Correction status:qualified
Teacher's comments:看上去还是不错的



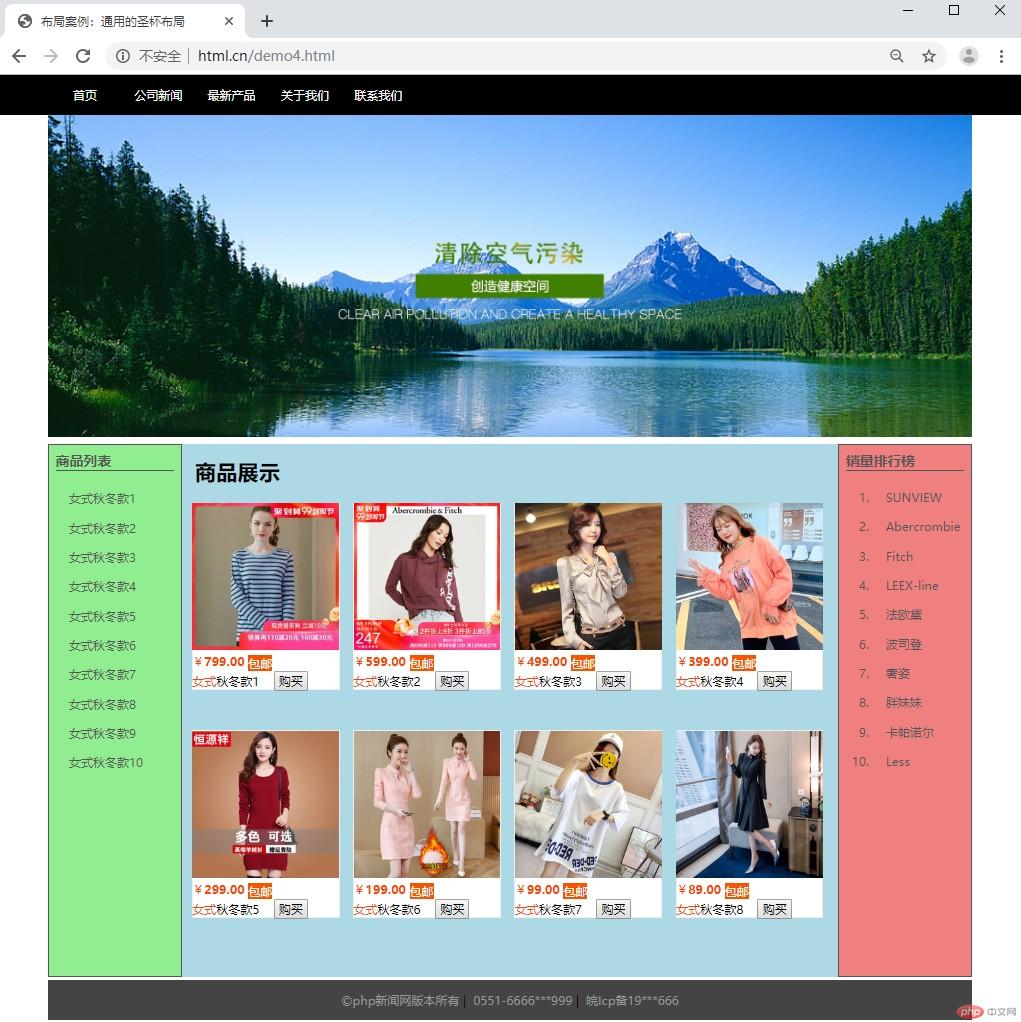
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style4.css"> <title>布局案例:通用的圣杯布局</title> </head> <body> <!-- 头部 --> <div class="header"> <!-- 头部内容区 --> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"> <a href="">联系我们</a></li> </ul> </div> </div> <div class="slider"> <img src="images/timg.jpg" alt=""> </div> <!-- 主体 --> <div class="container"> <!-- 圣杯DOM结构 --> <!-- 主体 --> <div class="main"> <h1>商品展示</h1> <div class="item_1"> <div class="info"> <img src="images/1.jpg" alt=""> <p> <span class="pricedetail">¥<strong>799.00</strong></span> <span class="postalicon">包邮</span> </p> <span class="title"><font class="h">女式</font>秋冬款1 <button class="btn">***</button></span> </div> <div class="info"> <img src="images/2.jpg" alt=""> <p> <span class="pricedetail">¥<strong>599.00</strong></span> <span class="postalicon">包邮</span> </p> <span class="title"><font class="h">女式</font>秋冬款2 <button class="btn">***</button></span> </div> <div class="info"> <img src="images/3.jpg" alt=""> <p> <span class="pricedetail">¥<strong>499.00</strong></span> <span class="postalicon">包邮</span> </p> <span class="title"><font class="h">女式</font>秋冬款3 <button class="btn">***</button></span> </div> <div class="info"> <img src="images/4.jpg" alt=""> <p> <span class="pricedetail">¥<strong>399.00</strong></span> <span class="postalicon">包邮</span> </p> <span class="title"><font class="h">女式</font>秋冬款4 <button class="btn">***</button></span> </div> <div class="info"> <img src="images/5.jpg" alt=""> <p> <span class="pricedetail">¥<strong>299.00</strong></span> <span class="postalicon">包邮</span> </p> <span class="title"><font class="h">女式</font>秋冬款5 <button class="btn">***</button></span> </div> <div class="info"> <img src="images/6.jpg" alt=""> <p> <span class="pricedetail">¥<strong>199.00</strong></span> <span class="postalicon">包邮</span> </p> <span class="title"><font class="h">女式</font>秋冬款6 <button class="btn">***</button></span> </div> <div class="info"> <img src="images/7.jpg" alt=""> <p> <span class="pricedetail">¥<strong>99.00</strong></span> <span class="postalicon">包邮</span> </p> <span class="title"><font class="h">女式</font>秋冬款7 <button class="btn">***</button></span> </div> <div class="info"> <img src="images/8.jpg" alt=""> <p> <span class="pricedetail">¥<strong>89.00</strong></span> <span class="postalicon">包邮</span> </p> <span class="title"><font class="h">女式</font>秋冬款8 <button class="btn">***</button></span> </div> </div> </div> <!-- 左侧边栏 --> <div class="left "> <h1>商品列表</h1> <ul> <li><a href="images/1.jpg">女式秋冬款1</a></li> <li><a href="images/2.jpg">女式秋冬款2</a></li> <li><a href="images/3.jpg">女式秋冬款3</a></li> <li><a href="images/4.jpg">女式秋冬款4</a></li> <li><a href="images/5.jpg">女式秋冬款5</a></li> <li><a href="images/6.jpg">女式秋冬款6</a></li> <li><a href="images/7.jpg">女式秋冬款7</a></li> <li><a href="images/8.jpg">女式秋冬款8</a></li> <li><a href="images/9.jpg">女式秋冬款9</a></li> <li><a href="images/10.jpg">女式秋冬款10</a></li> </ul> </div> <!-- 右侧边栏 --> <div class="right "> <h1>销量排行榜</h1> <ol> <li>SUNVIEW</li> <li>Abercrombie</li> <li>Fitch</li> <li>LEEX-line</li> <li>法欧黛</li> <li>波司登</li> <li>奢姿</li> <li>胖妹妹</li> <li>卡帕诺尔</li> <li>Less</li> </ol> </div> </div> <!-- 底部 --> <div class="footer "> <!-- 底部内容区 --> <div class="content "> <p> <a href=" ">©php新闻网版本所有</a> | <a href=" ">0551-6666***999</a> | <a href=" ">皖Icp备19***666</a> </p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
body,
h1,
p {
/* margin: 1px solid red; */
margin: 0;
}
/* 头部样式 开始 */
.header {
/* background-color: lightgray; */
background-color: black;
}
/* 头部内容区 */
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 60px;
}
/* 头部中的导航 */
.header .content .nav {
/* 清空ul默认样式 */
/* margin-top: 0;
margin-bottom: 0;
padding-left: 0; */
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 60px;
/* 导航的前景色 */
color: white;
padding: 0 15px;
/* 去掉a标签的默认下划线 */
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
/* 设置轮播图 */
.slider {
width: 90%;
margin: 0 auto;
/* 图片居中 */
}
.slider img {
width: 100%;
}
/* 设置商品列表样式 */
.left {
box-sizing: border-box;
/* 盒子大小定位到边框上 */
padding: 10px;
border: 1px solid #555555;
}
.left h1 {
color: #555;
font-size: 1.3rem;
border-bottom: 1px solid #555555;
}
.left ul {
margin-top: 20px;
padding: 0;
}
.left ul li {
/* 去掉列表样式,小圆点 */
list-style: none;
padding: 10px 20px;
}
.left ul li a {
/* 去掉下划线 */
text-decoration: none;
color: #555555;
}
.left ul li a:hover {
color: coral;
/* 鼠标放上去变成珊瑚色 */
text-decoration: underline;
/* 鼠标放上去加下划线 */
cursor: pointer;
/* 鼠标放上去变成小手 */
}
/* 设置销量排行榜样式 */
.right {
box-sizing: border-box;
/* 盒子大小定位到边框上 */
padding: 10px;
border: 1px solid #555555;
}
.right h1 {
color: #555;
font-size: 1.3rem;
border-bottom: 1px solid #555555;
}
.right ol li {
color: #555555;
padding: 10px 20px;
}
/* 设置主体样式 */
.main h1 {
margin-left: 20px;
margin-top: 20px;
}
.item_1 {
/* 一行最多显示四个商品图片 */
width: 980px;
box-sizing: border-box;
}
.info {
margin: 0;
width: 220px;
height: 280px;
border: 1px solid #eee;
background: #fff;
margin: 25px 5px 35px 15px;
}
.price {
font-size: 16px;
line-height: 16px;
overflow: hidden;
margin-top: 4px;
}
.pricedetail {
color: #f40;
font-size: 16px;
}
.postalicon {
color: #fff;
text-align: center;
vertical-align: middle;
background: #f85300;
}
.title {
color: #000;
display: block;
}
.h {
color: #ef470f;
}
/* 主体使用圣杯来实现 */
/* 第一步:设置主体的宽度 */
.container {
width: 90%;
/* min-height: 800px; 父元素不要给高度,由子元素来撑开,使更多灵活性 */
background-color: lightgray;
margin: 5px auto;
/* border: 5px dashed black; */
}
/* 第二步:将中间的内容区,左侧和右侧的宽高进行设置 */
/* 此时主体、左、右侧都在文档流 */
.left {
width: 200px;
min-height: 800px;
background-color: lightgreen;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.main {
width: 100%;
background-color: lightblue;
min-height: 800px;
}
/* 第三步:将主体,左,右全部浮动 */
/* 脱离文档流,主体占满父元素,左右两侧被挤到第二排 ,发生塌陷,无法包裹住全部浮动子元素*/
.main,
.left,
.right,
.item,
.info {
float: left;
}
/* 子块的浮动对父块的影响消除,解决塌陷,包裹住浮动元素 */
.container {
overflow: hidden;
}
/* 第四步:将左右区块移动到 正确的位置上*/
/* 宽度分离,腾出左右两侧的位置,所以加到main上,而不是wrap上 */
.main {
/* 设置一个盒模型的大小的计算方式,默认大小由内容决定 */
box-sizing: border-box;
/* 圣杯布局在main的大小处理上不是由内容决定,而是=内容+内边距+边界 */
padding-left: 200px;
padding-right: 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/* 页面的底部样式开始 */
.footer {
/* background-color: lightgray; */
}
.footer .content {
width: 90%;
background-color: #444444;
height: 60px;
margin: 0 auto;
}
.footer .content p {
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}点击 "运行实例" 按钮查看在线实例
上述代码显示效果

总结:圣杯布局相对于双飞翼布局,HTML结构相对简单,但样式定义稍微复杂,主体内容可以优先加载。