Correction status:qualified
Teacher's comments:不但要会写, 关键是要记住哟



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式制作表格</title>
<style>
table {
border: 1px solid red;
/*border-collapse: collapse;*/
width: 1100px;
margin: 30px auto;
box-shadow: 2px 2px 2px #777777;
position: relative;
border-radius: 20px;
}
table caption {
font-weight: bold;
font-size: 1.3rem;
padding-bottom: 20px;
}
table > thead > tr:first-of-type{
font-weight: bolder;
background-color: #8affa7;
}
table > tbody > tr:first-of-type td:first-of-type {
background-color: #8abeb7;
}
table > tbody > tr:nth-of-type(4) td:first-of-type {
background-color: #8abeb7;
}
tr td {
border: 1px solid red;
text-align: center;
padding: 10px;
}
table:before{
content: '';
width: 1100px;
height: 299px;
position: absolute;
left: 0;
top: 48px;
background-image: url("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=15576430,1042561804&fm=26&gp=0.jpg");
background-size: cover;
opacity: 0.5;
border-radius: 20px ;
}
table thead tr:first-of-type td:first-of-type {
border-top-left-radius: 20px;
}
table thead tr:first-of-type td:last-of-type {
border-top-right-radius: 20px ;
}
table tbody > tr:last-of-type > td:first-of-type {
/*background-color: red;*/
border-bottom-left-radius: 20px;
}
table tbody > tr:last-of-type > td:last-of-type {
/*background-color: red;*/
border-bottom-right-radius: 20px;
}
</style>
</head>
<body>
<table cellspacing="0">
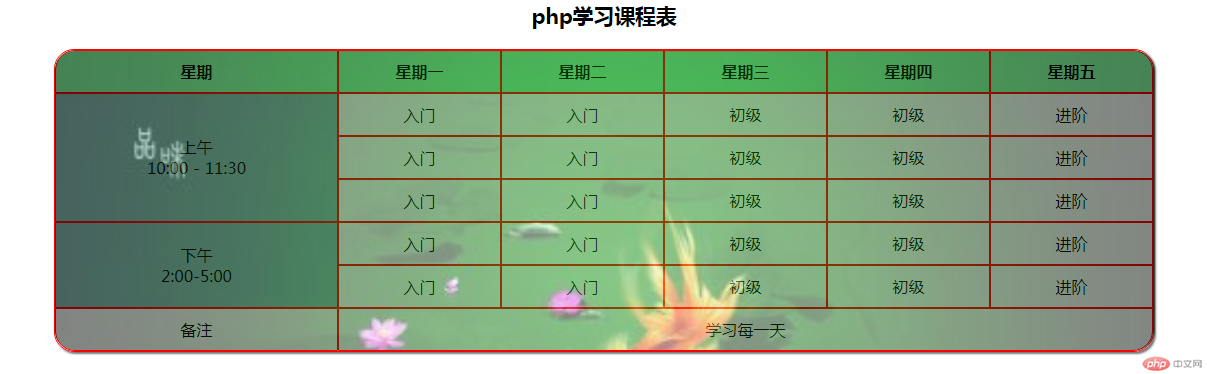
<caption>php学习课程表</caption>
<thead>
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">上午 <br>10:00 - 11:30</td>
<td>入门</td>
<td>入门</td>
<td>初级</td>
<td>初级</td>
<td>进阶</td>
</tr>
<tr>
<td>入门</td>
<td>入门</td>
<td>初级</td>
<td>初级</td>
<td>进阶</td>
</tr>
<tr>
<td>入门</td>
<td>入门</td>
<td>初级</td>
<td>初级</td>
<td>进阶</td>
</tr>
<tr>
<td rowspan="2">下午<br>2:00-5:00</td>
<td>入门</td>
<td>入门</td>
<td>初级</td>
<td>初级</td>
<td>进阶</td>
</tr>
<tr>
<td>入门</td>
<td>入门</td>
<td>初级</td>
<td>初级</td>
<td>进阶</td>
</tr>
<tr>
<td>备注</td>
<td colspan="5">学习每一天</td>
</tr>
</tbody>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:
1、table 增加边框 tr td 也相应增加边框 实现全表格
2、border-collapse collapse属性 实现表格重合
3、font-weight bolder属性 实现字体加粗
4、box-shadow 2px 2px 1px red4个属性 水平垂直 2px 距离 阴影 1px 红色实现
5、table:before 利用伪元素实现表格高大上背景 background-size cover 保存图片尺寸比 覆盖表格 opacity 设置图片透明度百分百
6、采用content 空内容占位 设置伪元素的内容 宽高 利用相对table 绝对定位 来控制位置
7、实现边角圆角采用四个边角所在的 td 标签设置 border-radius ; 背景伪元素 也需要设置 border-radius ;阴影也需要设置 border-radius;