Correction status:qualified
Teacher's comments:不要担心 , 其它更多的人与你是一样的



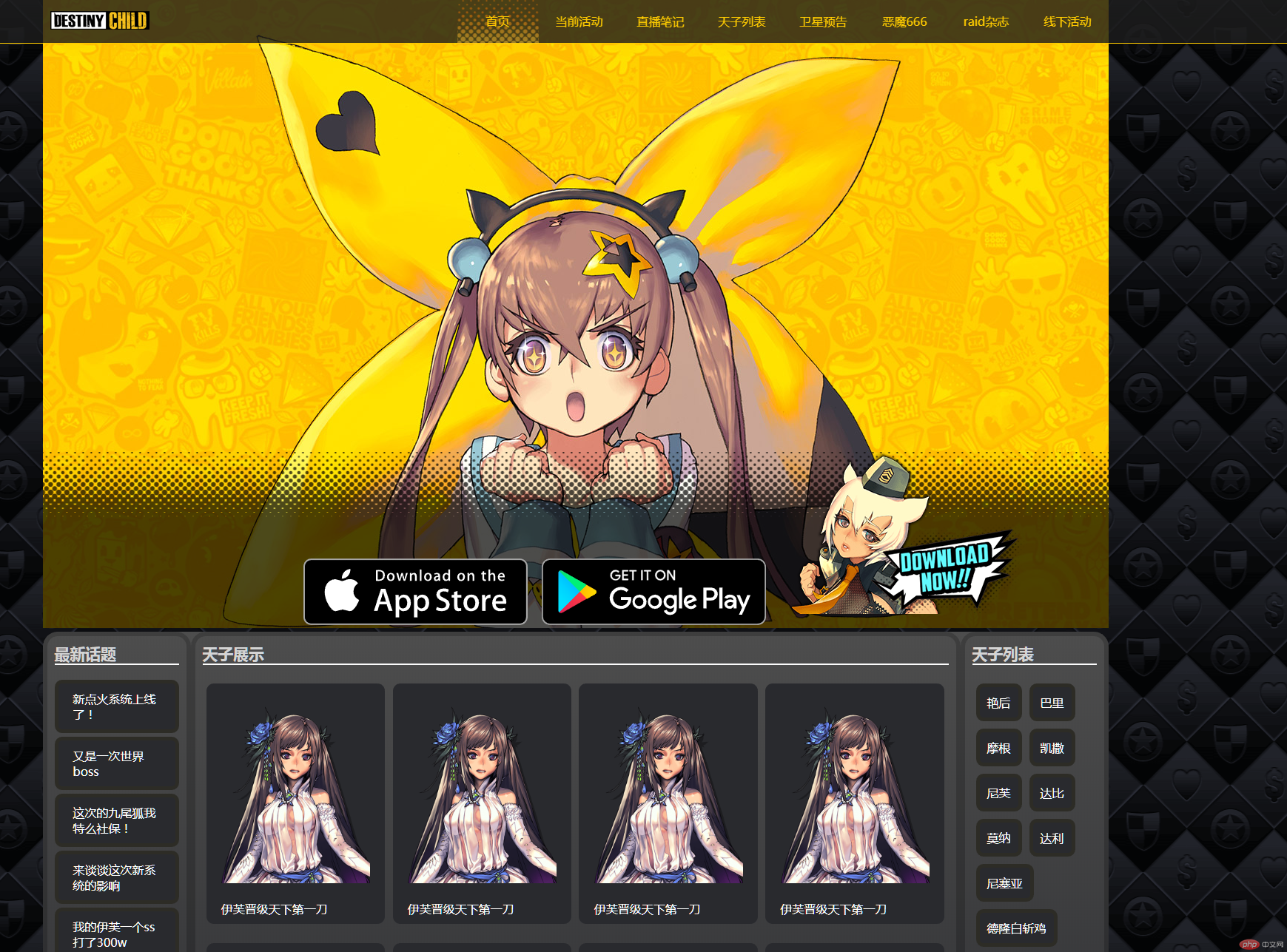
圣杯布局的一次尝试:尝试着模仿天命之子官网的风格制作了简略的页面。献丑了。
写来写去最终写成了这样:
 html部分感觉嵌套啥的还时不时会记错,还没做到了然于心。
html部分感觉嵌套啥的还时不时会记错,还没做到了然于心。
<!--头部--> <div class="header"> <!-- 头部内容区--> <div class="content"> <h1 class="logo"> <a href="./"><img src="http://www.destiny-child.com/images/_common/dc_logo_kr_w134.png" alt=""></a> </h1> <ul class="nav"> <li class="item"><a href="">线下活动</a></li> <li class="item"><a href="">raid杂志</a></li> <li class="item"><a href="">恶魔666</a></li> <li class="item"><a href="">卫星预告</a></li> <li class="item"><a href="">天子列表</a></li> <li class="item"><a href="">直播笔记</a></li> <li class="item"><a href="">当前活动</a></li> <li class="item active"><a href="">首页</a></li> </ul> </div> </div> <div class="slider"> <div class="bg"> <div class="dow"> <div class="app"> <img src="http://www.destiny-child.com/images/_common/ban_appstore.svg" alt="" class="store"> <img src="http://www.destiny-child.com/images/_common/ban_googleplay.svg" alt="" class="google"> </div> <div class="banner"> <img src="http://www.destiny-child.com/images/_index/img_head_release.png" alt=""> </div> </div> </div> </div> <!--主体--> <div class="container"> <!-- 圣杯DOM结构--> <!-- 主体--> <div class="main"> <div class="main-new"> <h1>天子展示</h1> <ul> <li><img src="http://www.destiny-child.com/images/_index/img_chara_05_b.png" alt=""><a href="">伊芙晋级天下第一刀</a></li> <li><img src="http://www.destiny-child.com/images/_index/img_chara_05_b.png" alt=""><a href="">伊芙晋级天下第一刀</a></li> <li><img src="http://www.destiny-child.com/images/_index/img_chara_05_b.png" alt=""><a href="">伊芙晋级天下第一刀</a></li> <li><img src="http://www.destiny-child.com/images/_index/img_chara_05_b.png" alt=""><a href="">伊芙晋级天下第一刀</a></li> <li><img src="http://www.destiny-child.com/images/_index/img_chara_05_b.png" alt=""><a href="">伊芙晋级天下第一刀</a></li> <li><img src="http://www.destiny-child.com/images/_index/img_chara_05_b.png" alt=""><a href="">伊芙晋级天下第一刀</a></li> <li><img src="http://www.destiny-child.com/images/_index/img_chara_05_b.png" alt=""><a href="">伊芙晋级天下第一刀</a></li> <li><img src="http://www.destiny-child.com/images/_index/img_chara_05_b.png" alt=""><a href="">伊芙晋级天下第一刀</a></li> </ul> </div> </div> <!-- 左侧边栏--> <div class="left"> <div class="left-new"> <h1>最新话题</h1> <ul> <li><a href="">新点火系统上线了!</a></li> <li><a href="">又是一次世界boss</a></li> <li><a href="">这次的九尾狐我特么社保!</a></li> <li><a href="">来谈谈这次新系统的影响</a></li> <li><a href="">我的伊芙一个ss打了300w</a></li> <li><a href="">三新战神的崛起</a></li> <li><a href="">时代变了!大人!</a></li> <li><a href="">食大便了!带人!</a></li> <li><a href="">数值爆炸下的进一步数值爆炸</a></li> </ul> </div> </div> <!-- 右侧边栏--> <div class="right"> <div class="right-new"> <h1>天子列表</h1> <ul> <li><a href="">艳后</a></li> <li><a href="">巴里</a></li> <li><a href="">摩根</a></li> <li><a href="">凯撒</a></li> <li><a href="">尼芙</a></li> <li><a href="">达比</a></li> <li><a href="">莫纳</a></li> <li><a href="">达利</a></li> <li><a href="">尼塞亚</a></li> <li><a href="">德隆白斩鸡</a></li> </ul> </div> </div> </div> <!--底部--> <div class="footer"> <!-- 底部内容区--> <div class="content"> <p> <a href="">© php中文网版本所有</a> | <a href="">12450-15511314</a> | <a href="">© LINE GAMES & SHIFT UP. ALL RIGHTS RESERVED.</a> </p> </div> </div>
样式部分则是做到后面完全就不知道自己写得到底有没有毛病,只能走一步看一步。
body {
background: url(http://www.destiny-child.com/../images/_common/bg_global.png) repeat top;
}
body,
h1,
p {
margin: 0;
}
/*头部样式 开始*/
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 59px;
background-color: rgba(27, 27, 27, 0.8);
border-bottom: 1px solid #fdca00;
z-index: 100;
}
/*头部内容区*/
.content {
width: 90%;
max-width: 1440px;
margin: 0 auto;
height: 60px;
}
.content .logo {
float: left;
min-width: 134px;
min-height: 60px;
margin-top: 7px;
margin-left: 10px;
}
/*头部中的导航*/
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: right;
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: white;
padding: 0 15px;
/*去掉a标签的默认下划线*/
text-decoration: none;
color: #fdca00;
}
.header .content .nav .active a {
background: url('http://www.destiny-child.com/../images/_index/bg_header_current.png') repeat-x bottom;
}
.header .content .nav .item a:hover {
background: url('http://www.destiny-child.com/../images/_index/bg_header_current.png') repeat-x bottom;
font-size: 1rem;
}
/*设置轮播图*/
.slider {
width: 90%;
max-width: 1440px;
min-height: 850px;
margin: 0 auto;
background: url(http://www.destiny-child.com/images/header/header.jpg) no-repeat center;
}
.slider .bg {
width: 100%;
height: inherit;
padding-top: 612px;
}
.slider .bg .dow {
overflow: hidden;
width: inherit;
max-width: 1440px;
bottom: 0;
background: url(http://www.destiny-child.com/../images/_index/bg_dot_gra.png) repeat-x top;
}
.slider .bg .dow .app {
float: left;
width: 70%;
margin-top: 10%;
}
.slider .bg .dow .store {
margin-left: 35%;
width: 30%;
}
.slider .bg .dow .google {
margin-left: 15px;
width: 30%;
}
.slider .bg .dow .banner {
float: right;
width: 30%;
right: 0;
bottom: 0;
}
.slider .bg .dow .banner img {
right: 0;
bottom: 0;
}
/*设置左侧新话题列表样式*/
.left {
background: #4d4d4d;
background: linear-gradient(to bottom, #4d4d4d 0%, #292a2e 100%);
border-radius: 20px;
}
.left .left-new {
min-height: 800px;
border: 6px solid rgba(0, 0, 0, 0.2);
padding: 10px;
border-radius: 20px;
}
.left h1 {
color: rgb(212, 212, 212);
font-size: 1.3rem;
border-bottom: 2px solid #fdfdfd;
}
.left ul {
margin-top: 20px;
padding: 0;
}
.left ul li {
list-style: none;
border: 5px solid #2d2c26;
padding: 10px 20px;
border-radius: 10px;
margin: 5px 0;
background-color: #292a2e
}
.left ul li a {
text-decoration: none;
color: #ffffff;
}
.left ul li a:hover {
color: #fdca00;
text-decoration: underline;
cursor: pointer;
}
/*主体使用圣杯来实现*/
/*第一步: 设置主体的宽度*/
.container {
width: 90%;
margin: 5px auto;
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
.left {
width: 200px;
min-height: 800px;
}
.right {
width: 200px;
min-height: 800px;
}
.main {
width: 100%;
min-height: 800px;
}
/*第三步: 将主体,左, 右全部浮动*/
.main,
.left,
.right {
float: left;
}
.container {
max-width: 1440px;
overflow: hidden;
}
/*第四步: 将左右区块移动到正确的位置上*/
.main {
/*设置一个盒模型的大小的计算方式, 默认大小由内容决定*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
background: #292a2e;
background: linear-gradient(to bottom, #4d4d4d 0%, #292a2e 100%);
border-radius: 20px;
}
.main .main-new {
border: 6px solid rgba(0, 0, 0, 0.2);
padding: 10px;
border-radius: 20px;
min-height: 800px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
background: #292a2e;
background: linear-gradient(to bottom, #4d4d4d 0%, #292a2e 100%);
border-radius: 20px;
}
.right .right-new {
border: 6px solid rgba(0, 0, 0, 0.2);
padding: 10px;
border-radius: 20px;
min-height: 800px;
}
/* 主体的内容样式修改 */
.main h1 {
color: rgb(212, 212, 212);
font-size: 1.3rem;
border-bottom: 2px solid #fdfdfd;
}
.main ul {
margin-top: 20px;
padding: 0;
}
.main ul li {
list-style: none;
float: left;
width: 20%;
border: 0.5% solid #2d2c26;
padding: 1% 2%;
border-radius: 10px;
margin: 0.5%;
margin-bottom: 2%;
background-color: #292a2e
}
.main ul li img {
width: 100%;
margin-bottom: 20px;
}
.main ul li a {
text-decoration: none;
color: #ffffff;
}
.main ul li a:hover {
color: #fdca00;
text-decoration: underline;
cursor: pointer;
}
/* 右侧的内容样式的修改 */
.right h1 {
color: rgb(212, 212, 212);
font-size: 1.3rem;
border-bottom: 2px solid #fdfdfd;
}
.right ul {
margin-top: 20px;
padding: 0;
}
.right ul li {
list-style: none;
float: left;
border: 5px solid #2d2c26;
padding: 10px;
border-radius: 10px;
margin: 5px;
background-color: #292a2e
}
.right ul li a {
text-decoration: none;
color: #ffffff;
}
.right ul li a:hover {
color: #fdca00;
text-decoration: underline;
cursor: pointer;
}
/*页面的底部样式开始*/
.footer {
background-color: #000;
}
.footer .content {
width: 90%;
height: 60px;
margin: 0 auto;
}
.footer .content p {
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}写的时候布局方面的属性用的一塌糊涂,感觉还要多多理解多写几次,现在对布局依然还是只知道概念,实战卡壳。而且还用不惯看到的新属性。不过能写好真的爽了,至少出来有那么点成就感。想成为一个创世神,还需要经历更多的磨难。