Correction status:qualified
Teacher's comments:你能想到这个效果, 需要用到什么技术, 已经不错了



通过回顾与学习,用html做个表格,合并下行和列的操作都没有问题了;这个作业的要求很好,我把几种选择器狠狠的用了一下,全是纯手工一条条线加工出来的,不知道有什么比较快速简单的方法不?!关键是我表格中有几个地方的选取让我头晕了!
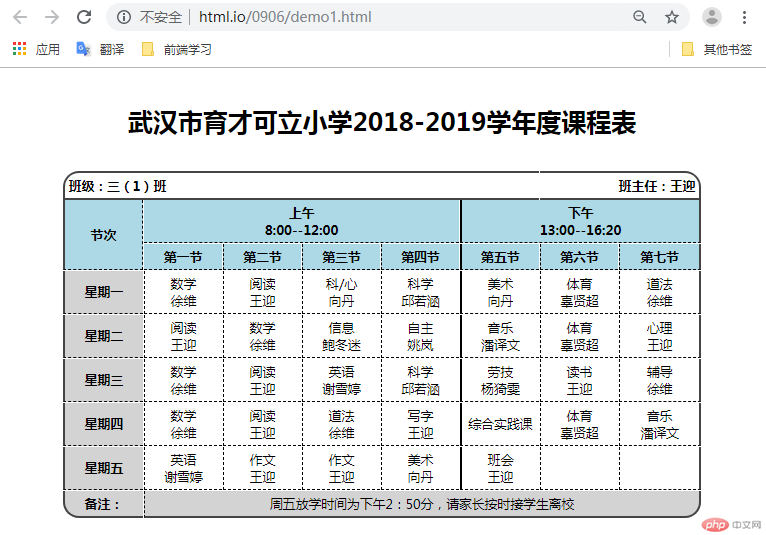
最终效果图如下:
左上角节次那里本来想搞个斜线上边写节次下边写星期的,可是不会搞!
倒圆角上在baidu上搜了下才做出来的,border-top-left-radius这些属性都是一个个试着看效果才搞出来的!
本来还想给同样课程标记个颜色的,但这个纯手式搞太累了,用js之类的自动生成可能会比较好,但俺还不会!这个表还有升级的空间。

html代码:
<table> <!-- 标题--> <caption> <h2>武汉市育才可立小学2018-2019学年度课程表</h2> </caption> <!-- 表头--> <thead> <tr id="first_col"> <th colspan="6">班级:三(1)班</th> <th colspan="2">班主任:王迎</th> </tr> <tr id="second_col"> <th rowspan="2">节次</th> <th colspan="4">上午<br>8:00--12:00</th> <th colspan="3">下午 <br>13:00--16:20</th> </tr> <tr id="third_col"> <th>第一节</th> <th>第二节</th> <th>第三节</th> <th>第四节</th> <th>第五节</th> <th>第六节</th> <th>第七节</th> </tr> </thead> <!-- 主体--> <tbody> <tr> <th>星期一</th> <td>数学 <br>徐维</td> <td>阅读 <br>王迎</td> <td>科/心 <br>向丹</td> <td>科学 <br>邱若涵</td> <td>美术 <br>向丹</td> <td>体育 <br>辜贤超</td> <td>道法 <br>徐维</td> </tr> <tr> <th>星期二</th> <td>阅读 <br>王迎</td> <td>数学 <br>徐维</td> <td>信息 <br>鲍冬迷</td> <td>自主 <br>姚岚</td> <td>音乐 <br>潘译文</td> <td>体育 <br>辜贤超</td> <td>心理 <br>王迎</td> </tr> <tr> <th>星期三</th> <td>数学 <br>徐维</td> <td>阅读 <br>王迎</td> <td>英语 <br>谢雪婷</td> <td>科学 <br>邱若涵</td> <td>劳技 <br>杨猗雯</td> <td>读书 <br>王迎</td> <td>辅导 <br>徐维</td> </tr> <tr> <th>星期四</th> <td>数学 <br>徐维</td> <td>阅读 <br>王迎</td> <td>道法 <br>徐维</td> <td>写字 <br>王迎</td> <td>综合实践课</td> <td>体育 <br>辜贤超</td> <td>音乐 <br>潘译文</td> </tr> <tr> <th>星期五</th> <td>英语 <br>谢雪婷</td> <td>作文 <br>王迎</td> <td>作文 <br>王迎</td> <td>美术 <br>向丹</td> <td>班会 <br>王迎</td> <td></td> <td></td> </tr> </tbody> <tfoot> <tr> <th>备注:</th> <td colspan="7">周五放学时间为下午2:50分,请家长按时接学生离校</td> </tr> </tfoot> </table>
点击 "运行实例" 按钮查看在线实例
CSS样式代码如下:
/*1.给表格加外边框*/
table {
/*border: 1px solid #444444;*/
/*3.折叠边框线*/
border-collapse: separate;
/*border-radius: 10px;这条语句不起做用*/
/*4.设置表格的宽度*/
width: 800px;
margin: 20px auto;
}
/*2.加内边框*/
th, td {
/*5.设置单元格文档居中,与间距*/
text-align: center;
padding: 5px;
width: 70px;
}
/*调整第一行的文本对齐方式*/
#first_col th:first-of-type{
text-align: left;
}
#first_col th:last-of-type{
text-align: right;
}
/*6.设置表格标题文本*/
table caption {
font-size: 1.3rem;
/*字体加粗*/
font-weight: bolder;
/*标题与下面表格的间距*/
margin-bottom: 15px;
}
/*设置表头颜色*/
table thead > tr:nth-of-type(2),
table thead > tr:nth-of-type(3){
background-color: lightblue;
}
table tbody tr > th,
table tfoot tr:last-of-type{
background-color: lightgray;
}
table thead tr:first-child {
border: none;
text-align: left;
}
/*列边框设置*/
table tbody tr td {
border-left: 1px dashed black;
}
table tbody tr td:nth-last-child(3) {
border-left: 2px solid black;
}
/*左边框设置,
多选了一个“第一节”*/
table tr th:first-child,
table tr td:first-child {
border-left: 2px solid #444444;
}
/*右边框设置*/
table tr th:last-child,
table tr td:last-child {
border-right: 2px solid #444444;
border-left: 1px dashed black;
}
#first_col th:last-child{
border-left: none;
}
/*上边框设置*/
#first_col th{
border-top: 2px solid #444444;
border-bottom: 2px solid #444444;
}
/*下边框设置*/
table tfoot tr th,
table tfoot tr td{
border-bottom: 2px solid #444444;
}
/*为每一行增加边框*/
table thead tr th {
border-bottom: 1px dashed #000000;
}
table tbody tr th,
table tbody tr td {
border-bottom: 1px dashed #000000;
}
/*调整头部的列边框*/
#second_col th:first-child{
border-right: 1px dashed #000000;
}
#second_col th:last-child {
border-left: 2px solid #000000;
}
#third_col th:first-child {
border-left: none;
}
#third_col th {
border-left: 1px dashed black;
}
#third_col th:nth-last-child(3) {
border-left: 2px solid black;
}
/*左上角倒圆角*/
table thead tr:first-child th:first-child {
border-top-left-radius: 20px;
}
/*右上角倒圆角*/
table thead tr:first-child th:last-child {
border-top-right-radius: 20px;
}
/*左下角倒圆角*/
table tfoot tr:first-child th:first-child {
border-bottom-left-radius: 20px;
}
/*右下角倒圆角*/
table tfoot tr:first-child td:last-child {
border-bottom-right-radius: 20px;
}点击 "运行实例" 按钮查看在线实例