Correction status:qualified
Teacher's comments:没有全用色块, 不错的, 完善一下就是一个页面了



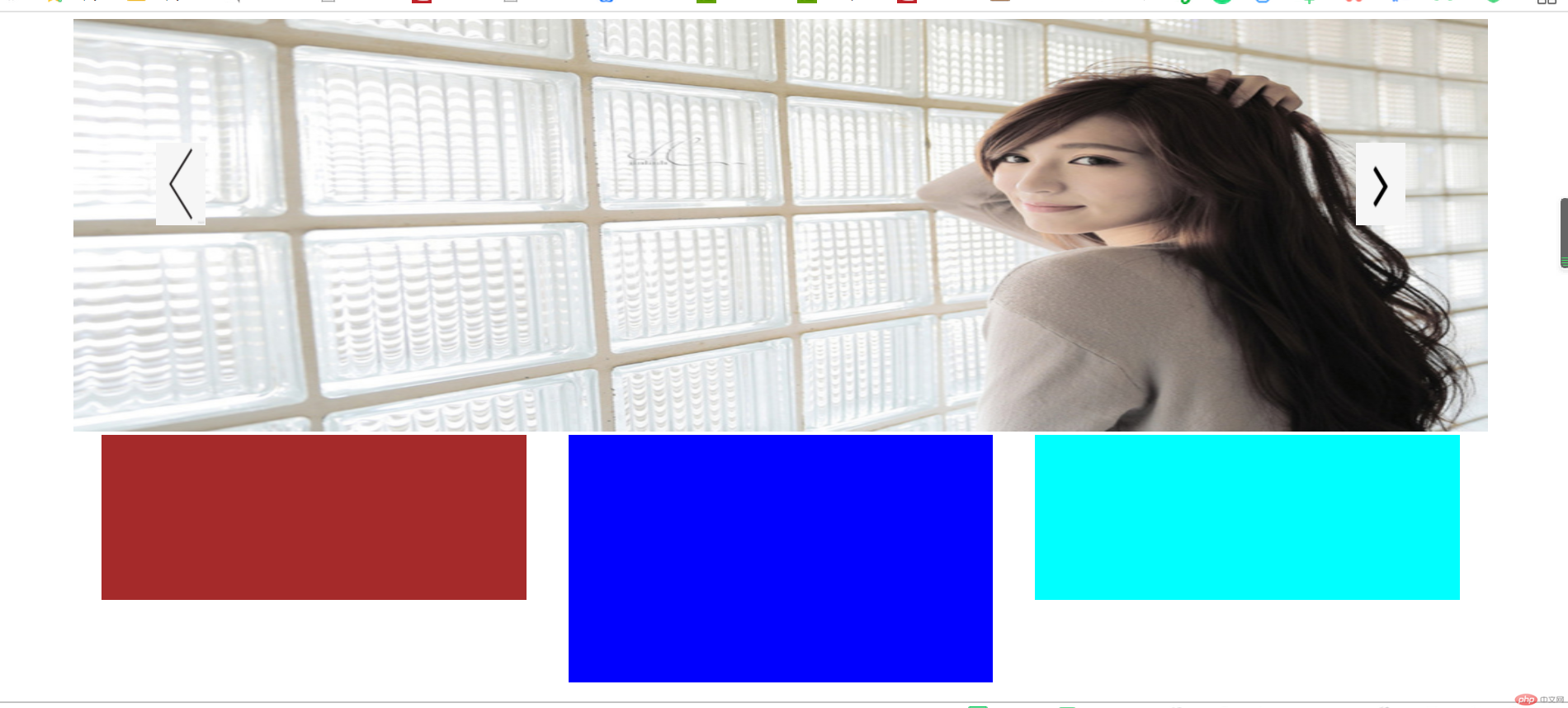
清除浮动实例(图片)


三列布局
<div class="head">
<img class="img_ter" src="static/images/5.jpg" alt="图片">
<img class="img_left" src="static/images/1.jpg" alt="">
<img class="img_right" src="static/images/2.jpg" alt="">
</div>
<div class="sanlie">
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>
</div>
<style>
.head{
width: 90%;
margin: auto;
position: relative;
}
.head ***g_ter{
width: 100%;
max-height: 500px;
}
.head ***g_left{
width: 60px;
height: 100px;
position: absolute;
top: 150px;
left: 100px;
}
.head ***g_right{
width: 60px;
height: 100px;
position: absolute;
top: 150px;
right: 100px;
}
.sanlie{
width: 90%;
margin: auto;
position: relative;
}
.sanlie .demo1{
width: 30%;
height: 200px;
position: absolute;
left: 2%;
background-color: brown;
}
.sanlie .demo2{
width: 30%;
height: 300px;
position: absolute;
left: 35%;
background-color: blue;
}
.sanlie .demo3{
width: 30%;
height: 200px;
position: absolute;
right: 2%;
background-color: aqua;
}
</style>