权所有</span> | <span>渝ICP备案19876532号</span> | <span>023-55321999</span> </p> </div> </div>
点击 "运行实例" 按钮查看在线实例
body{
padding: 0;
margin: 0;
}
/* 头部样式 */
.header{
width: 100%;
background-color: black;
}
/* 实现居中显示 */
.header .content{
width: 90%;
min-height: 60px;
margin: 0 auto;
}
/* 清除ul默认样式 */
.header .content .nav{
padding: 0;
margin: 0;
}
/* 清除li旁边的小圆点 */
.header .content .nav .item{
list-style-type: none;
}
/* 设置左浮动,并设置a标签的样式 */
.header .content .nav .item a{
float: left;
min-width: 80px;
min-height: 60px;
text-align: center;
line-height: 60px;
text-decoration: none;
color: white;
padding: 0 20px;
}
/* 当鼠标移动上去该表背景 */
.header .content .nav .item a:hover{
background-color: #888;
font-size: 1.2em;
}
/* 轮播样式 */
.banner{
width:90%;
margin:10px auto;
overflow: hidden;
}
.banner image{
width:100%;
}
/* 主体样式,采用双杯布局 */
.container{
width: 90%;
margin:5px auto;
overflow: hidden;/*清除浮动*/
}
.main{
width: 100%;
min-height: 600px;
background-color: #ccebff;
}
.left{
width:200px;
min-height: 600px;
background-color: blue;
}
.right{
width:200px;
min-height: 600px;
background-color: lightgreen;
}
/* 设置左中右三块区域为左浮动 */
.main,.left,.right{
float: left;
}
/* 设置左右内边距,并设置box-sizing的值作用于边框上 */
.main{
padding-left: 200px;
padding-right: 200px;
box-sizing: border-box;
}
/* 将左右两块区域放回到指定的位置 */
.left{
margin-left: -100%;
}
.right{
margin-left: -200px;
}
/* 设置主体区域中h2标题的样式 */
h2{
margin: 5px;
text-align: center;
border-bottom:3px solid #888;
font-weight:normal;
}
/* 清除左右侧ul的默认样式 */
.left .list,.right .list{
padding: 0;
margin:0;
}
/* 设置商品列表样式 */
.left .list .list-item{
list-style-type: none;
margin-top:10px;
height: 40px;
text-align: center;
line-height: 40px;
}
.left .list .list-item a{
text-decoration: none;
font-size: 1.2em;
color:#fff;
}
.left .list .list-item:hover{
background-color: red;
}
/* 右侧热销榜样式 */
.right .list .list-item{
height: 30px;
list-style: none;
margin:20px;
}
.right .list .list-item span{
display:inline-block;
width:20px;
height: 20px;
text-align: center;
line-height: 20px;
color:white;
background-color: lightblue;
}
/* 设置右侧ul下第二个li元素下的span元素的背景 */
.right .list .list-item:first-child span:first-of-type{
background-color: red;
}
/* 设置右侧ul下第二个li元素下的span元素的背景 */
.right .list .list-item:nth-child(2) span:first-of-type{
background-color: orange;;
}
/* 设置右侧ul下第三个li元素下的span元素的背景 */
.right .list .list-item:nth-child(3) span:first-of-type{
background-color: #EEEE00;
}
.right .list .list-item a{
text-decoration: none;
font-size: 1.1em;
margin-left: 2px;
}
/* 商品展示区 */
.main .item{
width: 100%;
margin:20px 0;
height: 250px;
/* border:2px solid red; */
overflow: hidden;
}
.goods{
width:230px;
height: 250px;
float: left;
margin-left: 40px;
}
.goods a{
display: inline-block;
text-decoration: none;
width:230px;
height: 100px;
}
.goods a h3{
margin-top: 7px;
text-align: center;
}
.goods a img{
width:100%;
height: 150px;
}
.goods p span{
font-size: 1.5em;
color: red;
}
/* 设置商品展示中立即***按钮的样式 */
.goods p button{
display: inline-block;
width:100px;
height: 40px;;
background-color: #1aa3ff;
color: white;
font-size: 1.1em;
border:0;
border-radius: 10px;
margin-left: 50px;
}
/* 底部样式 */
.footer{
width:100%;
background-color: #444;
}
.footer .content{
width: 90%;
margin:0 auto;
min-height: 80px;
}
.footer .content p{
text-align: center;
line-height: 80px;
color: #888;
margin:0;
}点击 "运行实例" 按钮查看在线实例
最终运行效果如下图所示:

总结:
双飞翼布局与圣杯布局,两者都是实现三列布局,左右固定中间自适应,在使用双飞翼布局时候要给内容区在套一个容器,相当于宽度分离,而圣杯布局不需要,使用圣杯时,需要将box-sizing的值设置作用与边框上,这样才能将两边的位置留出来,这样更加简化。