Correction status:qualified
Teacher's comments:指教谈不上, 教学相长, 从你们身上我也在进步, 布局写得不错的, 毕竟是初学



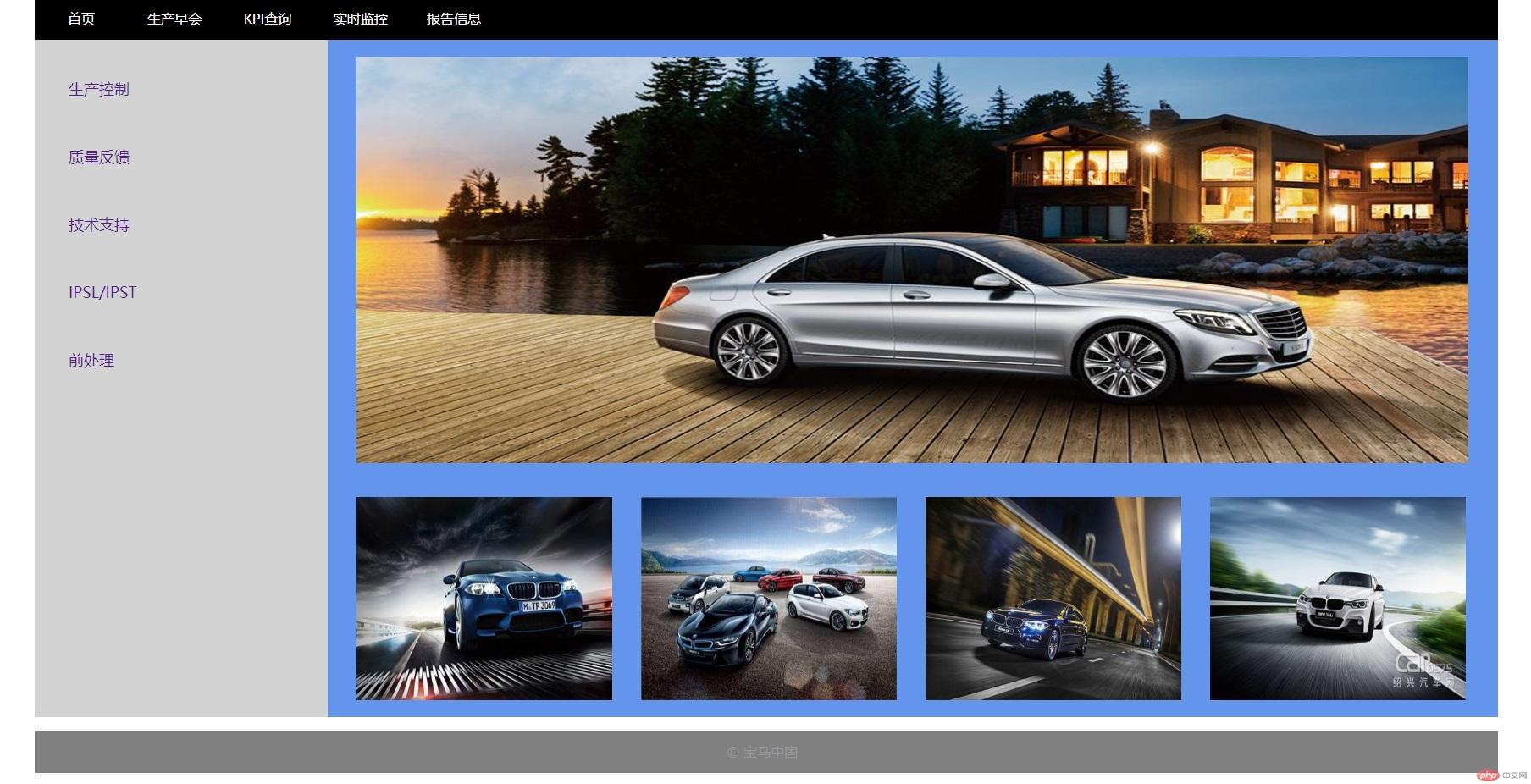
网站简单布局
布局格式参考目前单位的一个样式,简单了点,抱歉,大致是这个样子,图片有链接到各个生产区域等等,主要提供给生产部门,方便查看实时信息与交互信息等等。

以下是源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>main</title>
<style type="text/css">
/*设置全局边框距离*/
body {
margin: 0;
}
.head {
/* background: #cccccc;*/
}
.head .head_content {
width:70%;
background-color: black;
margin: 0 auto;
height: 50px;
}
.head .head_content .nav {
margin: 0;
padding: 0;
}
.head .head_content .nav .item, .body_left_ul li {
list-style: none;
}
.head .head_content .nav .item a {
float: left;
min-width: 100px;
min-height: 50px;
text-align: center;
line-height: 50px;
color: white;
padding: 0 5px;
text-decoration: none;
}
.head .head_content .nav .item a:hover {
background-color: coral;
font-size: 1.1rem;
}
/*主要内容*/
.body {
width: 70%;
min-height: 800px;
background-color: lightgray;
margin: 0 auto;
}
.body_left {
width: 20%;
height: 800px;
background-color: lightgray;
float: left;
}
.body_content {
width: 80%;
height: 800px;
background-color: cornflowerblue;
float: left;
}
.body_left_ul {
width: 100px;
line-height: 80px;
font-size: 18px;
}
.body_left_ul li a:hover {
color: white;
}
.body_left_ul li a {
text-decoration: none;
}
.body_content_1,.body_content_2,.body_content_3
{
width: 320px;
height: 240px;
margin-left: 30px;
margin-top: 20px;
float: left;
}
.body_content_m {
width: 95%;
height: 480px;
margin: 20px auto;
}
.body_content_m img {
width: 100%;
height: 100%;
border-radius: 10px;
}
.body_content_1 img,.body_content_2 img,.body_content_3 img
{
width: 100%;
height: 100%;
border-radius: 10px;
}
.footer {
/* background-color: #cccccc;*/
}
.footer .footer_content {
width:70%;
height: 50px;
margin: 0 auto;
background-color: gray;
}
.footer .footer_content p {
text-align: center;
line-height: 50px;
}
.footer .footer_content p a {
text-decoration: none;
color: #999999;
}
.footer .footer_content p a:hover {
color: white;
}
/* 底部*/
</style>
</head>
<body>
<!--头部内容-->
<div class="head">
<div class="head_content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">生产早会</a></li>
<li class="item"><a href="">KPI查询</a></li>
<li class="item"><a href="">实时监控</a></li>
<li class="item"><a href="">报告信息</a></li>
</ul>
</div>
</div>
<!--主体内容-->
<div class="body">
<div class="body_left">
<ul class="body_left_ul">
<li class="body_left_ul_1"><a href="">生产控制</a></li>
<li class="body_left_ul_2"><a href="">质量反馈</a></li>
<li class="body_left_ul_3"><a href="">技术支持</a></li>
<li class="body_left_ul_4"><a href="">IPSL/IPST</a></li>
<li class="body_left_ul_5"><a href="">前处理</a></li>
</ul>
</div>
<div class="body_content">
<div class="body_content_m"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567957860013&di=9668e9a429da86b0fa76d78507e217da&imgtype=0&src=http%3A%2F%2Fwww1.pcauto.com.cn%2Ffenzhan%2Fnn%2F201410%2Fbenchi%2Fimages%2F21.jpg" alt=""></div>
<div class="body_content_1"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567957655265&di=1b62ee41cf2f114f03cd0008cf385b55&imgtype=0&src=http%3A%2F%2Fphotocdn.sohu.com%2F20140409%2FImg397934455.jpg" alt=""></div>
<div class="body_content_2"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567957676483&di=ca4618490c5f38e80f5fda9aa4deae27&imgtype=0&src=http%3A%2F%2Fimage.bitauto.com%2Fdealer%2Fnews%2F100001340%2Fecfe941e-c95d-4ced-96f7-1b0af4141dc6.jpg" alt=""></div>
<div class="body_content_3"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567957691463&di=4eb5747117c3c8132008f045f91fed81&imgtype=0&src=http%3A%2F%2Fphotocdn.sohu.com%2F20170515%2FImg493102434.jpg" alt=""></div>
</div>
</div>
<!--尾部内容-->
<div class="footer">
<!--底部-->
<div class="footer_content">
<p>
<a href="">© 宝马中国</a>
</p>
</div>
</div>
</body>点击 "运行实例" 按钮查看在线实例
外观样式一般,可以有很多改进,多谢老师指点不足