Correction status:qualified
Teacher's comments:看来你是一个篮球迷, 这个做年相当专业, 特别是背景



使用CSS制作一张带有四个圆角的表格


<style>
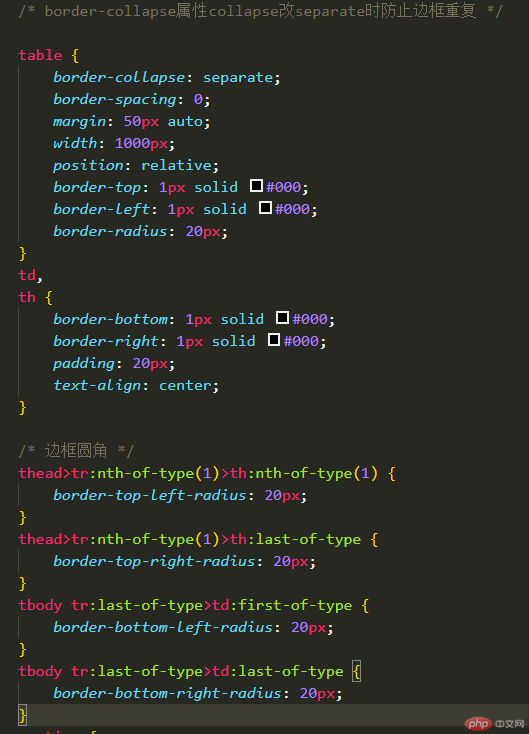
/* border-collapse属性collapse改separate时防止边框重复 */
table {
border-collapse: separate;
border-spacing: 0;
margin: 50px auto;
width: 1000px;
position: relative;
border-top: 1px solid #000;
border-left: 1px solid #000;
border-radius: 20px;
}
td,
th {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
padding: 20px;
text-align: center;
}
caption {
font-size: 20px;
font-weight: 700;
margin-bottom: 20px;
}
/* 头部第一个tr样式 */
thead tr th:first-of-type {
width: 150px;
}
/* 表格主体第一个tr里面第一个td样式 */
tbody tr:first-of-type>td:first-of-type {
background-color: lightblue;
}
/* 表格主体倒数第三个tr里面第一个td样式 */
tbody tr:nth-last-of-type(3)>td:first-of-type {
background-color: lightcoral;
}
table:before {
content: '';
width: 998px;
height: 538px;
position: absolute;
left: 0;
top: 46px;
background-image: url(https://www.fuckdede.com/usr/uploads/2019/09/1737690460.jpg);
background-size: cover;
opacity: 0.3;
border-radius: 20px;
}
/* 边框圆角 */
thead>tr:nth-of-type(1)>th:nth-of-type(1) {
border-top-left-radius: 20px;
}
thead>tr:nth-of-type(1)>th:last-of-type {
border-top-right-radius: 20px;
}
tbody tr:last-of-type>td:first-of-type {
border-bottom-left-radius: 20px;
}
tbody tr:last-of-type>td:last-of-type {
border-bottom-right-radius: 20px;
}
</style>
<table>
<caption>篮球世界杯赛程</caption>
<thead>
<tr>
<th>日期</th>
<th>9月5日/周四</th>
<th>9月6日/周五</th>
<th>9月7日/周六</th>
<th>9月8日/今天</th>
<th>9月9日/明天</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">16:00</td>
<td>*** - 塞内加尔</td>
<td>波兰 - 俄罗斯</td>
<td>新西兰 - ***</td>
<td>9月8日/今天</td>
<td>9月9日/明天</td>
</tr>
<tr>
<td>巴西 - 黑山</td>
<td>尼日利亚 - 科特迪瓦</td>
<td>澳大利亚 - 多米尼加</td>
<td>*** - 约旦</td>
<td>巴西 - 捷克</td>
</tr>
<tr>
<td>德国 - 约旦</td>
<td>安哥拉 - 伊朗</td>
<td>澳大利亚 - 多米尼加</td>
<td>*** - 约旦</td>
<td>巴西 - 捷克</td>
</tr>
<tr>
<td rowspan="2">20:00</td>
<td>立陶宛 - 澳大利亚</td>
<td>塞尔维亚 - 波多黎各</td>
<td>澳大利亚 - 多米尼加</td>
<td>*** - 约旦</td>
<td>巴西 - 捷克</td>
</tr>
<tr>
<td>希腊 - 新西兰</td>
<td>阿根廷 - 维瑞内拉</td>
<td>澳大利亚 - 多米尼加</td>
<td>*** - 约旦</td>
<td>巴西 - 捷克</td>
</tr>
<tr>
<td>备注</td>
<td colspan="5">可惜,中国队凉了</td>
</tr>
</tbody>
</table>点击 "运行实例" 按钮查看在线实例
总结
本次作业用到了定位、伪类、伪元素
作业难点个人认为在于border-collapse属性,使用collapse会与border-radius,但是如果直接使用border-collapse: separate、border-spacing: 0就要重定义边框样式。
学习没有捷径,一定要多思考,多写多写多写。