Correction status:qualified
Teacher's comments:你把我们的官网改成了其它内容, 看上去还行, 毕竟刚学



九月五号作业
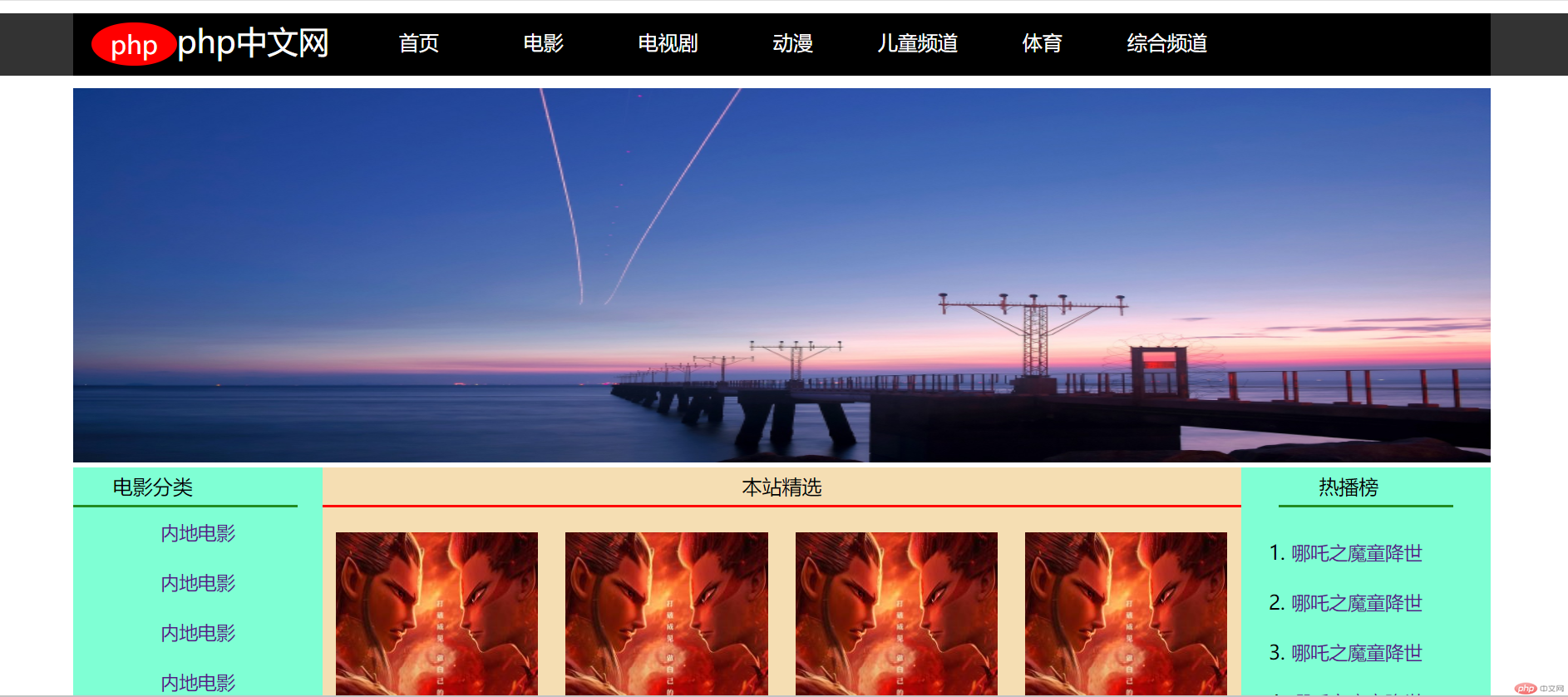
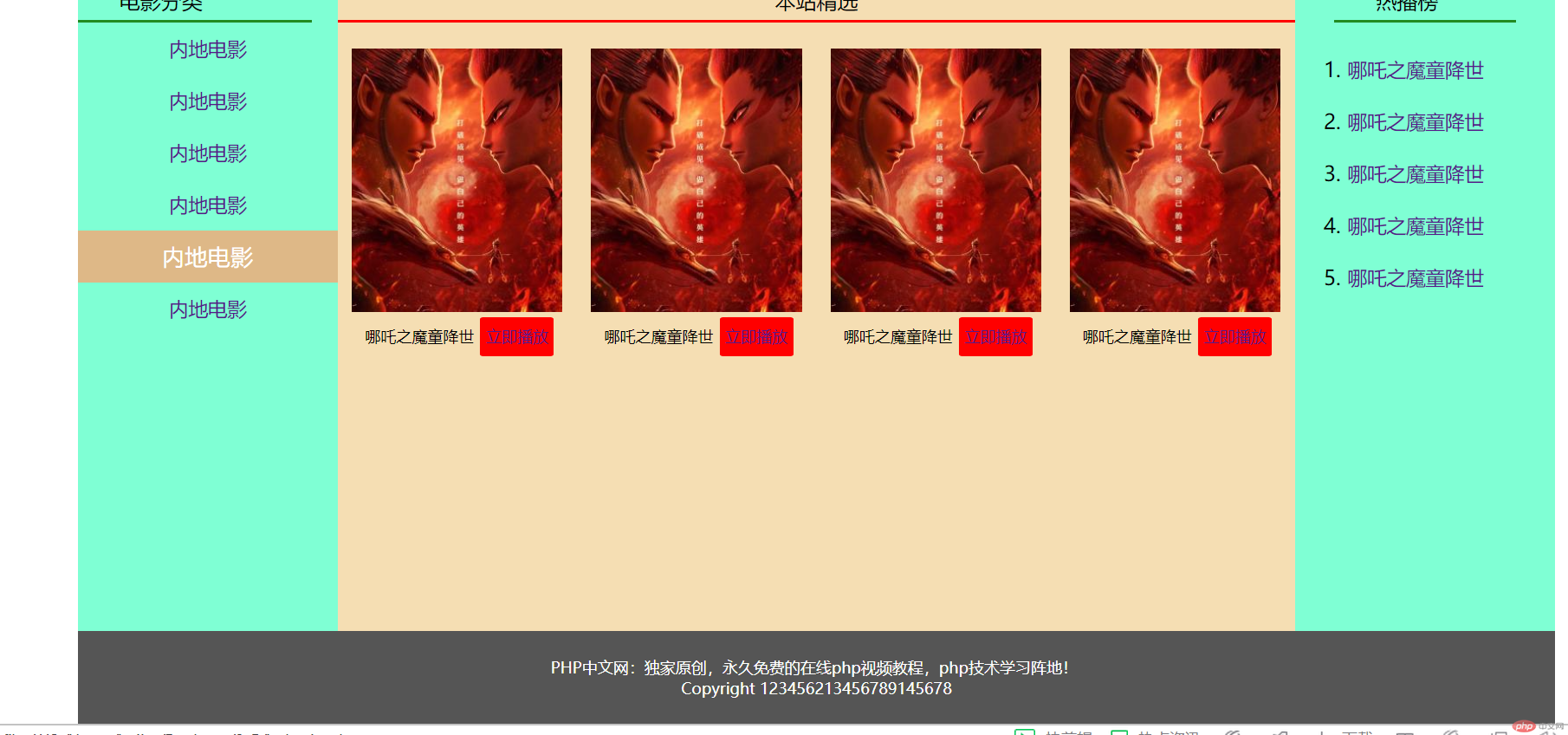
代码多老师请先看效果图
代码在后面


<div class="header">
<div class="nav">
<!-- logon -->
<div class="nav_left">
<a href="">
<div class="div1">php</div>
<div class="div2">php中文网</div>
</a>
</div>
<!-- 导航栏 -->
<div class="nav_right">
<ul>
<li><a href="">首页</a></li>
<li><a href="">电影</a></li>
<li><a href="">电视剧</a></li>
<li><a href="">动漫</a></li>
<li><a href="">***频道</a></li>
<li><a href="">体育</a></li>
<li><a href="">综合频道</a></li>
</ul>
</div>
</div>
</div>
<div class="img">
<img src="static/images/bjj.jpg" alt="">
</div>
<!-- 主体双飞翼布局 -->
<div class="centent">
<div class="warp">
<p>本站精选</p>
<ul>
<li>
<div>
<img src="static/images/300.jpg" alt="哪吒之魔童降世">
</div>
<span>哪吒之魔童降世</span>
<a href="">立即播放</a>
</li>
<li>
<div>
<img src="static/images/300.jpg" alt="哪吒之魔童降世">
</div>
<span>哪吒之魔童降世</span>
<a href="">立即播放</a>
</li>
<li>
<div>
<img src="static/images/300.jpg" alt="哪吒之魔童降世">
</div>
<span>哪吒之魔童降世</span>
<a href="">立即播放</a>
</li>
<li>
<div>
<img src="static/images/300.jpg" alt="哪吒之魔童降世">
</div>
<span>哪吒之魔童降世</span>
<a href="">立即播放</a>
</li>
</ul>
</div>
<div class="left">
<p>电影分类</p>
<ul>
<li>
<a href="">内地电影</a>
</li>
<li>
<a href="">内地电影</a>
</li>
<li>
<a href="">内地电影</a>
</li>
<li>
<a href="">内地电影</a>
</li>
<li>
<a href="">内地电影</a>
</li>
<li>
<a href="">内地电影</a>
</li>
</ul>
</div>
<div class="right">
<p>热播榜</p>
<ol>
<li><a href="">哪吒之魔童降世</a></li>
<li><a href="">哪吒之魔童降世</a></li>
<li><a href="">哪吒之魔童降世</a></li>
<li><a href="">哪吒之魔童降世</a></li>
<li><a href="">哪吒之魔童降世</a></li>
</ol>
</div>
</div>
<!-- 底部信息 -->
<div class="footer">
<div>
<p>PHP中文网:独家原创,永久免费的在线php视频教程,php技术学习阵地!
<br> Copyright 123456213456789145678
</p>
</div>
</div>
<style>
body,div,ul,p{
margin: 0;
padding: 0;
}
/* 头部样式 */
.header {
width:100%;
background-color: #333;
box-sizing: border-box;
}
.header .nav{
width: 90%;
height: 50px;
margin: 10px auto;
background-color: black;
}
.header .nav .nav_left{
width: 20%;
float: left;
}
.header .nav .nav_left a .div1{
float: left;
width: 30%;
height: 35px;
color: white;
font-size: 20px;
background-color: red;
text-align: center;
line-height: 35px;
border-radius: 80%;
margin: 7px 0 0 15px;
}
.header .nav .nav_left a .div2{
float: left;
width: 60%;
height: 45px;
color: white;
font-size: 25px;
background-color: black;
text-align: left;
line-height: 45px;
}
.header .nav .nav_right{
width: 80%;
height: 47px;
float: right;
}
.header .nav .nav_right ul{
width: 100%;
min-width: 47px;
float: right;
margin: 0;
padding: 0;
}
.header .nav .nav_right ul li{
width: 100px;
float: left;
box-sizing: border-box
}
.header .nav .nav_right ul li a{
width: 100%;
float: left;
text-align: center;
line-height: 47px;
text-decoration: none;
color: white;
}
.header .nav .nav_right ul li a:hover{
font-size: 1.1em;
/* 显示a标签的下划线 */
/* text-decoration: underline; */
}
.header .nav .nav_right ul li:hover{
border-bottom: 3px darkcyan solid;
}
/* 图片 */
***g{
width: 90%;
margin: auto;
}
***g img{
width: 100%;
height: 300px;
}
/* 主体样式 */
.centent{
width: 90%;
background-color: wheat;
margin: auto;
overflow: hidden;
}
.centent .warp{
width: 100%;
padding:0 200px;
box-sizing: border-box;
}
.centent .left{
width: 200px;
}
.centent .right{
width: 200px;
}
.warp, .left, .right{
float: left;
}
.centent{
overflow: hidden;
}
.centent .warp p{
height: 30px;
border-bottom: 2px solid red;
text-align: center;
line-height: 30px;
}
.centent .warp > ul li{
width: 22%;
list-style: none;
float: left;
padding: 20px 11px;
}
.centent .warp > ul li div{
width: 100%;
}
.centent .warp > ul li div img{
width: 100%;
}
.centent .warp > ul li span{
display:inline-block;
font-size: 12px;
padding-left: 10px;
}
.centent .warp > ul li a{
display: inline-block;
width: 35%;
height: 30px;
font-size: 12px;
text-decoration: none;
text-align: center;
border-radius: 5%;
background-color: red;
line-height: 30px;
}
/* 主体左侧样式 */
.centent .left{
margin-left:-100%;
background-color: aquamarine;
min-height: 500px;
}
.centent .left p{
width: 90%;
line-height: 30px;
box-sizing: border-box;
text-indent: 2em;
border-bottom: 2px solid forestgreen;
}
.centent .left ul{
width: 100%;
min-width: 500px;
}
.centent .left ul li{
width: 100%;
height: 40px;
}
.centent .left ul li a{
display:inline-block;
width: 200px;;
height: 40px;
text-align: center;
font-size: 15px;
line-height: 40px;
text-decoration: none;
}
.centent .left ul li a:hover{
font-size: 1.1em;
color: #fff;
background-color: burlywood;
}
/* 主体右侧 */
.centent .right{
margin-left:-200px;
background-color: aquamarine;
min-height: 500px;
}
.centent .right p{
width: 70%;
margin: auto;
line-height: 30px;
box-sizing: border-box;
text-indent: 2em;
border-bottom: 2px solid forestgreen;
}
.centent .right ol{
width: 100%;
min-width: 500px;
}
.centent .right ol li{
width: 100%;
height: 40px;
}
.centent .right ol li a{
display:inline-block;
width: 200px;
height: 40px;
font-size: 15px;
line-height: 40px;
text-decoration: none;
}
.centent .right ol li a:hover{
font-size: 1.1em;
color: #fff;
}
/* 底部样式 */
.footer{
width: 90%;
margin: 0 auto;
background-color: #555;
padding: 20px;
box-sizing: border-box;
}
.footer div{
width: 90%;
margin:0 auto;
overflow: hidden;
}
.footer div p{
width: 100%;
float: left;
margin: auto;
font-size: 12px;
color: #fff;
text-align: center;
}
</style>