Correction status:qualified
Teacher's comments:完成的不错哟, 通过这个案例,相信你对一些商业网站的布局有了自己的理解



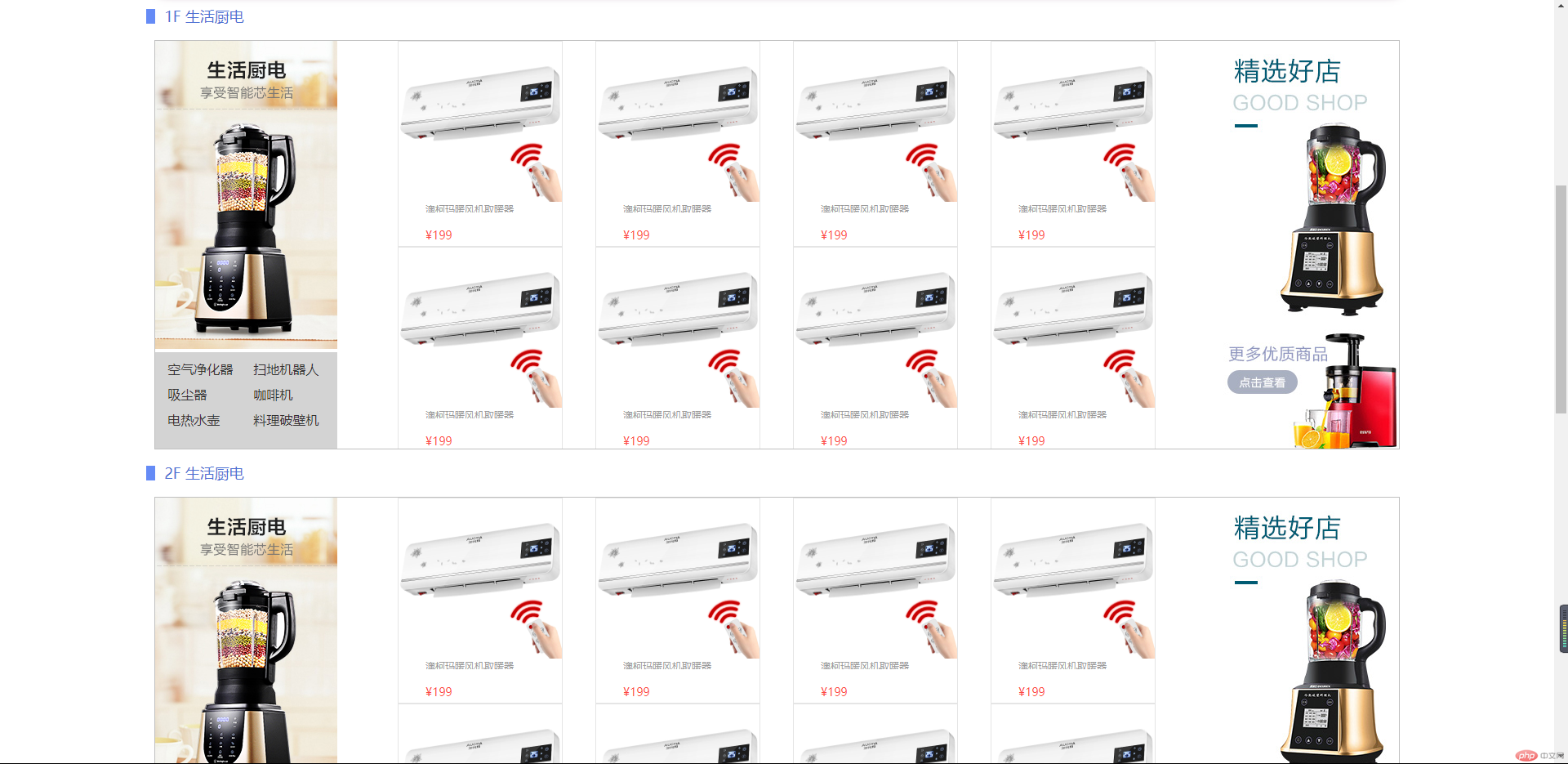
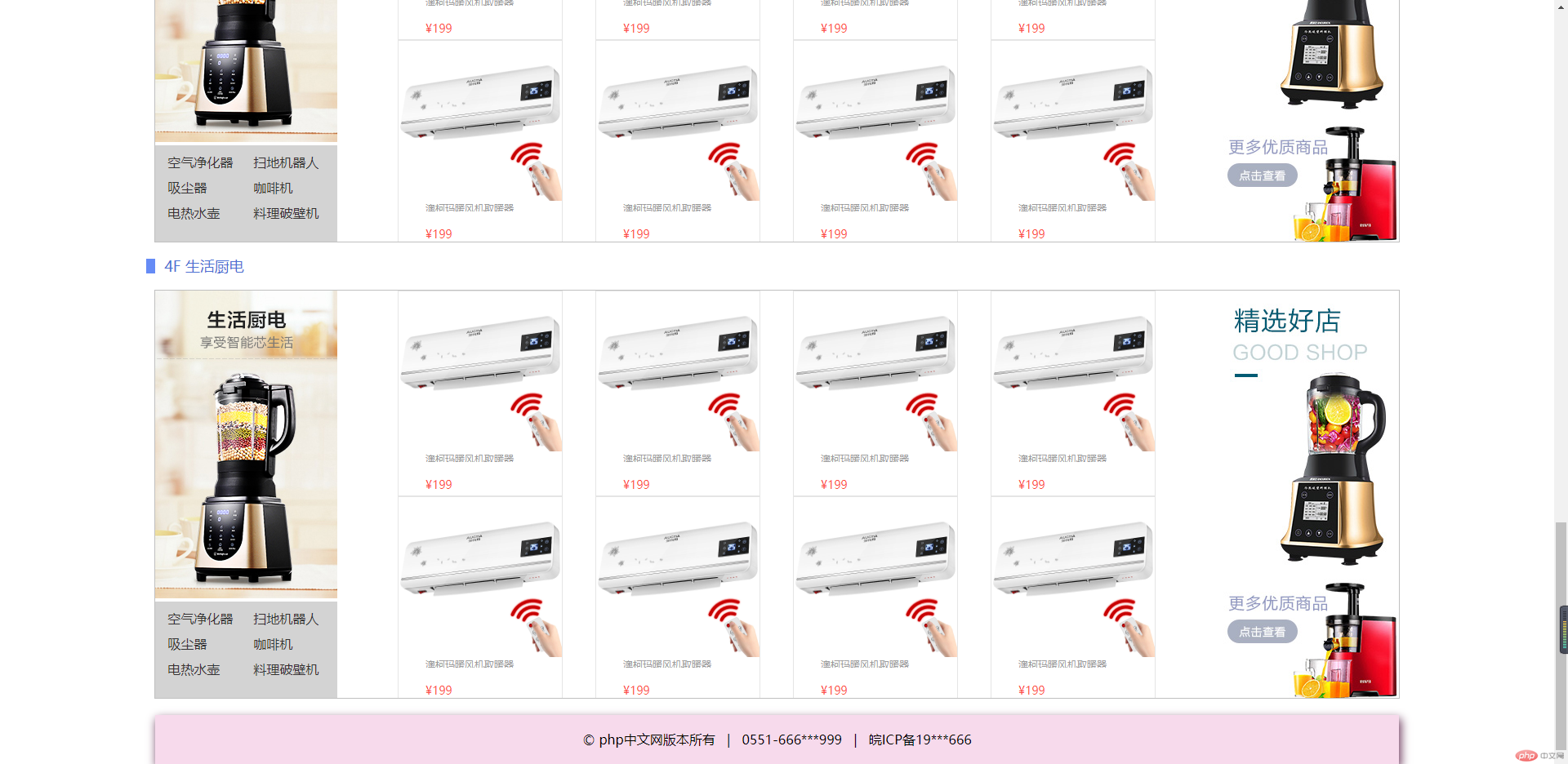
仿写圣杯布局的首页网站



代码,给我走开。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/exercise5.css"> <title>家电用具商城</title> </head> <body> <!-- 头部 --> <div class="header"> <!-- 头部内容区 --> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ul> <ul class="nav-login"> <li class="item"><a href="">注册</a></li> <li class="item"><a href="">登录</a></li> </ul> </div> </div> <!-- 轮播 --> <div class="slider"> <img src="static/images/cook.jpg" alt=""> </div> <!-- 分类标题 --> <div class="fl-title"> <p>1F 生活厨电</p> </div> <!-- 主体 --> <div class="container"> <!-- 圣杯DOM结构 --> <!-- 主体内容区 --> <div class="main"> <div class="main-div"> <ul> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> </ul> </div> </div> <!-- 左侧边栏 --> <div class="left"> <img src="static/images/jd3.jpg" alt="图片" width="223" height="377"> <ul class="left-ul"> <li><a href="">空气净化器</a></li> <li><a href="">扫地机器人</a></li> <li><a href="">吸尘器</a></li> <li><a href="">咖啡机</a></li> <li><a href="">电热水壶</a></li> <li><a href="">料理破壁机</a></li> </ul> </div> <!-- 右侧边栏 --> <div class="right"> <a> <img src="static/images/jd1.jpg" alt="图片" width="223" height="341"> <img src="static/images/jd2.jpg" alt="图片" width="223" height="158"> </a> </div> </div> <!-- 分类标题 --> <div class="fl-title"> <p>2F 生活厨电</p> </div> <!-- 主体 --> <div class="container"> <!-- 圣杯DOM结构 --> <!-- 主体内容区 --> <div class="main"> <div class="main-div"> <ul> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> </ul> </div> </div> <!-- 左侧边栏 --> <div class="left"> <img src="static/images/jd3.jpg" alt="图片" width="223" height="377"> <ul class="left-ul"> <li><a href="">空气净化器</a></li> <li><a href="">扫地机器人</a></li> <li><a href="">吸尘器</a></li> <li><a href="">咖啡机</a></li> <li><a href="">电热水壶</a></li> <li><a href="">料理破壁机</a></li> </ul> </div> <!-- 右侧边栏 --> <div class="right"> <a> <img src="static/images/jd1.jpg" alt="图片" width="223" height="341"> <img src="static/images/jd2.jpg" alt="图片" width="223" height="158"> </a> </div> </div> <!-- 分类标题 --> <div class="fl-title"> <p>3F 生活厨电</p> </div> <!-- 主体 --> <div class="container"> <!-- 圣杯DOM结构 --> <!-- 主体内容区 --> <div class="main"> <div class="main-div"> <ul> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> </ul> </div> </div> <!-- 左侧边栏 --> <div class="left"> <img src="static/images/jd3.jpg" alt="图片" width="223" height="377"> <ul class="left-ul"> <li><a href="">空气净化器</a></li> <li><a href="">扫地机器人</a></li> <li><a href="">吸尘器</a></li> <li><a href="">咖啡机</a></li> <li><a href="">电热水壶</a></li> <li><a href="">料理破壁机</a></li> </ul> </div> <!-- 右侧边栏 --> <div class="right"> <a> <img src="static/images/jd1.jpg" alt="图片" width="223" height="341"> <img src="static/images/jd2.jpg" alt="图片" width="223" height="158"> </a> </div> </div> <!-- 分类标题 --> <div class="fl-title"> <p>4F 生活厨电</p> </div> <!-- 主体 --> <div class="container"> <!-- 圣杯DOM结构 --> <!-- 主体内容区 --> <div class="main"> <div class="main-div"> <ul> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> <li> <a href=""> <img src="static/images/jd4.jpg" alt="图片"> <p class="title">澳柯玛暖风机取暖器</p><br> <P class="price">¥199</P> </a> </li> </ul> </div> </div> <!-- 左侧边栏 --> <div class="left"> <img src="static/images/jd3.jpg" alt="图片" width="223" height="377"> <ul class="left-ul"> <li><a href="">空气净化器</a></li> <li><a href="">扫地机器人</a></li> <li><a href="">吸尘器</a></li> <li><a href="">咖啡机</a></li> <li><a href="">电热水壶</a></li> <li><a href="">料理破壁机</a></li> </ul> </div> <!-- 右侧边栏 --> <div class="right"> <a> <img src="static/images/jd1.jpg" alt="图片" width="223" height="341"> <img src="static/images/jd2.jpg" alt="图片" width="223" height="158"> </a> </div> </div> <!-- 底部 --> <div class="footer"> <!-- 底部内容区 --> <div class="content"> <p> <a href="">© php中文网版本所有</a> | <a href="">0551-666***999</a> | <a href="">皖ICP备19***666</a> </p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
body,
h1,
p {
/* border: 1px solid red; */
margin: 0;
}
/* 头部 */
.header {
background-color: rgb(241, 206, 231);
box-shadow: 2px 2px 2px 2px #888888;
}
/* 头部内容区 */
.header .content {
width: 80%;
background-color: rgb(241, 206, 231);
margin: 0 auto;
height: 60px;
}
/* 头部内容区的导航 */
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .nav-login {
margin: 0;
padding: 0;
}
/* 清除li标签自带的默认样式 */
.header .content .nav .item {
list-style: none;
}
.header .content .nav-login .item {
list-style: none;
}
/* 超链接样式 */
.header .content .nav .item a {
float: left;
color: white;
min-width: 80px;
min-height: 60px;
/* 垂直居中 */
line-height: 60px;
/* 水平居中 */
text-align: center;
padding: 0 15px;
text-decoration: none;
/* font-size: 20px; */
font-weight: bolder;
}
.header .content .nav-login .item a {
float: right;
color: white;
min-width: 80px;
min-height: 60px;
/* 垂直居中 */
line-height: 60px;
/* 水平居中 */
text-align: center;
padding: 0 15px;
text-decoration: none;
/* font-size: 20px; */
font-weight: bolder;
}
/* 伪类 */
.header .content .nav .item a:hover {
background-color: rgb(2, 83, 52);
font-size: 1.1rem;
}
.header .content .nav-login .item a:hover {
background-color: rgb(2, 83, 52);
font-size: 1.1rem;
}
/* 设置轮播图 */
.slider {
width: 80%;
margin: 10px auto;
}
.slider img {
width: 100%;
box-shadow: 2px 5px 11px #6B375B;
border-radius: 10px;
}
/* 分类标题 */
.fl-title {
width: 80%;
margin: 20px auto;
/* float: left; */
padding-left: 11px;
border-left: 11px solid #658bf6;
font-size: 18px;
color: #4e71d3;
line-height: 18px;
}
/* 主体 */
.container {
width: 80%;
/* background-color: lightblue; */
margin: 5px auto;
border: 1px solid rgb(192, 192, 192);
height: 499px;
}
/* 左侧边栏——设置商品列表样式 */
.left {
width: 223px;
height: 499px;
/* border: 1px dashed black; */
margin: 0;
padding: 0;
overflow: hidden;
}
.left img {
width: 223px;
height: 377px;
/* border: 1px dashed blue; */
margin: 0;
padding: 0;
}
.left ul {
width: 223px;
height: 122px;
/* border: 1px dashed blue; */
margin: 0;
padding: 0;
background-color: lightgray;
}
.left ul li {
width: 90px;
margin-top: 10px;
padding-left: 15px;
text-align: center;
list-style: none;
float: left;
text-align: left;
}
.left ul a {
text-decoration: none;
color: rgb(53, 51, 51);
}
.left ul a:hover {
text-decoration: underline;
}
/* 右侧边栏——设置商品列表样式 */
.right {
width: 223px;
height: 499px;
/* border: 1px dashed black; */
margin: 0;
padding: 0;
overflow: hidden;
}
/* 主体内容区 */
.main {
margin: 0;
height: 0;
width: 100%;
height: 499px;
background-color: white;
overflow: hidden;
}
.main .main-div {
margin: 0 auto;
width: 100%;
height: 499px;
background-color: white;
overflow: hidden;
}
.main .main-div ul {
width: 968px;
height: 499px;
margin: 0 auto;
padding: 0;
position: relative;
display: block;
}
.main .main-div ul li {
margin: 0 20px;
padding: 0;
float: left;
width: 200px;
height: 250px;
border: 1px solid #e5e5e5;
background-color: white;
list-style: none;
}
.main .main-div ul li a {
width: 200px;
height: 235.5px;
margin: 0;
padding: 0;
text-decoration: none;
}
.main .main-div ul li a img {
margin: 0;
padding: 0;
width: 200px;
height: 196px;
border: 0 none;
display: block;
list-style: none;
}
.main .main-div ul li a .title {
width: 135px;
height: 0;
padding: 3px 0 10px;
margin: 0 auto;
font-size: 12px;
color: #9c9c9c;
line-height: 12px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.main .main-div ul li a .price {
width: 135px;
font-family: "FZLTDHK";
font-size: 14px;
color: #fd4943;
line-height: 14px;
margin: 0 auto;
}
/* 将主体,左,右全部浮动 */
.left,
.main,
.right {
float: left;
}
.container {
overflow: hidden;
}
/* 将左右区块移动到正确的位置上 */
.main {
box-sizing: border-box;
padding-left: 223px;
padding-right: 223px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -223px;
}
/* 底部 */
.footer {
padding-top: 15px;
}
/* 底部内容区 */
.footer .content {
width: 80%;
background-color: #f7daec;
margin: 0 auto;
height: 60px;
box-shadow: 2px 5px 11px #6B375B;
}
.footer .content p {
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 60px;
}
.footer .content p a {
color: #000000;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
font-weight: bolder;
}点击 "运行实例" 按钮查看在线实例
总结
我虽然不知道我写什么,我的思路还在絮乱着。我有可能对浮动,定位的概念理解不深,觉得重新看录播是有必要的,继续加油吧。